官网给出的解释是:
被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。
1.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;
2.如果用在子组件上,引用就指向组件实例。
eg:
<p ref="p"></p> // vm.refs.p 指向 DOM节点
<child-temp ref="child"></child-temp> // vm.$refs.child 指向子组件

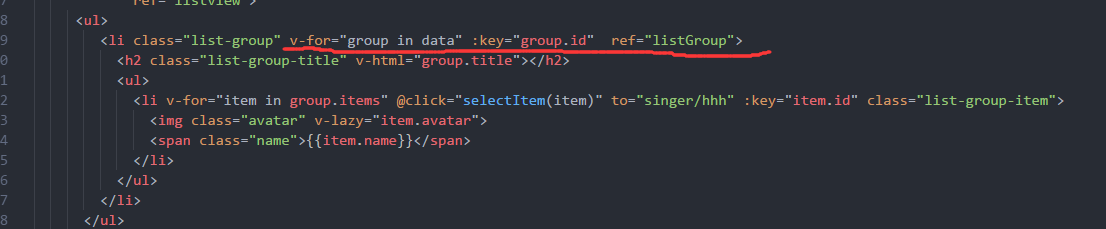
code:
|
上面的实例我们在调用的时候: ... methods: { fg(){ this.$refs.listGroup.style.color = 'red' // 可以操作Dom 节点 console.log(this.$refs.listGroup.length) // 实例含有v-for 结构,这里操作的就是 遍历的数组了。 } } 总结: 使用 $refs 减少了 Dom 操作对页面的性能影响。 关于js操作dom 对性能影响 可访问: http://www.cnblogs.com/yepbug/p/5427213.html
1. 当 2. 关于ref注册时间的重要说明: 因为ref本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!
|