
一、导入ECharts文件

二、HTML代码

大小后期自己调
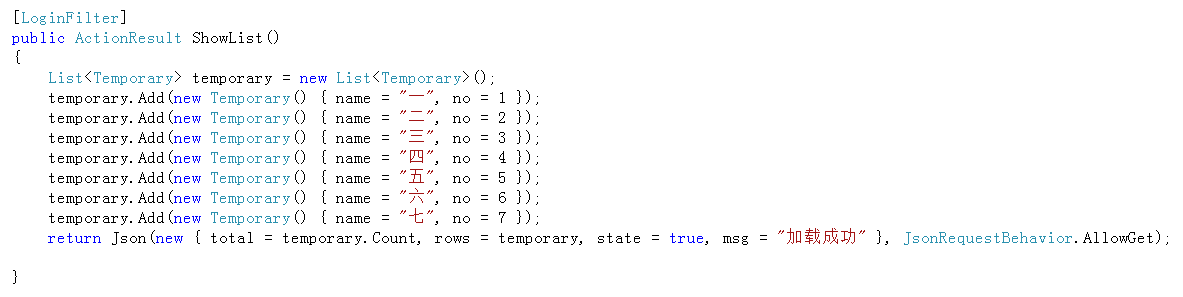
三、后台代码

四、js代码




不要问为什么- -我是扒下来的
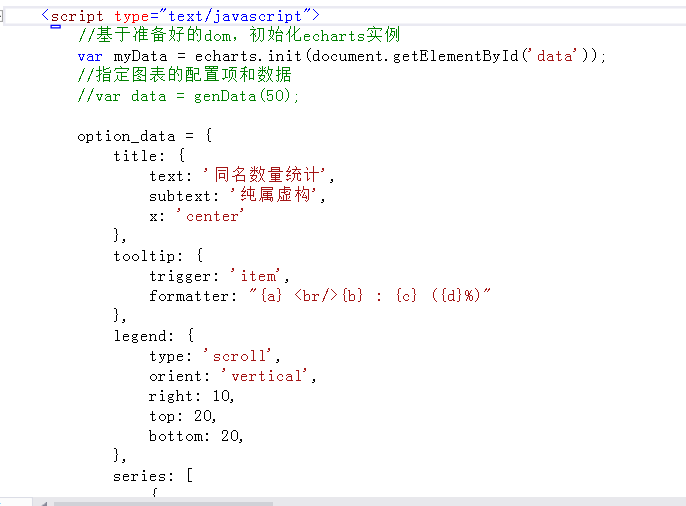
可复制代码:
//基于准备好的dom,初始化echarts实例
var myData = echarts.init(document.getElementById('data'));
//指定图表的配置项和数据
//var data = genData(50);
option_data = {
title: {
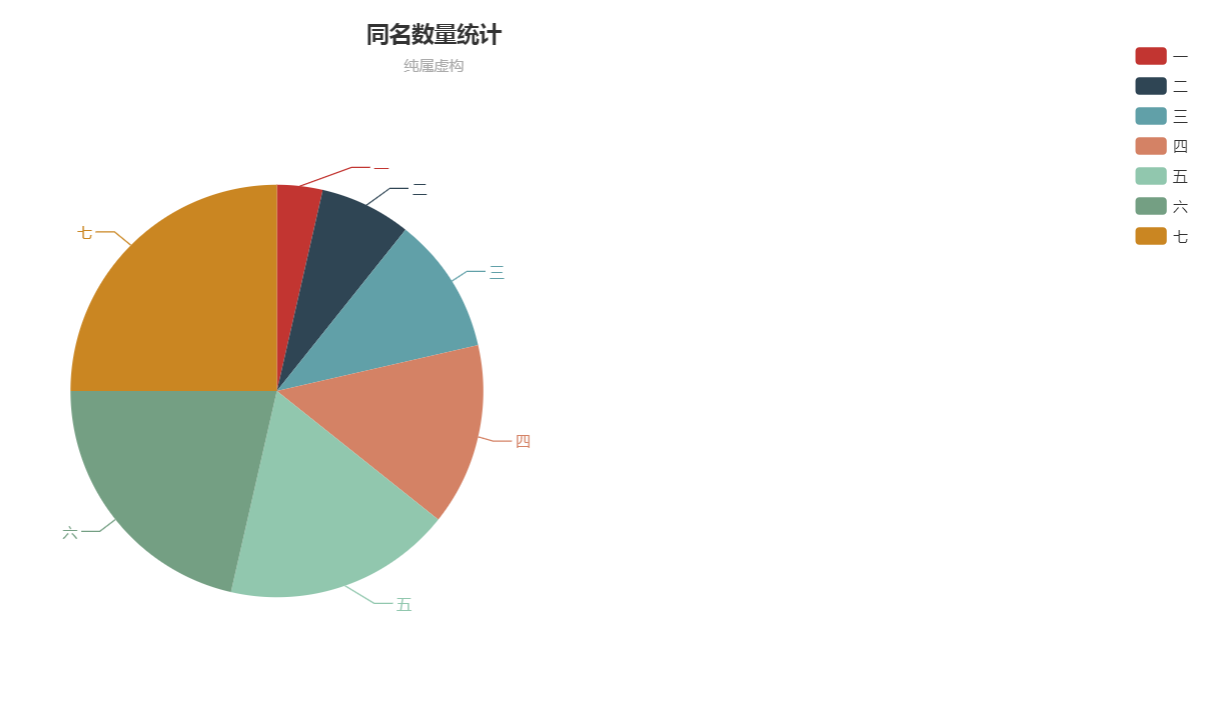
text: '同名数量统计',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
},
series: [
{
name: '姓名',
type: 'pie',
radius: '55%',
center: ['40%', '50%'],
data : (function(){
var arr=[];
$.ajax({
type : "post",
async : false, //同步执行
url: '@Url.Content("~/WMS_Data/ShowList")',
data : {},
dataType : "json", //返回数据形式为json
success: function (result) {
//console.log(result.row[0].name)
if (result) {
for (var i = 0; i < result.rows.length; i++) {
//alert(result.listCont[i]+" "+result.listName[i]);
arr.push({
name: result.rows[i].name,
value: result.rows[i].no
});
}
}
},
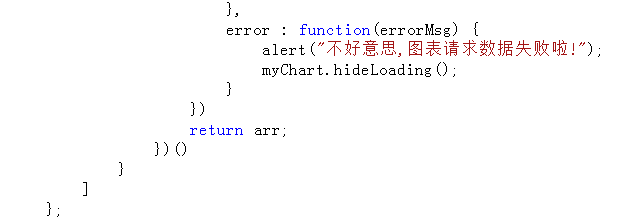
error : function(errorMsg) {
alert("不好意思,图表请求数据失败啦!");
myChart.hideLoading();
}
})
return arr;
})()
}
]
};
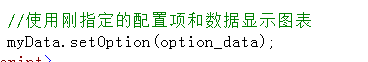
//使用刚指定的配置项和数据显示图表
myData.setOption(option_data);