Common Sense
1.通过id获取Canvas是第一步
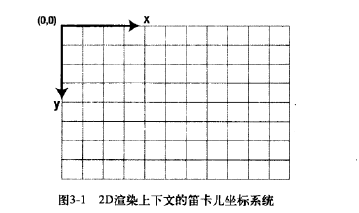
2.获取到了Canvas以后一定要获取该Canvas的2d坐标系统

3.凡是函数名里有fill的就表示是填充,带颜色的那种
4.凡是函数名里带stroke的就表示只带边框,没有填充色,里面是空的,stroke是笔锋的意思
5.和style有关的属性都和颜色有关
6.style一定要在fill和stroke之前设定好
7.style分成fillStyle和strokeStyle,要分清楚
8.方法名里带clear的一般都是橡皮擦
矩形Rect
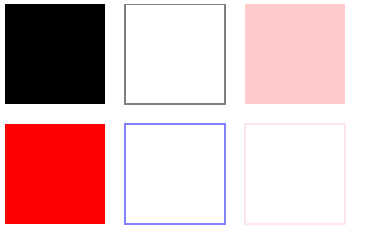
<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.fillRect(0, 0, 100, 100); context.strokeRect(120, 0, 100, 100); context.fillStyle = "red"; context.strokeStyle = "blue"; context.fillRect(0, 120, 100, 100); context.strokeRect(120, 120, 100, 100); context.fillStyle = "rgba(255, 0, 0, 0.2)"; context.strokeStyle = "rgba(255, 0, 0, 0.2)"; context.fillRect(240, 0, 100, 100); context.strokeRect(240, 120, 100, 100); }); </script> </body> </html>
结果如下

圆弧Arc
先来看下参数
context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
x:圆心的x坐标
y:圆心的y坐标
radius:半径
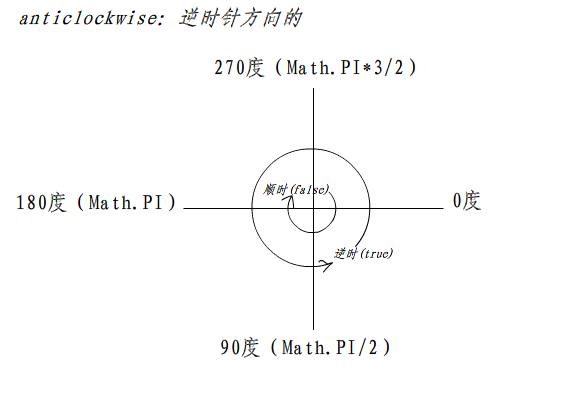
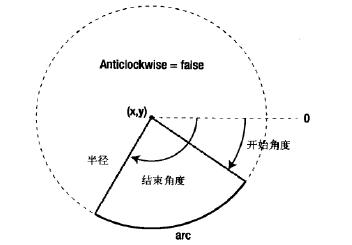
straAngle:开始角度
endAngle:结束角度
anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针


<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.beginPath(); context.arc(200, 150, 100, 0, Math.PI * 2, true); context.closePath(); context.fillStyle = 'rgba(0, 255, 0, 0.25)'; context.fill(); }); </script> </body> </html>
结果如下

注:上面用到了beginPath()和closePath(),注意路径的概念。
线条 move & line
每次画线都从moveTo的点到lineTo的点,
如果没有moveTo那么第一次lineTo的效果和moveTo一样,
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点
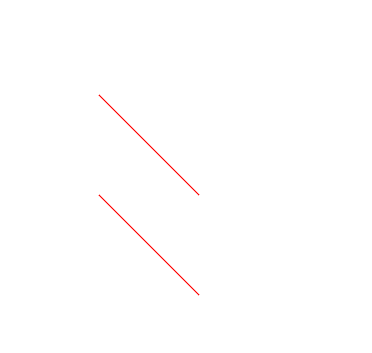
<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.strokeStyle = "rgb(255, 0, 0)"; context.fillStyle = "rgb(255, 0, 0)"; context.lineTo(100, 100); context.lineTo(200, 200); context.moveTo(100, 200); context.lineTo(200, 300); context.stroke(); }); </script> </body> </html>
结果如下

绘制贝塞尔曲线(贝济埃、bezier) context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
绘制二次样条曲线 context.quadraticCurveTo(qcpx,qcpy,qx,qy)
cp1x:第一个控制点x坐标
cp1y:第一个控制点y坐标
cp2x:第二个控制点x坐标
cp2y:第二个控制点y坐标
x:终点x坐标
y:终点y坐标
qcpx:二次样条曲线控制点x坐标
qcpy:二次样条曲线控制点y坐标
qx:二次样条曲线终点x坐标
qy:二次样条曲线终点y坐标
<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.moveTo(50, 50); context.bezierCurveTo(50, 50, 150, 50, 150, 150); context.stroke(); //context.quadraticCurveTo(150, 250, 250, 250); //context.stroke(); }); </script> </body> </html>
结果如下

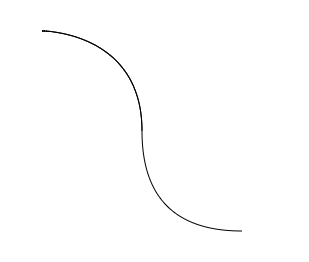
<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.moveTo(50, 50); context.bezierCurveTo(50, 50, 150, 50, 150, 150); context.stroke(); context.quadraticCurveTo(150, 250, 250, 250); context.stroke(); }); </script> </body> </html>
结果如下

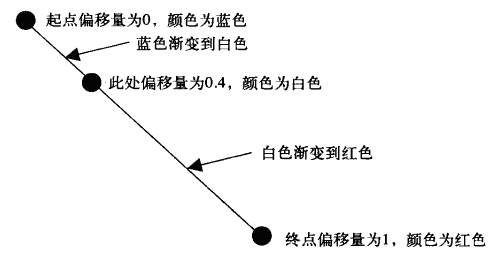
线性渐变 var lg= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色lg.addColorStop(offset,color)
xstart:渐变开始点x坐标
ystart:渐变开始点y坐标
xEnd:渐变结束点x坐标
yEnd:渐变结束点y坐标
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色

<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); var gl = context.createLinearGradient(0, 0, 0, 300); gl.addColorStop(0, 'rgb(255, 0, 0)'); gl.addColorStop(0.5, 'rgb(0, 255, 0)'); gl.addColorStop(1, 'rgb(0, 0, 255)'); context.fillStyle = gl; context.fillRect(0, 0, 400, 300); }); </script> </body> </html>
结果

径向渐变(发散)var rg=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
径向渐变(发散)颜色rg.addColorStop(offset,color)
xStart:发散开始圆心x坐标
yStart:发散开始圆心y坐标
radiusStart:发散开始圆的半径
xEnd:发散结束圆心的x坐标
yEnd:发散结束圆心的y坐标
radiusEnd:发散结束圆的半径
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色

<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); //在同一个圆里,圆心坐标(200, 150) var g1 = context.createRadialGradient(200, 150, 0, 200, 150, 100); g1.addColorStop(0.1, 'rgb(255,0,0)'); g1.addColorStop(1, 'rgb(50,0,0)'); context.fillStyle = g1; context.beginPath(); context.arc(200, 150, 100, 0, Math.PI * 2, true); context.closePath(); context.fill(); }); </script> </body> </html>
结果如下

用两个圆做径向渐变
<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); var g1 = context.createRadialGradient(100, 150, 10, 300, 150, 50); g1.addColorStop(0.1, 'rgb(255,0,0)'); g1.addColorStop(0.5, 'rgb(0,255,0)'); g1.addColorStop(1, 'rgb(0,0,255)'); context.fillStyle = g1; context.fillRect(0, 0, 400, 300); }); </script> </body> </html>
结果如下

图形变形
和CSS3的名字有点像
1、平移context.translate(x,y)
x:坐标原点向x轴方向平移x
y:坐标原点向y轴方向平移y
2、缩放context.scale(x,y)
x:x坐标轴按x比例缩放
y:y坐标轴按y比例缩放
3、旋转context.rotate(angle)
angle:坐标轴旋转x角度(角度变化模型和画圆的模型一样)
图形组合 context.globalCompositeOperation=type
图形组合就是两个图形相互叠加了图形的表现形式,是后画的覆盖掉先画的呢,还是相互重叠的部分不显示等等,至于怎么显示就取决于type的值了
type:
source-over(默认值):在原有图形上绘制新图形
destination-over:在原有图形下绘制新图形
source-in:显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in:显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out:只显示新图形非交集部分
destination-out:只显示原有图形非交集部分
source-atop:显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop:显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter:原有图形和新图形都显示,交集部分做颜色叠加
xor:重叠飞部分不现实
copy:只显示新图形

<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); var oprtns = new Array( "source-over", "destination-over", "source-in", "destination-in", "source-out", "destination-out", "source-atop", "destination-atop", "lighter", "xor", "copy" ); var i = 0;//组合效果编号 //结合setinterval动态显示组合 var interal = setInterval(function () { if (i == 10) { i=0; }else { i++; } //蓝色矩形 context.fillStyle = "blue"; context.fillRect(10, 10, 60, 60); //设置组合方式 context.globalCompositeOperation = oprtns[i]; //设置新图形(红色圆形) context.beginPath(); context.fillStyle = "red"; context.arc(60, 60, 30, 0, Math.PI * 2, false); context.fill(); }, 1000); }); </script> </body> </html>
给图形绘制阴影
context.shadowOffsetX :阴影的横向位移量(默认值为0)
context.shadowOffsetY :阴影的纵向位移量(默认值为0)
context.shadowColor :阴影的颜色
context.shadowBlur :阴影的模糊范围(值越大越模糊)
<html> <head> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.shadowOffsetX = 10; context.shadowOffsetY = 10; context.shadowColor = 'rgba(100,100,100,0.5)'; context.shadowBlur = 1.5; context.fillStyle = 'rgba(255,0,0,0.5)'; context.fillRect(100, 100, 200, 100); }); </script> </body> </html>
结果如下

绘制图像
绘图:context.drawImage()
图像平铺:context.createPattern(image,type)
图像裁剪:context.clip()
像素处理:var imagedata=context.getImageData(sx,sy,sw,sh)
一、绘图 context.drawImage
1. context.drawImage(image,x,y)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
2. context.drawImage(image,x,y,w,h)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
w:绘制图像的宽度
h:绘制图像的高度
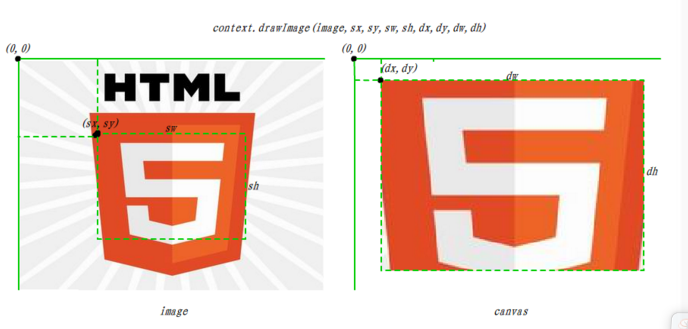
3.context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh):选取图像的一部分矩形区域进行绘制
image:Image对象var img=new Image(); img.src="url(...)";
sx:图像上的x坐标
sy:图像上的y坐标
sw:矩形区域的宽度
sh:矩形区域的高度
dx:画在canvas的x坐标
dy:画在canvas的y坐标
dw:画出来的宽度
dh:画出来的高度
最后一个方法可能比较拗,还是上图吧

像素处理:
获取像素颜色数组: var imagedata=context.getImageData(sx,sy,sw,sh)
sx:cavas的x轴坐标点
sy:canvas的y轴坐标点
sw:距离x的宽度
sh:距离y的高度
可以利用context.getImageData返回的一个像素颜色数组,顺序是所取像素范围的从左到右,从上到下,数组的元素是(所有图形,包括图片,和绘制的图形)每个像素的rgba
[r1,g1,b1,a1,r2,g2,b2,a2...]
设置像素颜色:context.putImageData(imagedata,dx,dy,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
对imagedata数组中的各个像素的r、g、b、a值进行修改,再调用putImageData方法进行绘制
imagedata:修改后的imagedata
dx:重绘图像的起点横坐标(重绘的起点和原来的图像一致的话就会把原来的图形覆盖掉,看起来就像是原来的图像变成现在的图像一样)
dy:重绘图像的起点纵坐标
//以下可选参数,设置重绘的矩形范围,如果缺省,默认会重绘所有的imegedata
dirtyX:矩形左上角x轴坐标
dirtyY:矩形左上角y轴坐标
dirtyWidth:矩形长度
dirtyHeight:矩形高度
绘制文字
填充文字:context.fillText(text,x,y)
绘制文字轮廓 context.strokeText(text,x,y)
text:要绘制的文字
x:文字起点的x坐标轴
y:文字起点的y坐标轴
context.font:设置字体样式
context.textAlign:水平对齐方式(start、end、right、center)
context.textBaseline:垂直对齐方式(top、hanging、middle、alphabetic、ideographic、bottom)
var length=context.measureText(text) 计算字体长度(px)那么能不能计算高度啊,很遗憾,不能
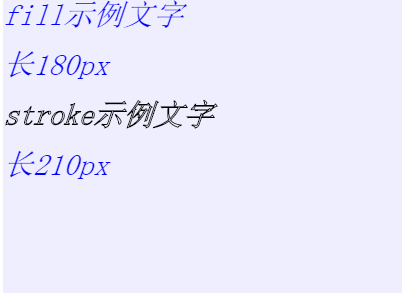
<html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0,0,400,300); context.fillStyle = "#00f"; context.font = "italic 30px sans-serif"; context.textBaseline = 'top'; var txt="fill示例文字" context.fillText(txt, 0, 0); var length=context.measureText(txt); context.fillText("长" + length.width + "px", 0, 50); context.font = "bolid 30px sans-serif"; txt = "stroke示例文字"; length = context.measureText(txt); context.strokeText(txt,0,100); context.fillText("长" + length.width + "px", 0, 150); }); </script> </body> </html>
结果如下

让Canvas填满浏览器窗口
用前面boxshadow的代码为例子
<html> <head> <title></title> <style> *{margin:0; padding:0;} html, body{height:100%; width:100%;} canvas{display:block;} </style> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); canvas.attr("width", $(window).get(0).innerWidth); canvas.attr("height", $(window).get(0).innerHeight); context.shadowOffsetX = 10; context.shadowOffsetY = 10; context.shadowColor = 'rgba(100,100,100,0.5)'; context.shadowBlur = 1.5; context.fillStyle = 'rgba(255,0,0,0.5)'; context.fillRect(0, 0, canvas.width(), canvas.height()); }); </script> </body> </html>
但是这个时候缩小浏览器的窗口会出现滚动条,所以我们要在窗口resize的时候不断重新填充
<html> <head> <title></title> <style> *{margin:0; padding:0;} html, body{height:100%; width:100%;} canvas{display:block;} </style> </head> <body> <canvas id="myCanvas" width="500" height="500"> </canvas> <script src="./js/jquery-1.11.3.min.js"></script> <script> $(document).ready(function(){ var canvas = $("#myCanvas"); var context = canvas.get(0).getContext("2d"); //var canvas = document.getElementById("myCanvas"); //var context = canvas.getContext("2d"); context.shadowOffsetX = 10; context.shadowOffsetY = 10; context.shadowColor = 'rgba(100,100,100,0.5)'; context.shadowBlur = 1.5; context.fillStyle = 'rgba(255,0,0,0.5)'; $(window).resize(resizeCanvas); function resizeCanvas(){ canvas.attr("width", $(window).get(0).innerWidth); canvas.attr("height", $(window).get(0).innerHeight); context.fillRect(0, 0, canvas.width(), canvas.height()); }; resizeCanvas(); }); </script> </body> </html>
http://www.cnblogs.com/tim-li/archive/2012/08/06/2580252.html