网页跟小程序的区别
普通网页是单线程运作,很容易出现网页崩溃的情况。
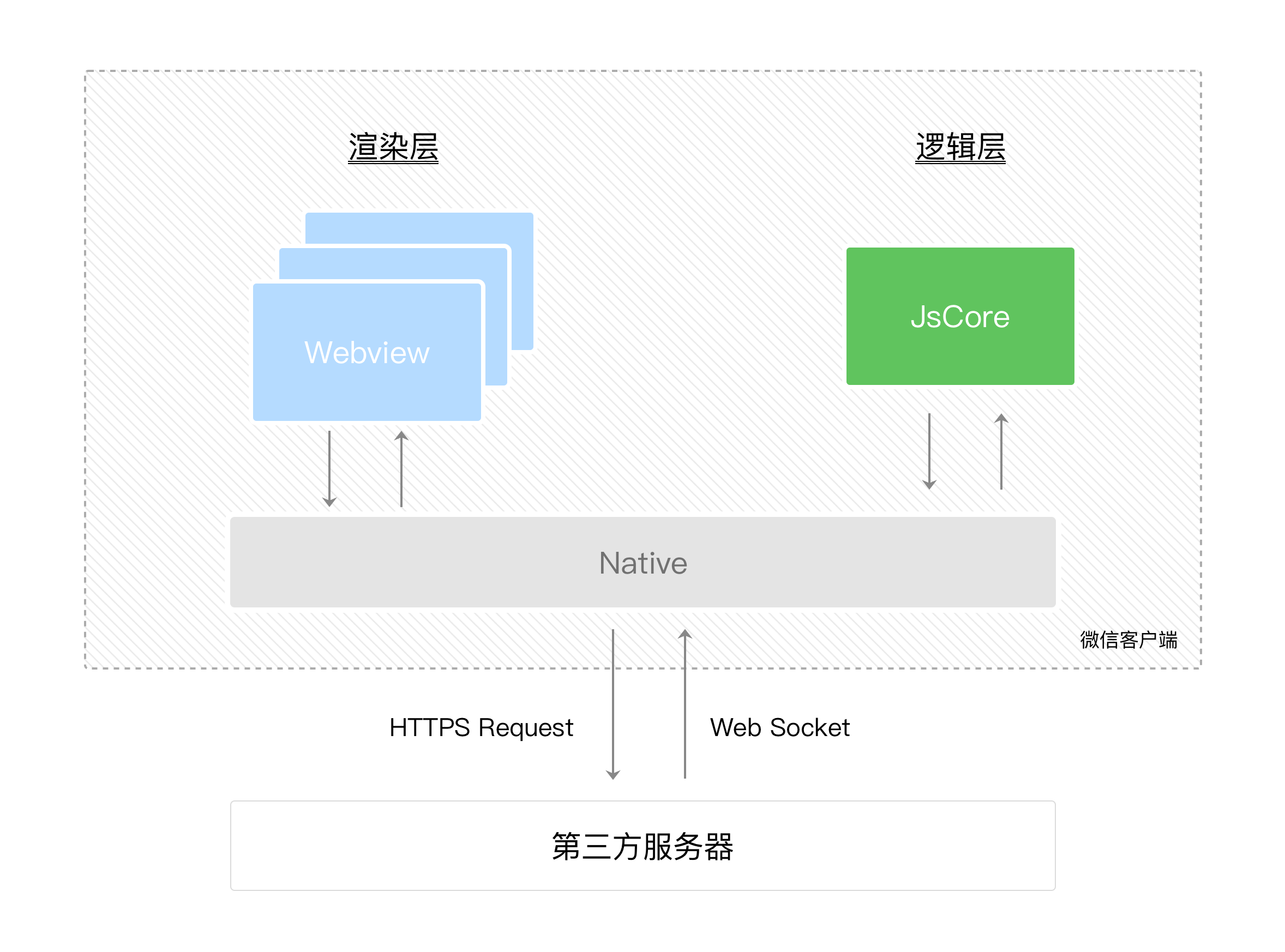
小程序为了解决性能问题,选择了双线程(JSCore和webview),webview执行渲染层,包括wxml和wxss,JSCore执行js脚本。

普通网页所运行的环境是1.浏览器(谷歌/火狐/IE等) 2.移动端(安卓/iOS)。
小程序运行的环境是移动端里的微信客户端。
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| iOS | JavaScriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | Chrome WebView |
小程序的启动流程
一个新用户点开小程序,小程序会进行如下几个流程:
-
准备环境,启动双线程,完成小程序的初始化。
-
下载小程序的代码包。
-
解析小程序的代码包。
-
根据小程序的入口启动页,加载小程序的首页。
小程序的目录结构
小程序的app.js/app.json/app.wxss都是小程序的全局配置,所有的页面都在pages里面。

### 小程序的新名词---冷启动和热启动
冷启动:首次进入小程序/小程序销毁了,进入
热启动:小程序在后台,未销毁的状态
冷启动的情况,可以在后台配置相关的数据拉取,在小程序进入的时候,会快速的拉取数据,跟页面渲染同时进行
