考试题目
第一题:
- 布局出该效果

提示:使用DIV的border样式,调整边框粗细出现该效果,保留上边框,其它三个方向的边框需设置:border-left:100px solid transparent;来透明掉。
答:<style type="text/css">
#one{ 0px; height:0px; border-top:100px solid #0C0; border-bottom:100px solid transparent; border-left:100px solid transparent; border-right:100px solid transparent;}
</style>
<div id="one"></div>
第二题
- 布局出该效果

提示:DIV旋转使用的样式:transform:rotate(45deg);旋转45度
答:<style type="text/css">
#two{ 100px; height:100px; border-left:6px solid #030; border-bottom:6px solid #030; transform:rotate(45deg)}
</style>
<div id="two"></div>
第三题:(简述实现的效果)
|
第四题:
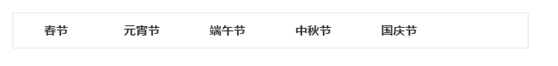
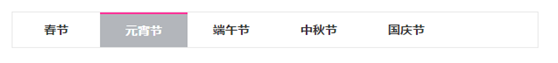
- 布局出该效果

鼠标放上:

要求:鼠标放上的过程中文字位置不移动。
提示:字体微软雅黑,文字颜色#333,外边框颜色#e9e9e9,鼠标放上背景色#b3b6bb,鼠标放上边框颜色#F39
答:<style type="text/css">
#menu1{ 600px; height:40px; border:1px solid #e9e9e9; }
.aa{ 100px; height:38px; float:left; text-align:center;
vertical-align:middle; line-height:38px; font-weight:bold;
border-top:2px solid white; }
.aa:hover{ cursor:pointer; background-color:#b3b6bb; color:white;
border-top:2px solid #f39;}
</style>
<div id="menu1">
<div class="aa">春节</div>
<div class="aa">元宵节</div>
<div class="aa">端午节</div>
<div class="aa">中秋节</div>
<div class="aa">国庆节</div>
</div>
题
- 括号内可以写加或减,要使等式成立,括号里面应该填什么值。
123()45()56()78 ()90 = 100
提示:使用for循环嵌套,+1可代表加号(正1乘以一个数是整数),-1可代表减号(负1乘以一个数是负数,负数在加法运算中相当于减)
答:
var s ="";
for(var i=-1; i<2; i=i+2)
{
for(var y=-1; y<2; y=y+2)
{
for(var x=-1; x<2; x=x+2)
{
for(var j=-1; j<2; j=j+2)
{
var zhi = 123+i*45+y*56+x*78+j*90;
if(zhi == 100)
{
s = ("+i+")("+y+")("+x+")("+j+");
}
}
}
}
}
alert(s);