今天初步了解了angularJS的基本指令:ng-app ,ng-model ,ng-bind。简单来说,这3个指令的含义如下所述:
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
ng-model 指令把输入域的值绑定到应用程序变量 name。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
为了更好地了解这些指令,做了一些尝试:
首先是ng-app指令,结论是一个页面中只可能只有一个ng-app指令,因为当有第2个ng-app指令时,第2个ng-app指令中的内容不会被编译;而且ng-app所在的div是不带名称的,是空值。
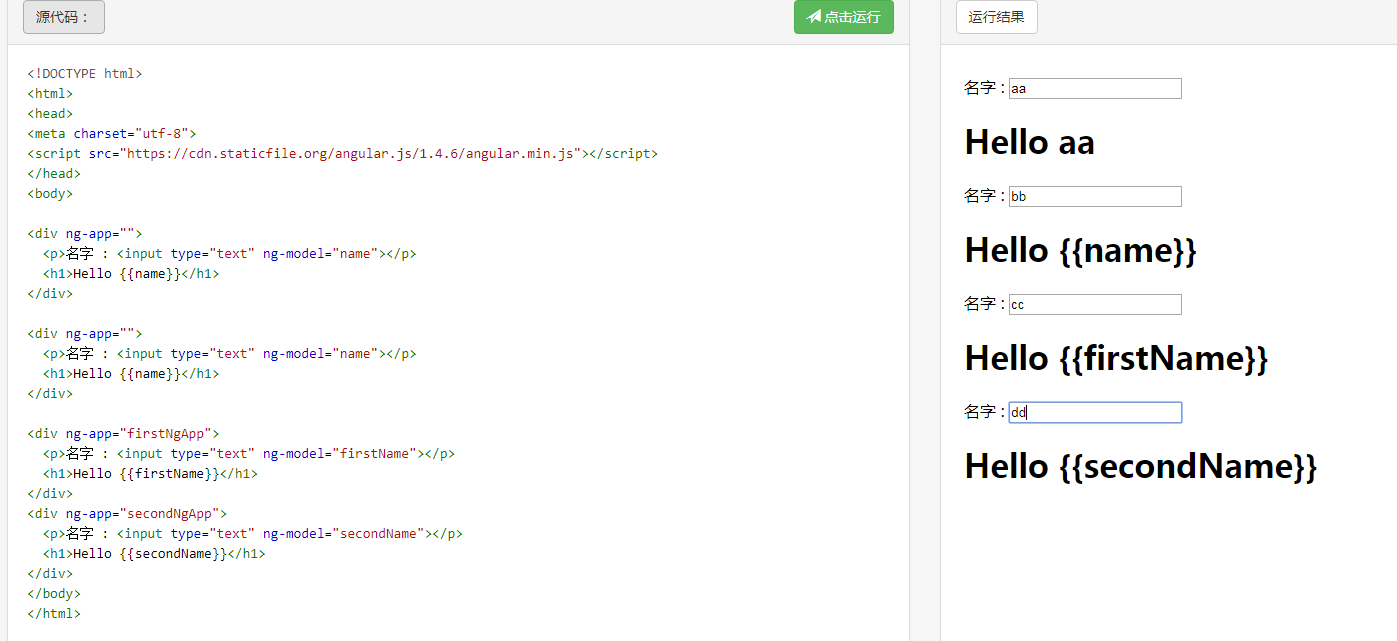
如下图所示为所做的尝试之一及其界面运行结果:
当代码片段为下列代码所示时,angular中的元素可以被正常编译;当是第2,3,4个代码块时,代码都不会被正常编译。
<div ng-app="">
<p>名字 : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>

从以上代码可以看出,第2个div块并没有被编译(div ng-app=" "),第3个div和第4个div块也并没有被编译。原因有待分析。如上图所示,ng-app的作用就相当于告诉angular,这是一个angular应用程序,要被编译成angular。
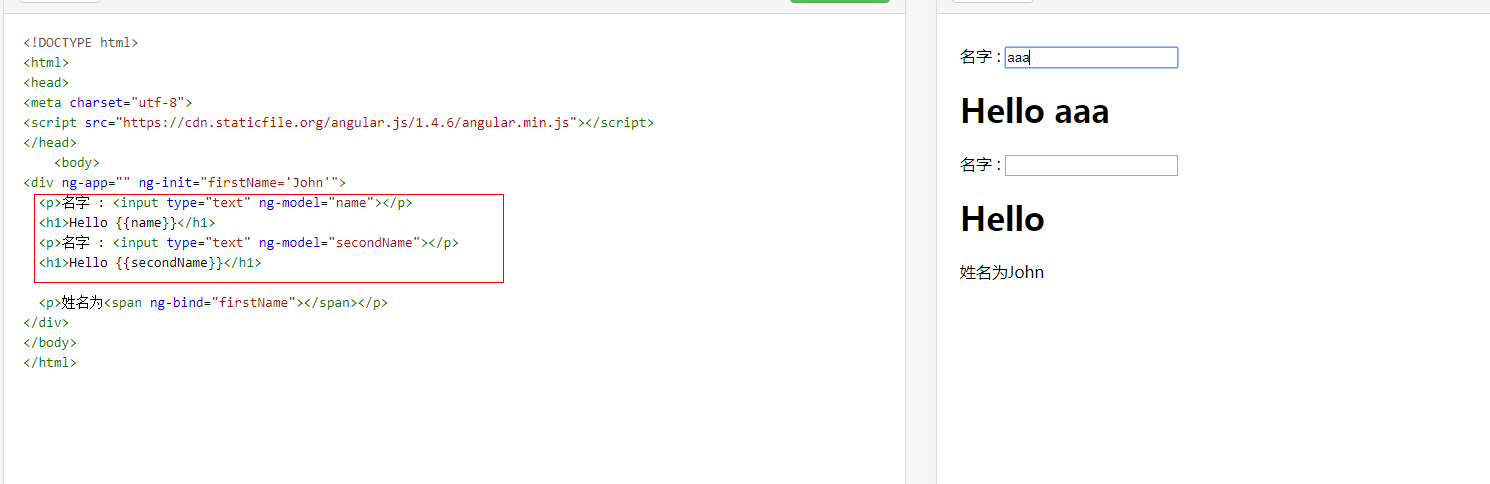
2.接下来简单对ng-model和ng-bind分析了一下:

如上述代码所示,ng-model和ng-bind的作用和区别就很显然了。ng-model 指令把元素值(比如输入域的值)绑定到应用程序,ng-bind 指令把应用程序数据绑定到 HTML 视图。
3.前面提到ng-app的名称要为空时,angular才可以正常编译,但是ng-app名称不为空的时候,应该怎么处理呢?难道就编译不了了吗?接下来了解一下angular里面的Controller和module,以及ng-controller。前面提到ng-app的作用是指明这是一个angular应用,那么ng-controller的作用大致就是处理anguar里面的逻辑的控制器。Module和Controller的官方解释如下图所示:
AngularJS 模块(Module) 定义了 AngularJS 应用。
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
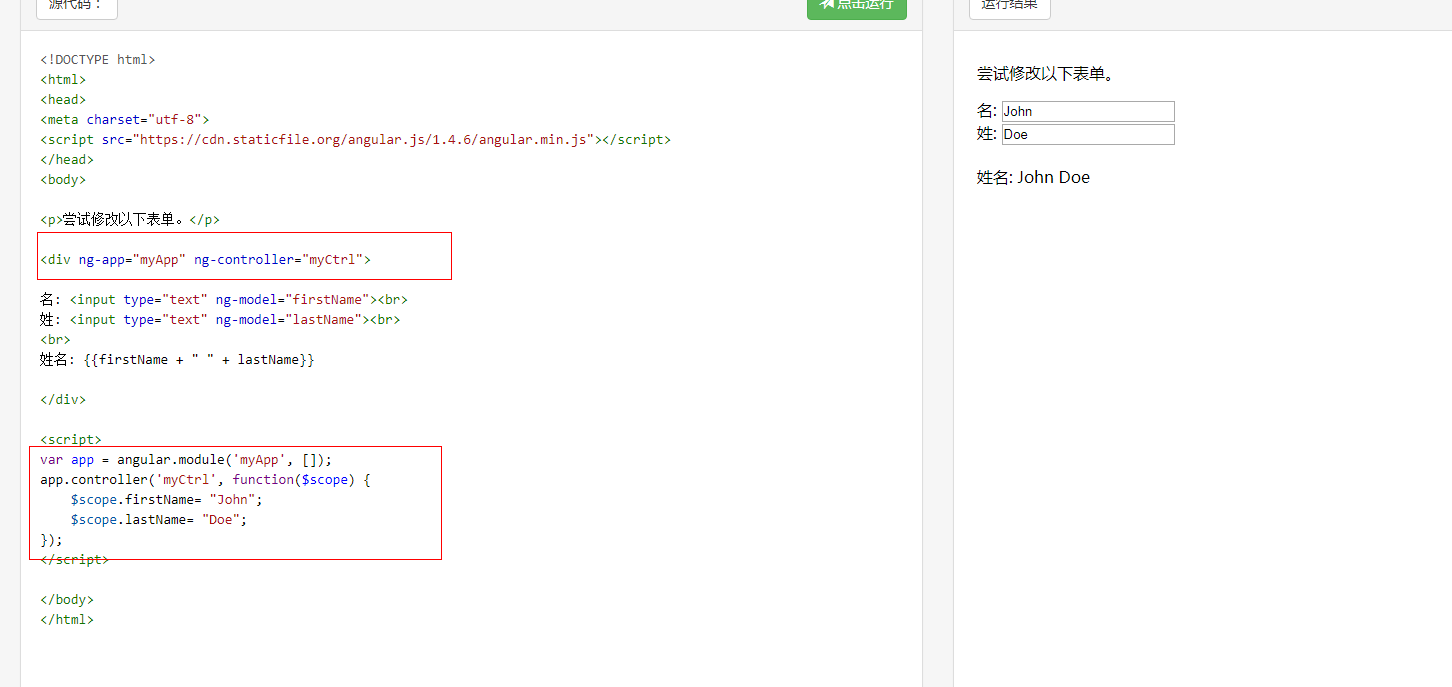
接下来通过代码来理解一下这2个概念:

如上述代码所示,当ng-app指定了一个ng-app名称为“myApp”的一个应用时,如果没有js代码时,angular就不会正常编译;但是angular提供了module函数,module()函数可用于定义angular应用;当定义了angular应用之后,可以通过controller函数来处理应用的逻辑。
这样就对angular中的基本指令有了大概的了解,可以说入门angular了。但是这里有没有一个疑惑就是angular中的变量都是用{{}}包围起来才被正常编译的,这里说一下{{表达式}}在angular中表示AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。AngularJS 将在表达式书写的位置"输出"数据。AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
最后附上源码:可以帮助尝试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p>尝试修改以下表单。</p>
<div ng-app="myApp" ng-controller="myCtrl">
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
姓名: {{firstName + " " + lastName}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName= "John";
$scope.lastName= "Doe";
});
</script>
</body>
</html>