object-fit
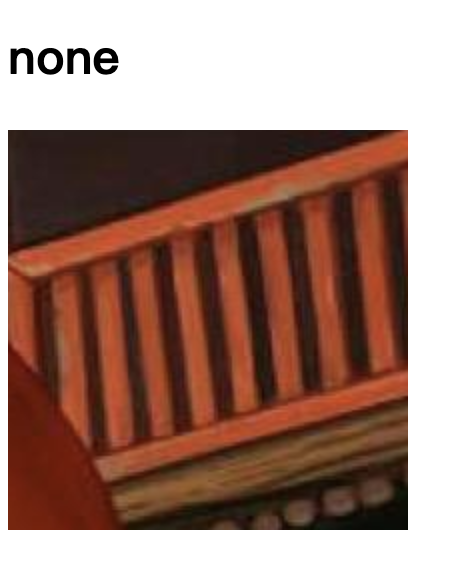
- none保持原有的图片尺寸

-
fill整张图片被拉伸至整个区域,不保持比例

-
contain 能够在区域内,保持比例

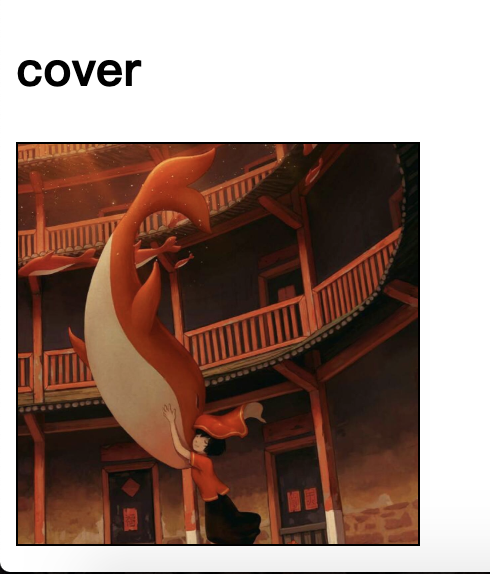
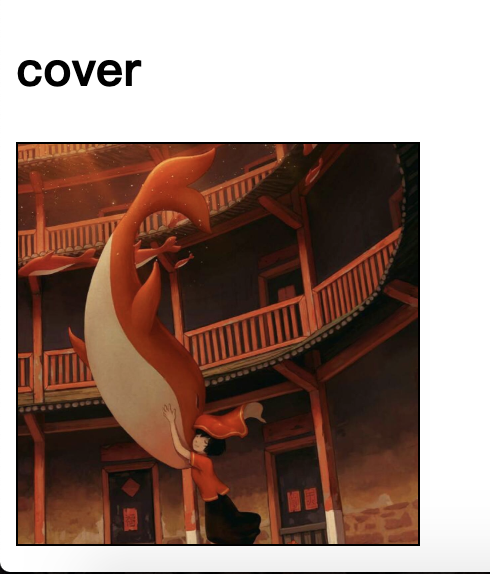
- cover 保持图片填充真个区域,且保持比例,将对应的地方进行裁剪。

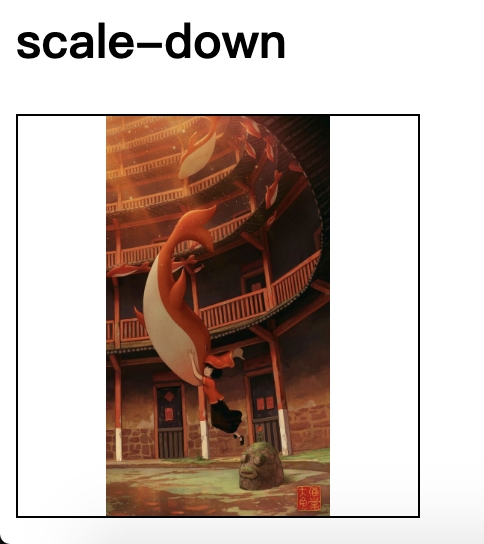
- scale-down 官方解释是内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。但出来的效果跟contain一致。(等实际运用时,发现有什么不一致再补上)

object-fit

fill整张图片被拉伸至整个区域,不保持比例

contain 能够在区域内,保持比例