1.安装
npm install prerender-spa-plugin --save
2.根目录新建vue.config.js

3.vue.config.js
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
// vue.config.js
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return;
return {
plugins: [
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, 'dist'),
routes: ['/', '/Second', '/Detail'],
renderer: new Renderer({
inject: {
foo: "bar"
},
headless: false,
renderAfterDocumentEvent: 'render-event'
})
})
]
}
}
}
4.main.js
new Vue({ router, store, render: h => h(App), mounted() { document.dispatchEvent(new Event('render-event')) }, }).$mount('#app')
5.router.js
const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes })
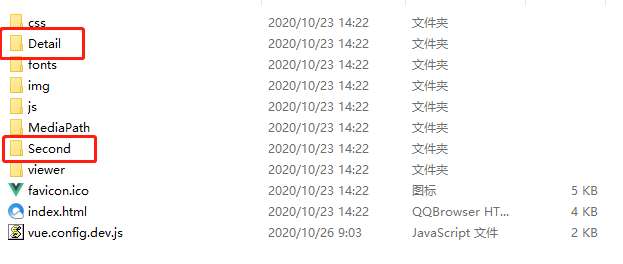
6.运行npm run build

会有每个路由对应的文件夹,配置成功。