JQuery是一个js的框架
js框架:封装js原生代码
步骤:
一.下载JQuery
jQuery有三大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,
功能不再新增。因此一般项目来说,使用1.x版本就可以了,
最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,
功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,
最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,
一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。
目前该版本是官方主要更新维护的版本。最新版本:3.2.1(2017年3月20日)
* jquery-xxx.js 与 jquery-xxx.min.js区别:
1. jquery-xxx.js:开发版本。给程序员看的,有良好的缩进和注释。体积大一些
2. jquery-xxx.min.js:生产版本。程序中使用,没有缩进。体积小一些。程序加载更快
二、导入JQuery的js文件:导入min.js文件
三、 使用
var div1 = $("#div1");
alert(div1.html());
使用$获取对象
JQuery对象与js对象的区别与转换
1.JQuery操作对象时更加方便
2.JQuery对象和js对象方法不通用
3.两者可以互相转换:
jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
js -- > jq : $(js对象)
选择器:筛选具有相似特征的元素
1.基本语法学习:
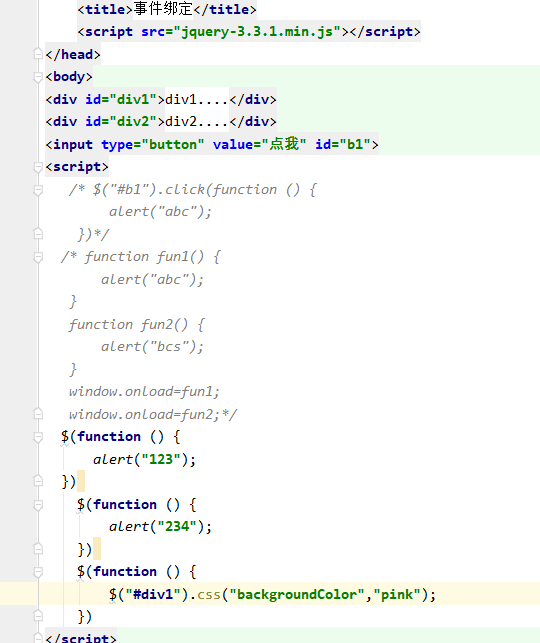
事件绑定
//1.获取b1按钮
$("#b1").click(function(){
alert("abc");
});
2. 入口函数
$(function () {
});
window.onload 和 $(function) 区别
* window.onload 只能定义一次,如果定义多次,后边的会将前边的覆盖掉
* $(function)可以定义多次的。
3. 样式控制:css方法
// $("#div1").css("background-color","red");
$("#div1").css("backgroundColor","pink");