大致流程
1.引入微信文件
线上地址 http://res.wx.qq.com/open/js/jweixin-1.2.0.js
也可以保存到本地
2.进入页面,判断是否是微信
1 function isWeiXin(){ 2 var ua = navigator.userAgent.toLowerCase(); 3 if(ua.match(/MicroMessenger/i)=="micromessenger") { 4 return true; 5 } else { 6 return false; 7 } 8 }//判断是否在微信打开
3.wx.config接口数据获取(后台逻辑实现,如果有相应的接口,跳过这一步)
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: "", // 必填,公众号的唯一标识 timestamp: "", // 必填,生成签名的时间戳 nonceStr: "", // 必填,生成签名的随机串 signature: "", // 必填,签名,见附录1 jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
从上边看出来wx.config一共需要传6个参数
debug参数是开启或关闭调试状态的参数,如果开启的话会在接口调用成功或者失败的时候弹出对应的提示信息
appId参数是服务号(订阅号)的appId,可以在微信公众平台管理页面找到
timestamp参数是时间戳,后台获取签名的时候会用到一个时间戳,获取签名成功后需要传给前端
nonceStr参数是随机串,和时间戳一样,后台获取签名用到,获取签名成功后需要传给前端
signature参数是签名,后台通过一定的规则来获取(下边有说到)
jsApiList参数是js接口列表,需要调用微信哪些接口就写哪些(具体哪些见下边)
下边来说下时间戳、随机串和签名的获取规则:
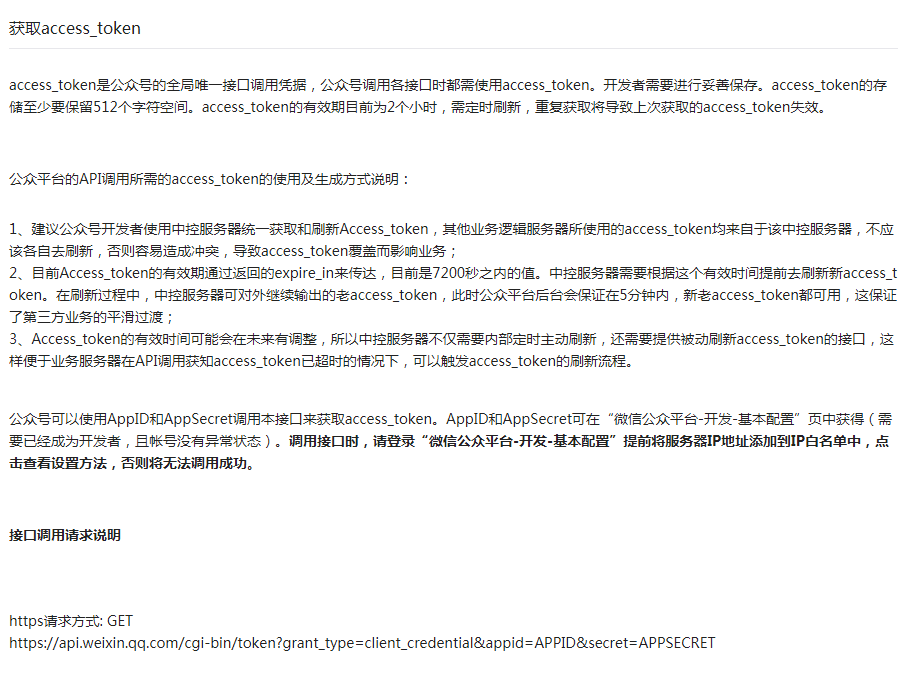
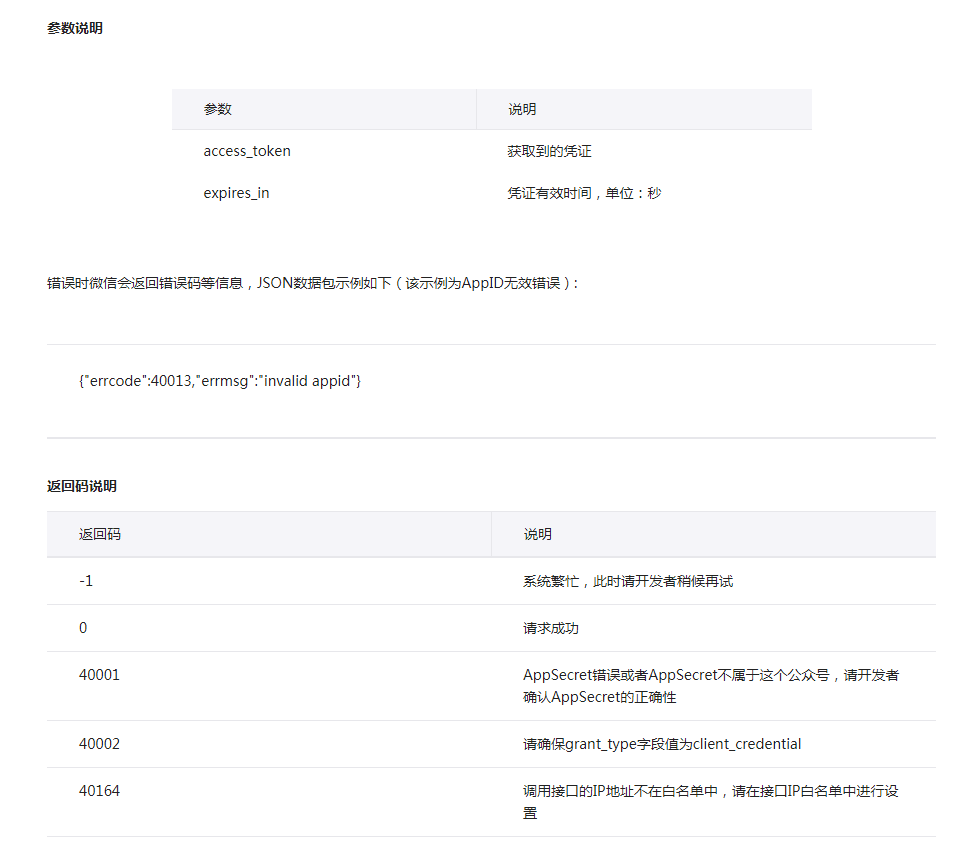
这里是微信的官方文档说明,首先要获取access_token



微信提供有试用地址:https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E5%9F%BA%E7%A1%80%E6%94%AF%E6%8C%81&form=%E8%8E%B7%E5%8F%96access_token%E6%8E%A5%E5%8F%A3%20/token
然后是获取jsapi_ticket

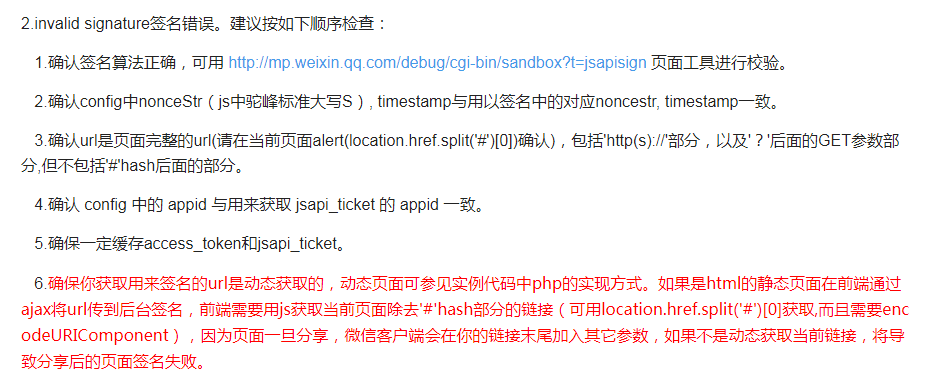
获取到jsapi_ticket以后,下边来看看怎么获取签名:

上边两步需要注意的是必须是由服务端来做(微信是这么说的,但是我试了下,在网页的js中也可以调用)
这是附录5的说明

验证签名算法地址 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
需要注意的是,url在传的时候不能加#这个特殊字符,并且前端往后台传url的时候需要使用encodeURIComponent()方法(我就被这个坑了许久,第一次分享成功,第二次就失败了,原因是微信在分享过后的连接里加上了一些其他的参数,导致传url的时候&后边的参数都无法正常传输过去,所以签名失败);
4.执行wx.comfig()
wx.config的参数在步骤3已经可以拿到,前端需要调后台接口来获取到对应的信息,获取到信息以后执行 wx.config({options});
5.设置文案
执行完 wx.config({options})以后,可以通过
wx.ready(function () { wx.onMenuShareTimeline({//分享到朋友圈 title: "", // 分享标题 link: "", // 分享链接 imgUrl: "", // 分享图标 success: ""// 用户确认分享后执行的回调函数 }); wx.onMenuShareAppMessage({//分享到微信好友 title: "", // 分享标题 desc: "", // 分享描述 link: "", // 分享链接 imgUrl: "", // 分享图标 success: ""// 用户确认分享后执行的回调函数 }); });
或者
wx.error(function (res) { //console.log('res', res); });
来进行处理;
6.代码放到对应的服务器
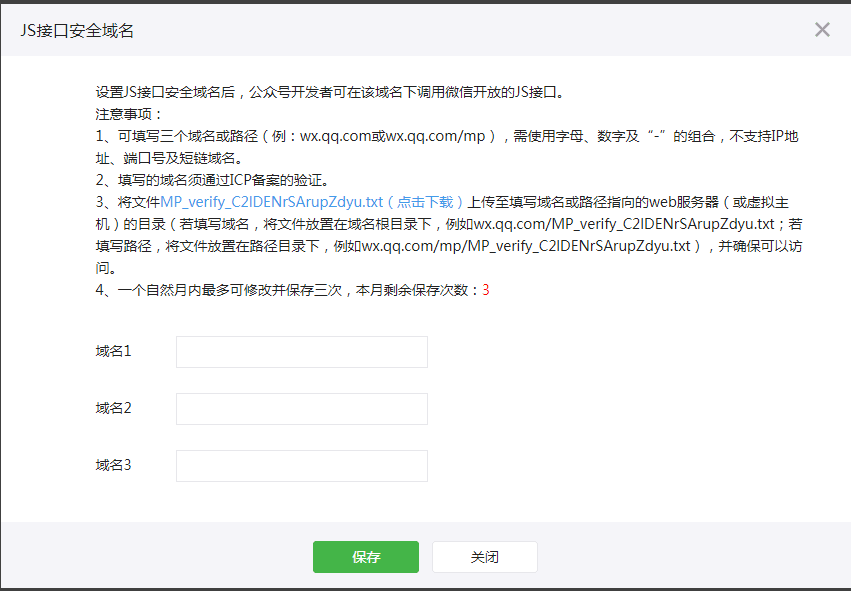
微信公众平台里做有js安全域名的限制,里边可以填3个安全域名,必须保持接口调用代码的js文件是来自这3个安全域名下,并且需要在这里下载一个txt文件放到服务器根目录
设置地址:
公众号设置 -> 功能设置 -> JS安全域名设置

好了,这些全部写完,在微信中分享就已经可以自己设置文案了;
详细文档见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115