模板语法:
- 插值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
1. 插值表达式
使用{{ }}的形式将数据显示在页面中
<div>{{msg}}</div>
2. 指令
① 什么是指令?
- 指令的本质就是自定义属性
- 指令的格式:以v-开始(比如: v-cloak)
② v-cloak指令用法
- 插值表达式存在的问题:“闪动”。即当不断刷新页面时,可能会出现闪动的现象,就是先出现{{msg}}插值表达式,之后才会迅速替换为具体显示的内容
- 如何解决该问题:使用v-cloak指令
- 解决该问题的原理:先隐藏,替换好值之后再显示最终的值
官网:https://cn.vuejs.org/v2/api/
<div id="app"> <div v-cloak>{{msg}}</div> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* v-cloak指令的用法 1、提供样式: [v-cloak]是属性选择器 [v-cloak]{ display: none; } 2、在插值表达式所在的标签中添加v-cloak指令 背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果 */ var vm = new Vue({ el: '#app', data: { msg: 'Hello Vue' } }); </script>
虽然刷新之后还是会有闪动的现象,但是不会出现插值表达式{{msg}}。
③ 数据绑定指令
- v-text 填充纯文本,相比插值表达式更加简洁。v-text跟插值表达式一样都是显示数据的,但是v-text不会有闪动的现象。
- v-html 填充HTML片段,该方法存在安全问题。跨域的访问不推荐使用该指令,同网站可以使用。在网站上动态渲染任意HTML是非常危险的,因为容易导致XSS攻击。只在可信的内容上使用v-html,永不用在用户提交的内容上。
- v-pre 填充原始信息,显示原始信息,跳过编译过程(分析编译过程)
<!-- 插值表达式的方式显示数据 --> <div>{{msg}}</div> <!-- v-text的方式显示数据 --> <div v-text='msg'></div> <!-- v-html的方式显示数据 msg1:'<h1>HTML</h1>' 显示到页面的是h1大小的 --> <div v-html='msg1'></div> <!-- 填充原始信息,也就是显示到页面上的是{{msg}},而不是编译后的msg的具体内容 --> <div v-pre>{{msg}}</div>
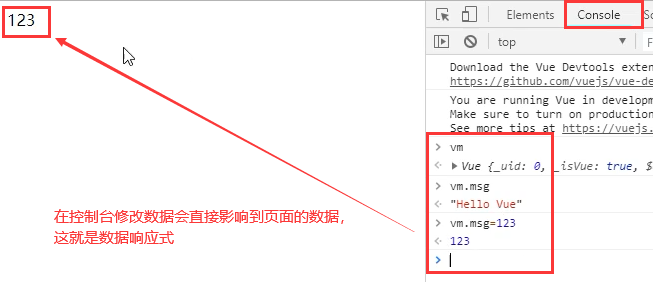
④ 数据响应式
- 如何理解响应式:html5中的响应式(屏幕尺寸的变化导致样式的变化);数据的响应式(数据的变化导致页面内容的变化)

- 什么是数据绑定:将数据填充到标签中。用指令和插值表达式将数据填充到页面中的标签里面都称为数据绑定,用指令和插值表达式形式的数据绑定默认都是响应式的
- v-once 只编译一次:显示内容之后不再具有响应式功能
v-once的应用场景:如果显示的信息后续不需要再修改,就可以使用v-once,这样可以提高性能。
<div v-once>{{info}}</div>

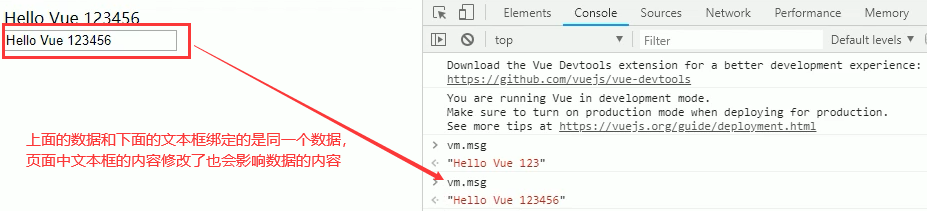
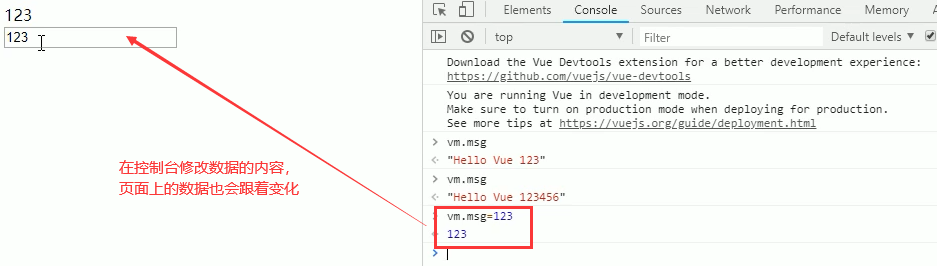
⑤ 双向数据绑定
什么是双向数据绑定?
数据内容的变化→页面内容;用户在页面修改内容→数据内容的变化

使用v-model指令进行双向绑定数据:
<input type='text' v-model='uname'/>


MVVM设计思想:
M(model):提供数据
V(view):提供页面展示效果
VM(View-Model):实现控制逻辑
view与model不能直接交互,必须要有中介View-Model

3. 事件绑定
① Vue如何处理事件?
- v-on指令用法
<input type='button' v-on:click='num++'/>
- v-on简写形式
<input type=‘button' @click='num++'/>
② 事件函数的调用方式
- 直接绑定函数名称
<button v-on:click='say'>Hello</button>
- 调用函数
<button v-on:click='say()'>Say hi</button>
/* 事件绑定 */ var vm = new Vue({ el: '#app', data: { num: 0 }, // 函数必须定义在methods属性当中 methods: { handle: function() { // 这里的this是Vue的实例对象 console.log(this == vm); // 注意,函数里面不能直接使用data里的数据,必须要加上this.,否则会报错num没定义 this.num++; } } })
<!-- 函数调用 --> <button @click='handle'>点击1</button> <button @click='handle()'>点击2</button>
③ 事件函数参数传递
- 普通参数和事件对象
<button v-on:click='say1()'>Say hi1</button> <button v-on:click='say2("hi", $event)'>Say hi2</button>
- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
- 如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
④ 事件修饰符
- .stop 阻止冒泡
传统的阻止冒泡的方式是在函数里添加这样一句代码:event.stopPropagation();
<a v-on:click.stop="handle">跳转</a>
- .prevent 阻止默认行为
原生JS中阻止默认行为是在函数里添加这样一句代码:event.preventDefault();
<a v-on:click.prevent="handle">跳转</a>
事件修饰符可以连写,但是要注意先后顺序,具体的可以参考官方文档
⑤ 按键修饰符
- .enter 回车键
<input v-on:keyup.enter='submit'>
// 按回车键提交文本框中的内容 methods: { submit: function() { console.log(this.username, this.password); } }
- .esc 退出键
<input v-on:keyup.delete='handle'>
// 按delete键清空文本框中的内容 methods: { handle: function() { this.username = ''; } }
⑥ 自定义按键修饰符
- 全局config.keyCodes对象
Vue.config.keyCodes.f1 = 65
<!-- 点击a按键后触发handle事件 --> <input type="text" v-on:keyup.f1='handle'>
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值
4. 属性绑定
① Vue如何动态处理属性?
- v-bind指令用法
<a v-bind:href='url'>跳转</a>
- 缩写形式
<a :href='url'>跳转</a>
② v-model的底层实现原理
<!-- 这三种方式都是双向绑定数据 --> <!-- handle函数中的内容为:this.msg=event.target.value; --> <input v-bind:value="msg" v-on:input="handle"> <input v-bind:value="msg" v-on:input="msg=$event.target.value"> <input v-model="msg">
5. 样式绑定
① class样式处理
- 对象语法
<!-- 单个类名绑定 --> <div v-bind:class="{ active: isActive }"></div> <!-- 多个类名绑定 --> <div v-bind:class="{ active: isActive, error: isError }"></div>
例如下面这段代码:
<div id="app"> <div v-bind:class="{active: isActive,error: isError}"> 测试样式 </div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 样式绑定 */ var vm = new Vue({ el: '#app', data: { isActive: true, isError: true }, methods: { handle: function(){ // 控制isActive的值在true和false之间进行切换 this.isActive = !this.isActive; this.isError = !this.isError; } } }); </script>
- 数组语法
<div v-bind:class="[activeClass, errorClass]"></div>
例如下面这段代码:
<div id="app"> <div v-bind:class='[activeClass, errorClass]'>测试样式</div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 样式绑定 */ var vm = new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'error' }, methods: { handle: function(){ this.activeClass = ''; this.errorClass = ''; } } }); </script>
样式绑定的一些细节:
- 对象绑定和数组绑定可以结合使用:
<div v-bind:class='[activeClass, errorClass, {test: isTest}]'>测试样式</div>
- 如果样式过多,都写在标签中太过于复杂,class绑定的值可以简化:
data: { arrClasses: ['active', 'error'] } // 或者 data: { objClasses: { active: true, error: true } }
- 默认的class如何处理?默认的class样式会保留
<!-- 默认的base样式会保留,不会被覆盖 --> <div class='base' v-bind:class='objClasses'></div>
② style样式处理
- 对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize }"></div>
- 数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
用法与class样式处理的用法差不多
6. 分支循环结构
① 分支结构
- v-if
- v-else
- v-else-if
- v-show
注意,分支结构渲染出来的实际上只有一个div:
<div id="app"> <div v-if='score>=90'>优秀</div> <div v-else-if='score<90&&score>=80'>良好</div> <div v-else-if='score<80&&score>60'>一般</div> <div v-else>比较差</div> </div>
② v-if与v-show的区别
- v-if控制元素是否渲染到页面
- v-show控制元素是否显示(已经渲染到了页面),类似于display: none
- 如果我们需要频繁的显示和隐藏某个元素,那就使用v-show
- 如果我们希望元素渲染之后基本上变化比较少了,那就是用v-if
③ 循环结构
- v-for遍历数组
<li v-for='item in list'>{{item}}</li>
<li v-for='(item,index) in list'>{{item}} + '---' +{{index}}</li>
data: {
list: ['apple', 'orange', 'banana']
}
如果是复杂的数据类型,例如:
data: {
myFruits: [{
ename: 'apple',
cname: '苹果'
},{
ename: 'orange',
cname: '橘子'
},{
ename: 'banana',
cname: '香蕉'
}]
}
<li v-for='item in myFruits'> <span>{{item.ename}}</span> <span>------</span> <span>{{item.cname}}</span> </li>
- key的作用:帮助Vue区分不同的元素,从而提高性能
<li :key='item.id' v-for='(item,index) in list'>{{item}} + '---' {{index}}</li>
- v-for遍历对象
里面的参数顺序是固定的,但是名字可以自定义
<div v-for='(value, key, index) in object'></div>
使用原生的JS遍历对象:
var obj = { uname: 'lisi', age: 12, gender: 'male' } // 注意:for in循环不推荐遍历数组,只用于遍历对象 for (var key in obj) { console.log(key, obj[key]); }
- v-if和v-for结合使用
<div v-if='value==12' v-for='(value, key, index) in object'></div>