G2有一个高大上的名字叫做:The Grammar Of Graphics——图形语法。它是一个强大的语义化图表生成工具,它提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由定制图表,是为大数据时代而准备的强大可视化工具。

官方地址:(https://g2.alipay.com/)
试用G2
G2和传统的图表系统(HighCharts,ACharts等)不同,G2是一个基于统计分析的语义化数据可视化系统。它真正做到了让数据驱动图形,让你在使用它时候不用关心绘图细节,只需要知道你想通过它怎么展示你关心的数据。是蚂蚁金服推出的可视分析解决方案。
你手上可能有数据,但是不知道如何展示,不知道如何使用可视化的方法来分析数据。现在有了G2一切都可以解决了!
下面让我们看看它的威力,它的便捷程度简直是丧心病狂:
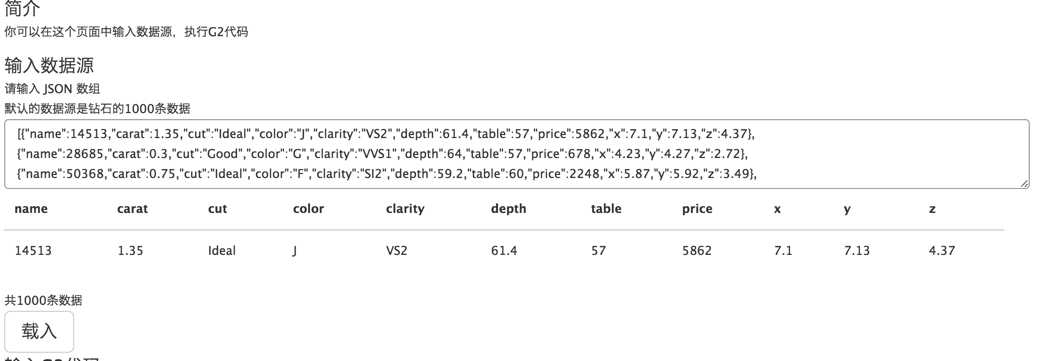
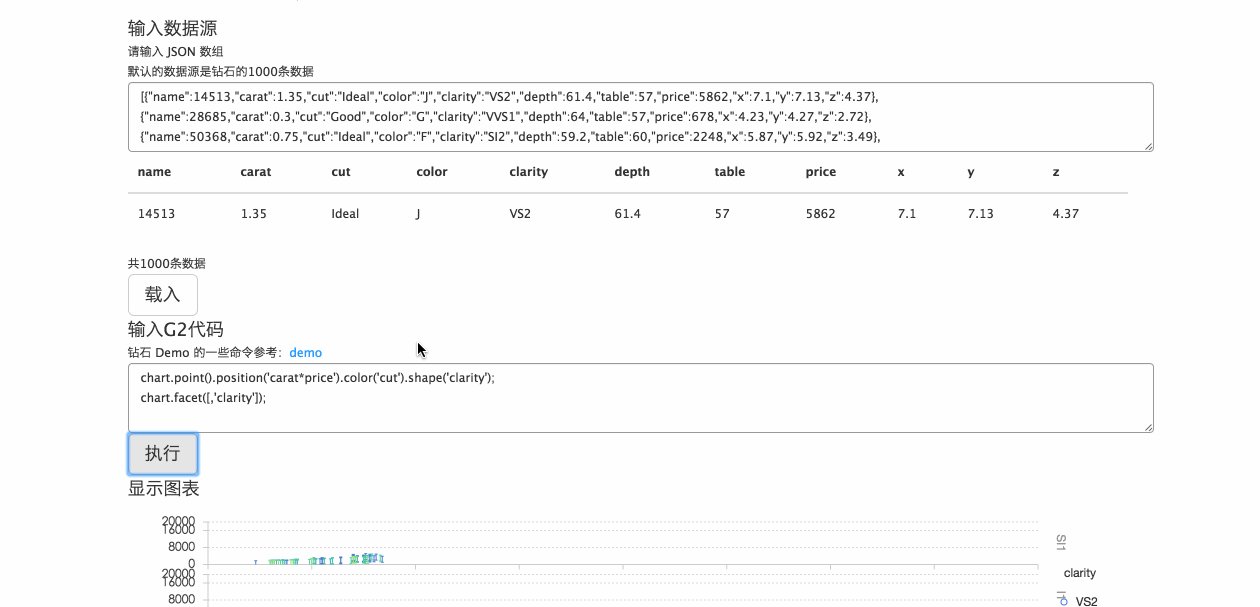
为了能演示它的威力,我们特别做了这个试用页面,请大家打开这个页面http://antvis.github.io/exec.html,按照下面的gif演示过程试用下G2,任何一个人都可以使用它完成利用图形的力量分析处理数据的过程。
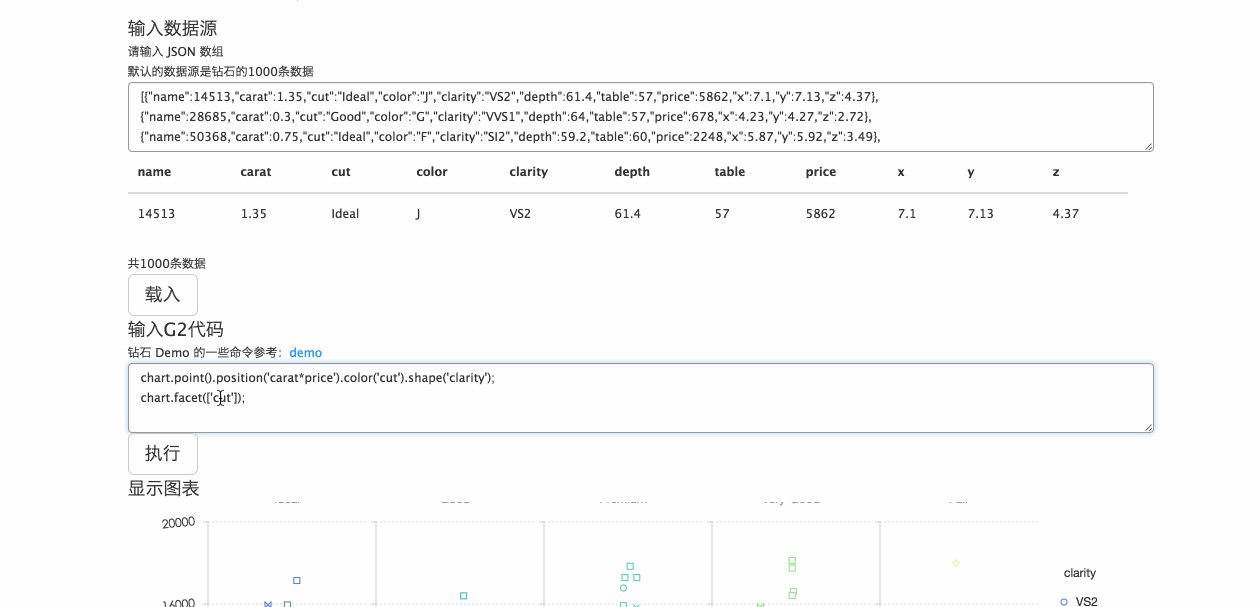
介绍数据
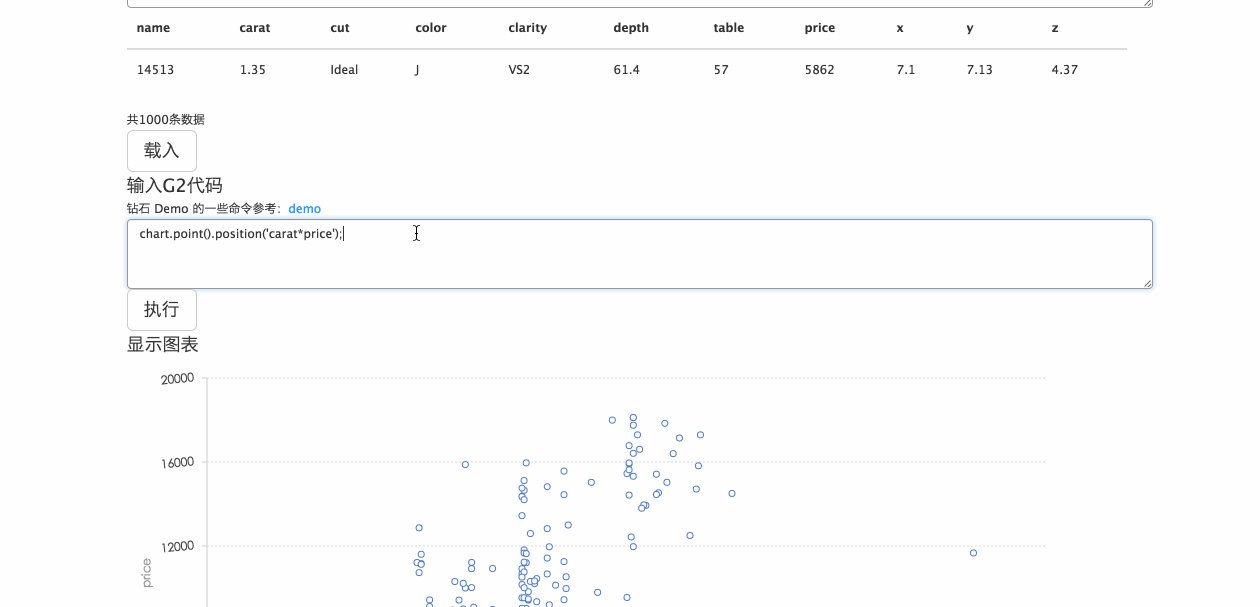
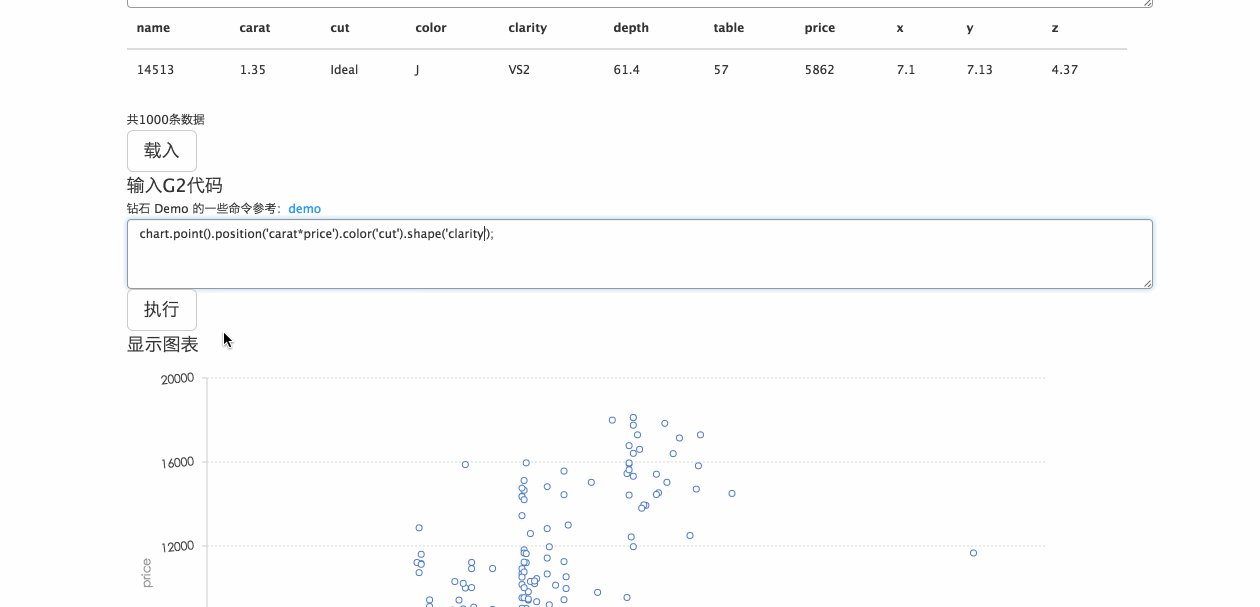
首先我们已经给你们准备好了一份测试数据(R语言中常用的钻石数据),当然你也可以使用你自己的测试数据(载入方法和数据格式后面说)。这份数据是一份钻石数据,大约有1000颗钻石,每颗钻石都是一行数据,每行数据都有关于这颗钻石的参数比如4C参数(carat, cut, color, clarity), 外形参数(depth, width, x, y, z), 价格参数(price)。如图:

最初的需求
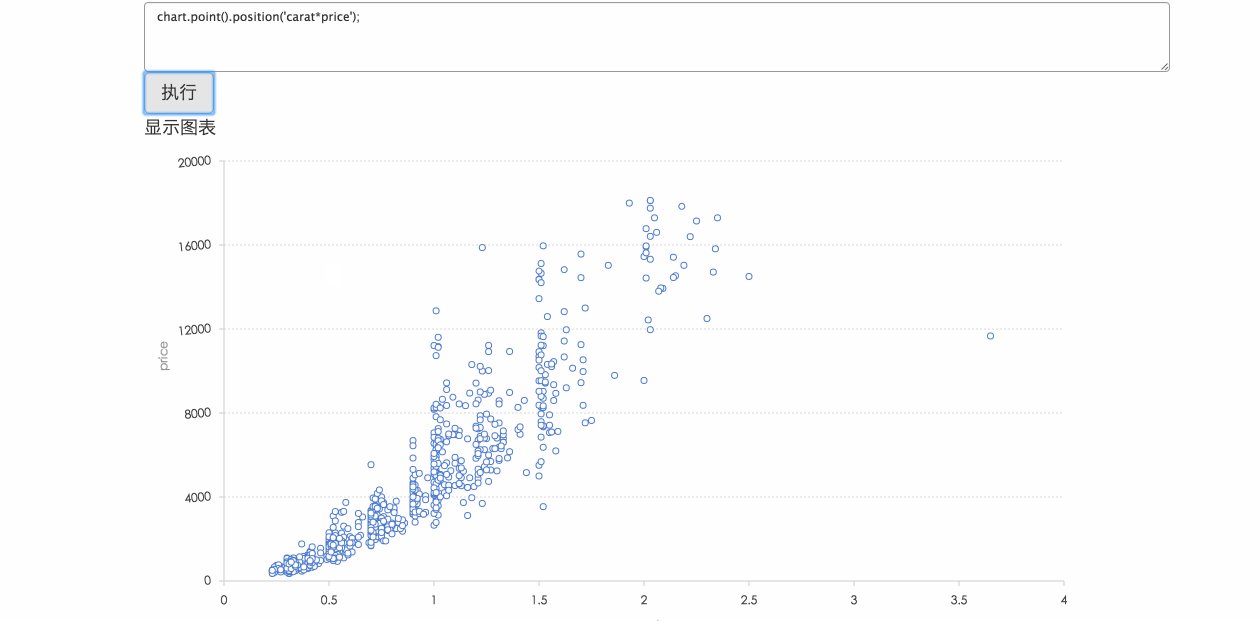
让我们先来一个最简单的需求,对于钻石大家肯定最关心的就是钻石的大小和其价格之间的关系。请跟着我们边打下面这行代码边默念接着的这句话:显示一个图表,使用点来表示每行数据,其中把carat(克拉)映射到位置信息(position)中的x轴,把price(价格)映射到位置信息(position)中的y轴。点击执行。哈! 我们称这个概念叫做映射,它可以帮助你把数据中你关心的字段映射到图形空间。
chart.point().position('carat*price');
更多的映射
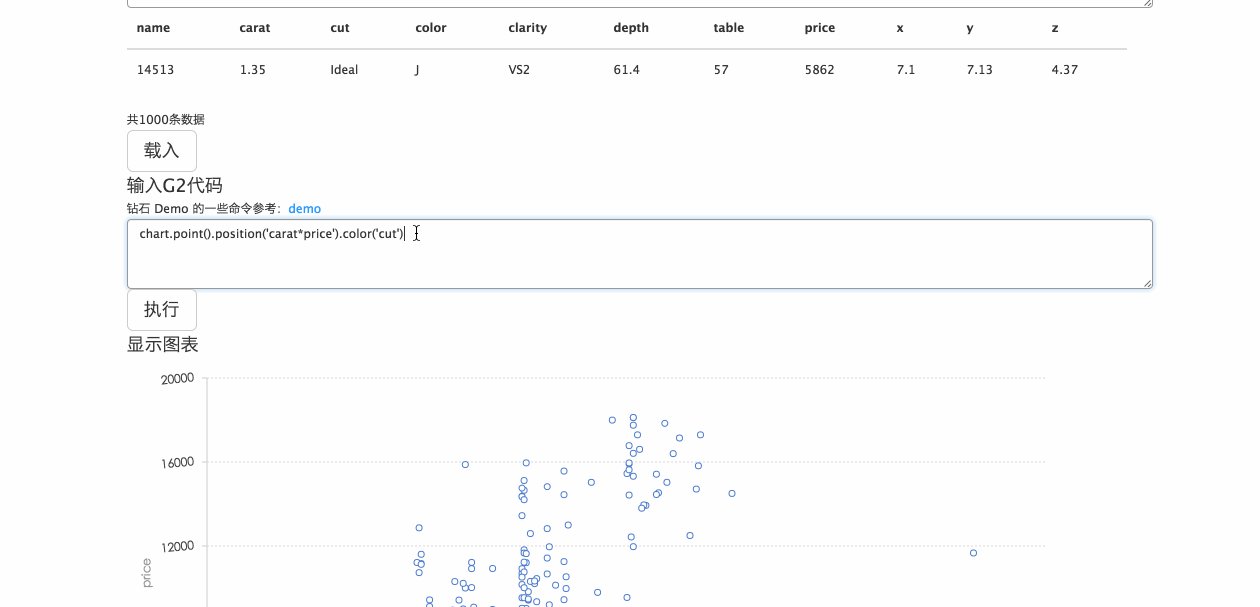
让我们再加入更多的映射试试,我们把cut(切割工艺)映射为图形的颜色, 把clarity(纯净度)映射为图形的形状。
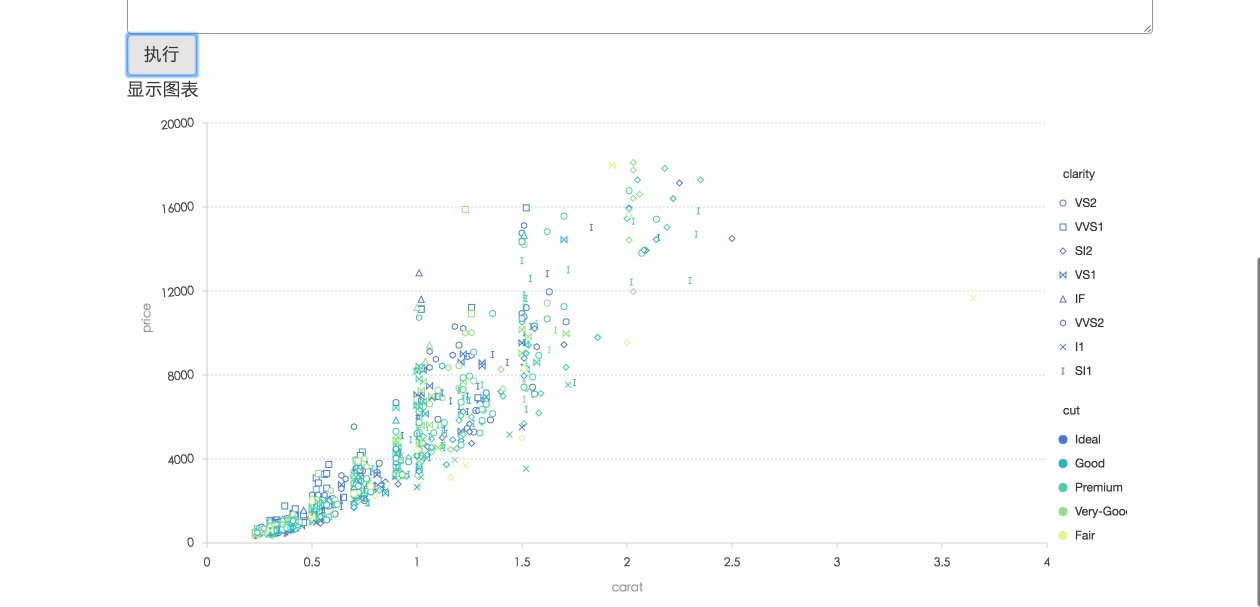
chart.point().position('carat*price').color('cut').shape('clarity');
我们数据的更多维度展示在了图形上。可以被映射的属性叫做视觉通道。
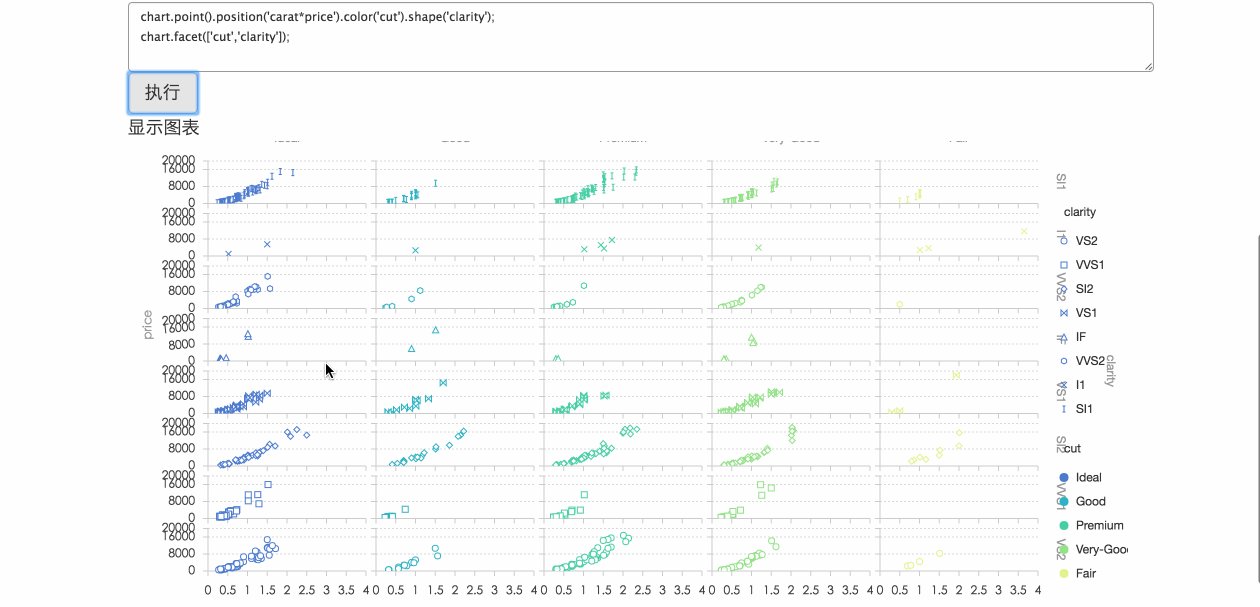
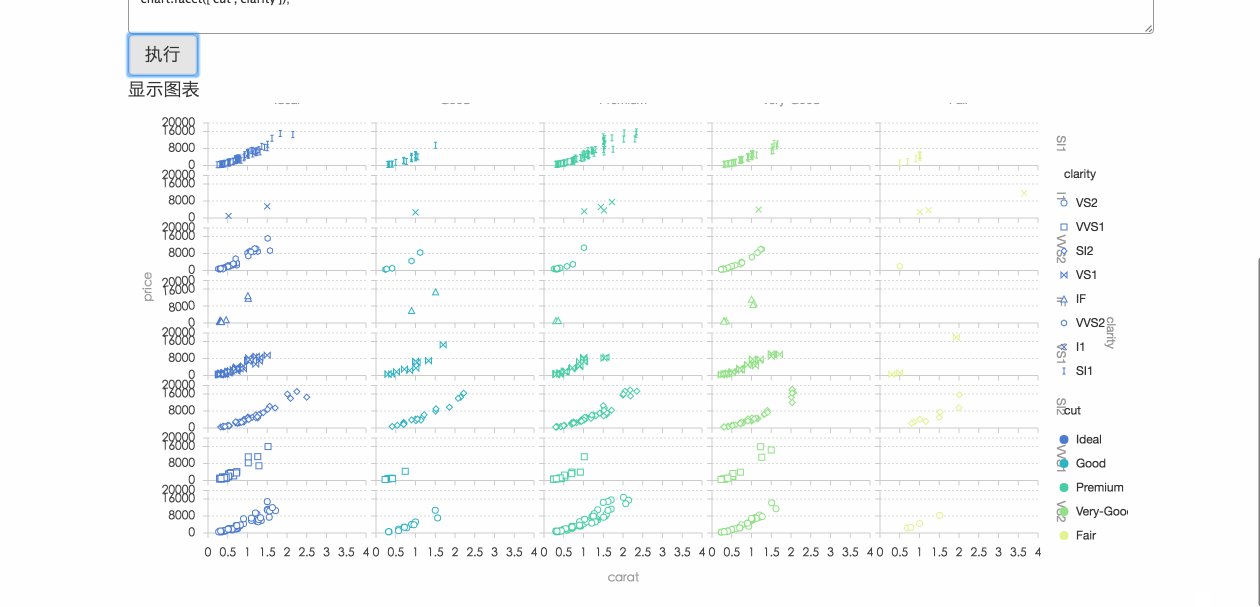
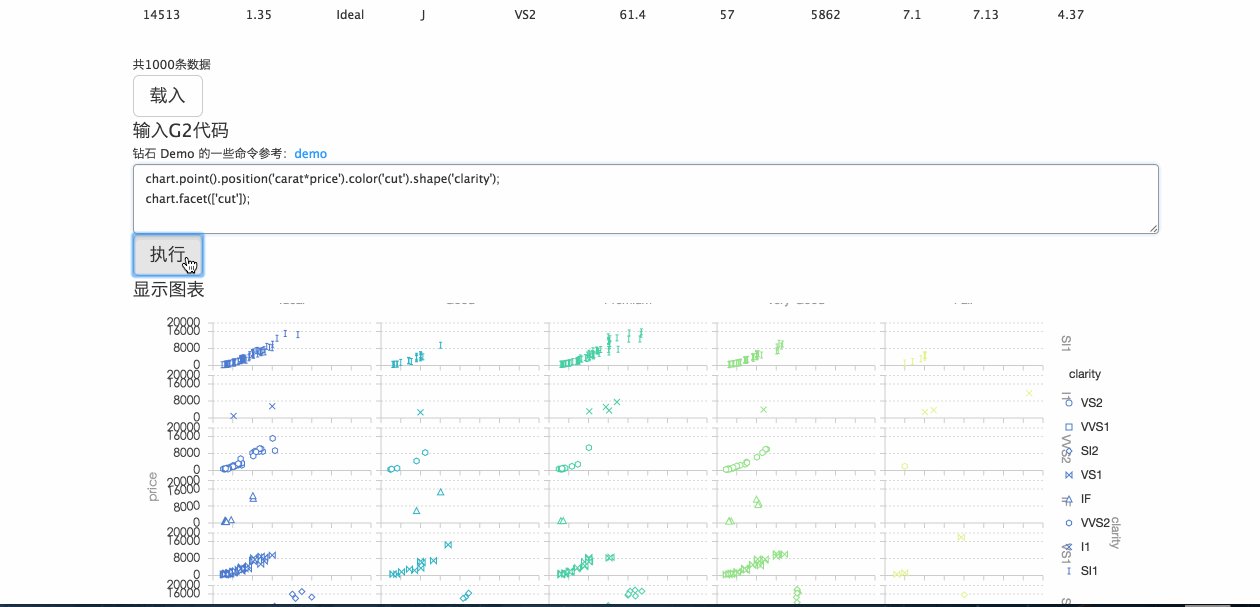
分面
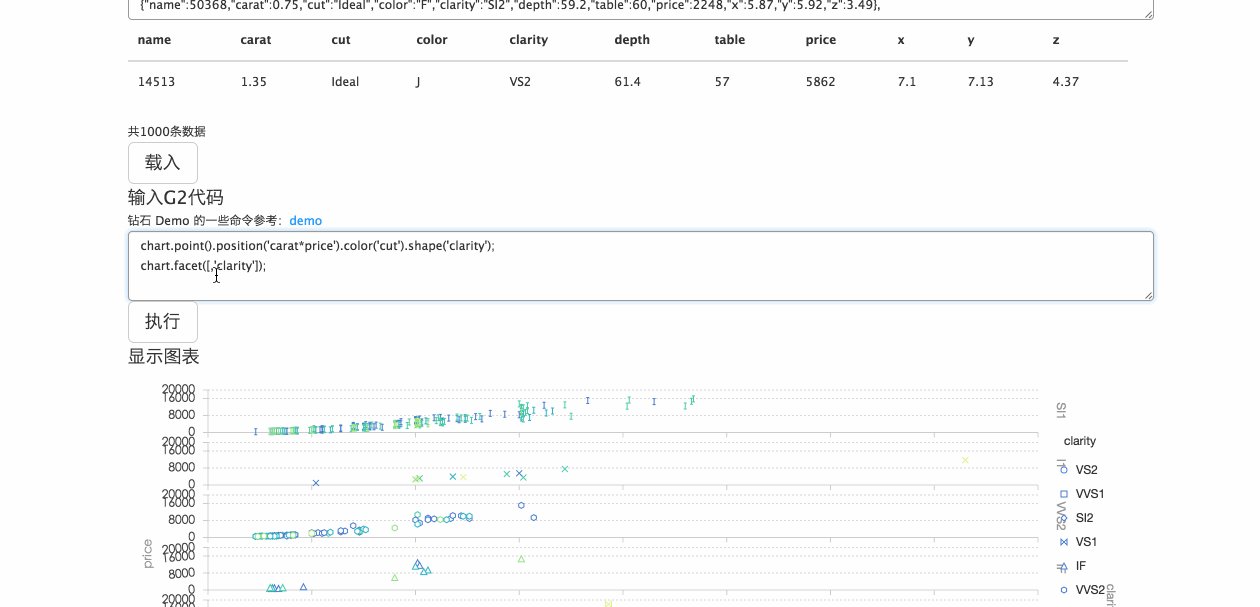
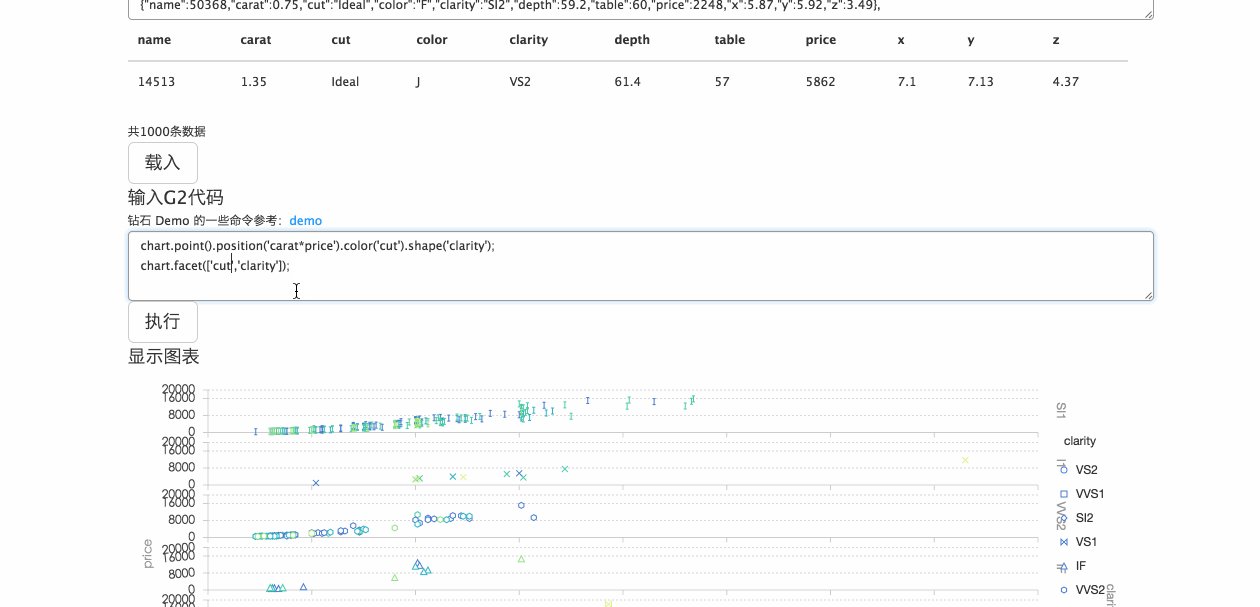
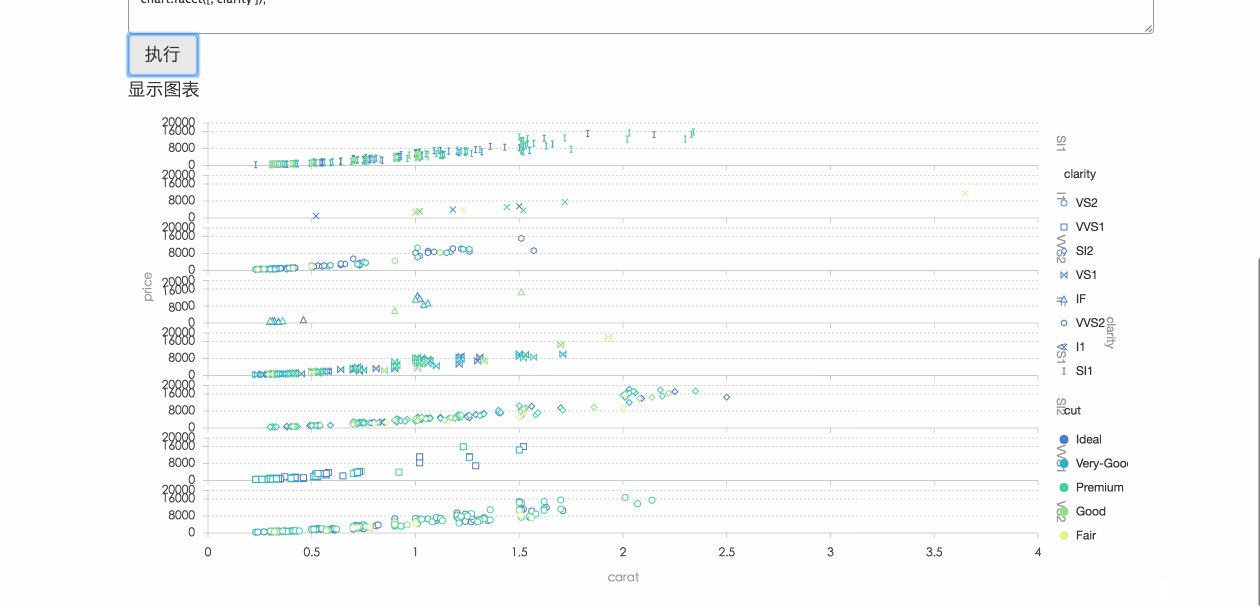
但是刚才那个图中虽然展示了四维的信息,但是各个维度都叠加在一起,不利于观察,这个时候我们就可以使用一些特别的技巧了,其中一个技巧叫分面。它可以将原来的一个图形按照某种分类规则阵列成一个矩阵,或者一个圆环等。这样可以单独观察某种条件下的图形并形成对比。水平方向按照cut阵列,垂直方向按照clarity阵列。
chart.point().position('carat*price').color('cut').shape('clarity');
chart.facet(['cut', 'clarity']);
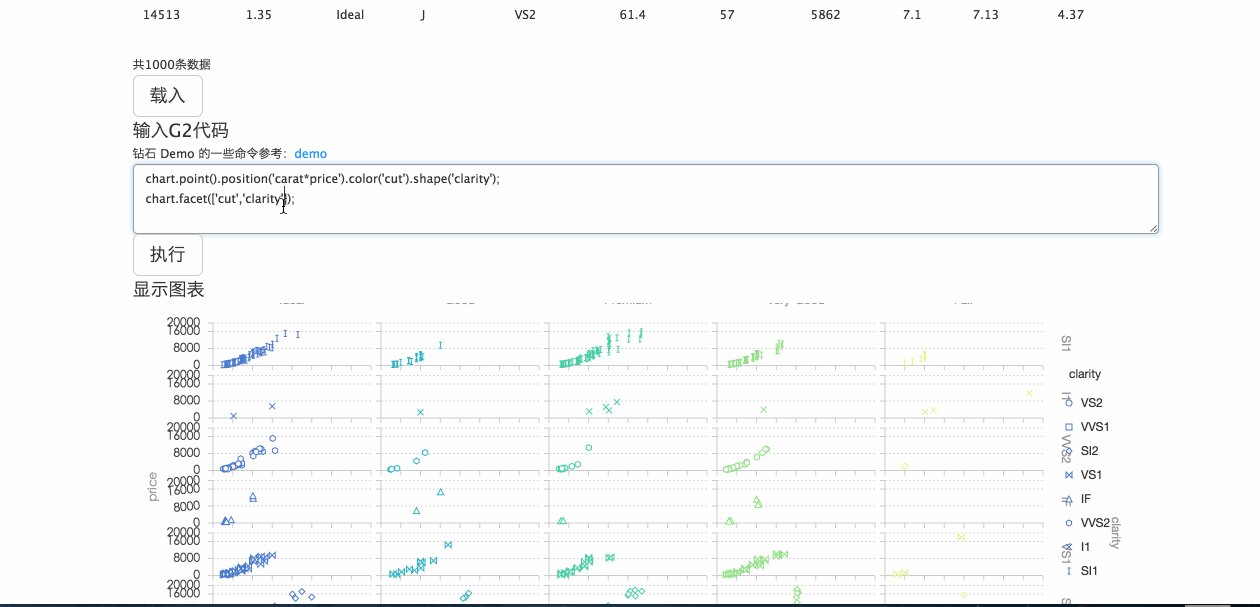
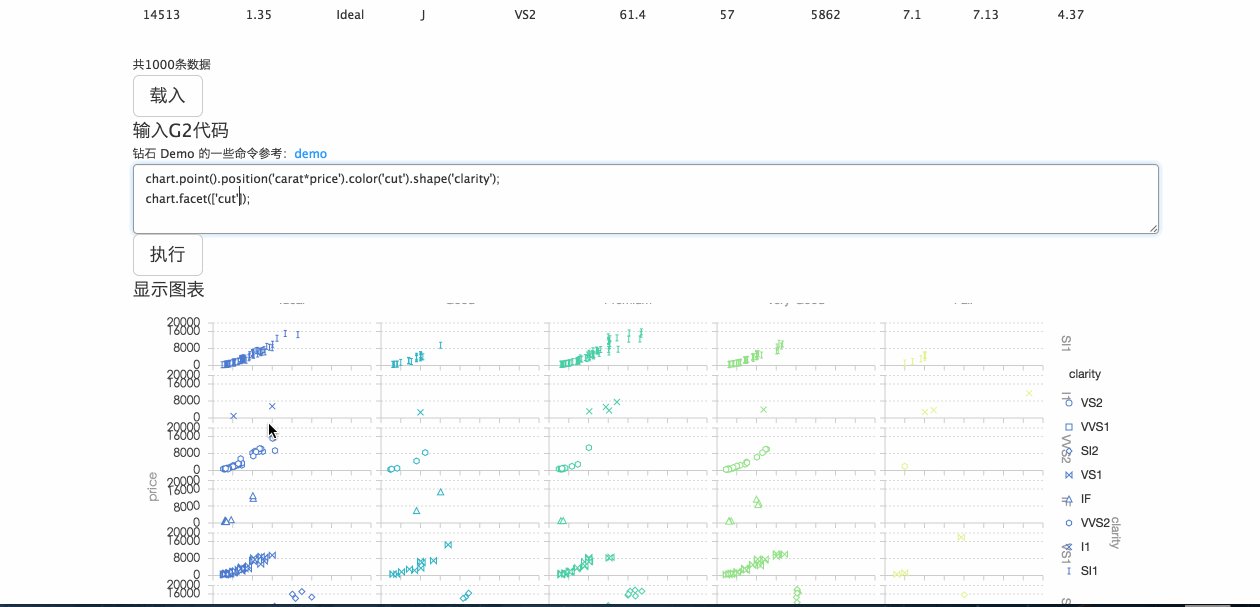
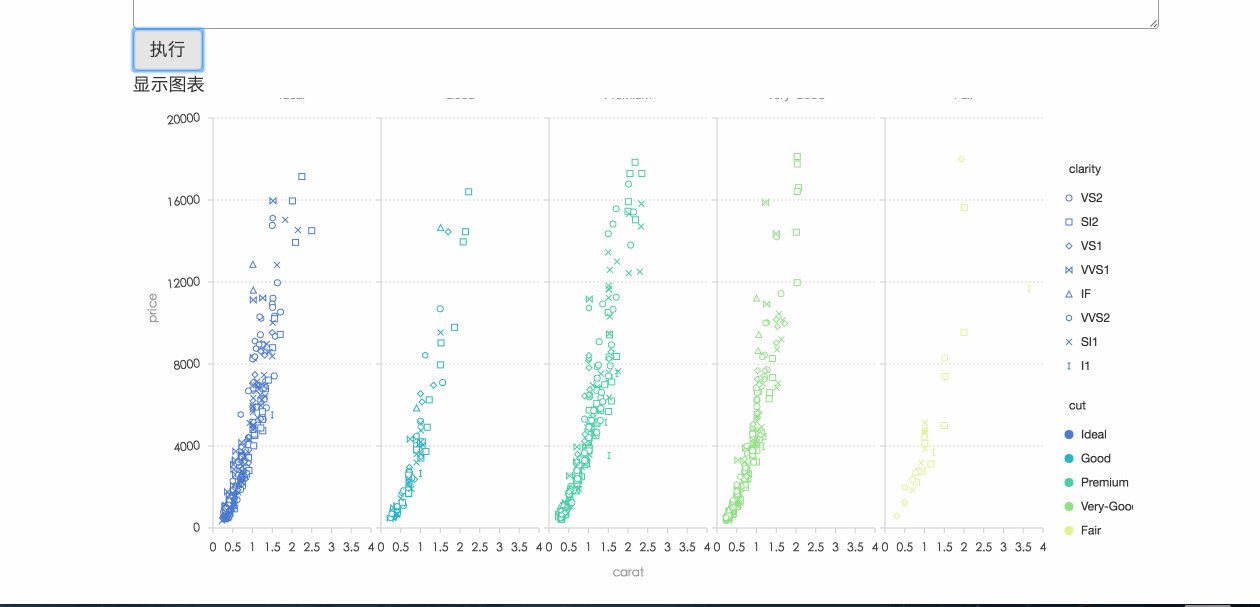
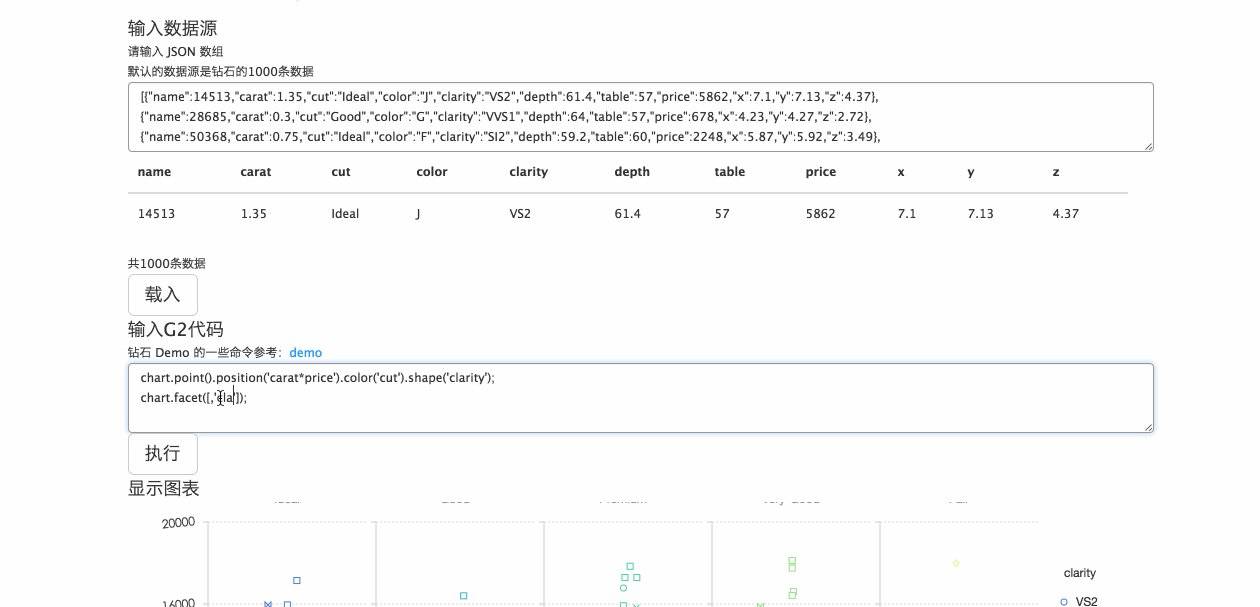
下面这两个分别是仅仅水平阵列,仅仅垂直阵列。
chart.point().position('carat*price').color('cut').shape('clarity');
chart.facet(['cut']);
chart.point().position('carat*price').color('cut').shape('clarity');
chart.facet([, 'clarity']);
更换demo的数据
这个章节的内容不属于G2,仅仅是教大家怎么更换训练页中的测试数据。这个页面可以训练你使用G2。拿自己关心的数据进行测试才是开心的哈!
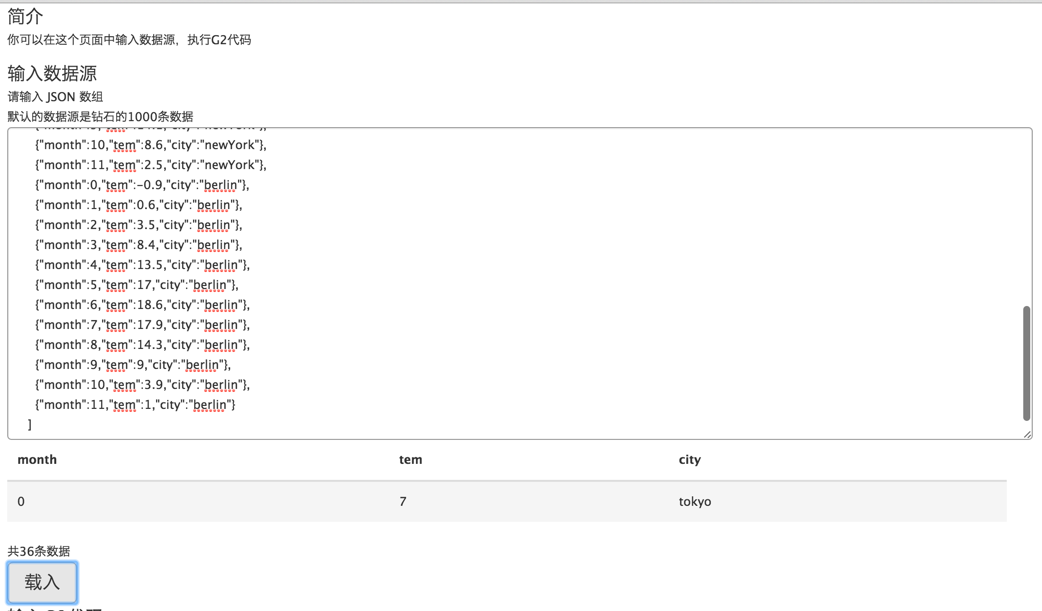
数据格式: G2假定的数据格式只有一种,就是一个数组,其中每个对象(简单对象)是一行数据,对象中的字段名就是列名,值就是当前行中对应列的值。下面是一份tokyo,newYork,berlin各个城市间不同月份气温的数据。
[
{"month":0,"tem":7,"city":"tokyo"},
{"month":1,"tem":6.9,"city":"tokyo"},
{"month":2,"tem":9.5,"city":"tokyo"},
{"month":3,"tem":14.5,"city":"tokyo"},
{"month":4,"tem":18.2,"city":"tokyo"},
{"month":5,"tem":21.5,"city":"tokyo"},
{"month":6,"tem":25.2,"city":"tokyo"},
{"month":7,"tem":26.5,"city":"tokyo"},
{"month":8,"tem":23.3,"city":"tokyo"},
{"month":9,"tem":18.3,"city":"tokyo"},
{"month":10,"tem":13.9,"city":"tokyo"},
{"month":11,"tem":9.6,"city":"tokyo"},
{"month":0,"tem":-0.2,"city":"newYork"},
{"month":1,"tem":0.8,"city":"newYork"},
{"month":2,"tem":5.7,"city":"newYork"},
{"month":3,"tem":11.3,"city":"newYork"},
{"month":4,"tem":17,"city":"newYork"},
{"month":5,"tem":22,"city":"newYork"},
{"month":6,"tem":24.8,"city":"newYork"},
{"month":7,"tem":24.1,"city":"newYork"},
{"month":8,"tem":20.1,"city":"newYork"},
{"month":9,"tem":14.1,"city":"newYork"},
{"month":10,"tem":8.6,"city":"newYork"},
{"month":11,"tem":2.5,"city":"newYork"},
{"month":0,"tem":-0.9,"city":"berlin"},
{"month":1,"tem":0.6,"city":"berlin"},
{"month":2,"tem":3.5,"city":"berlin"},
{"month":3,"tem":8.4,"city":"berlin"},
{"month":4,"tem":13.5,"city":"berlin"},
{"month":5,"tem":17,"city":"berlin"},
{"month":6,"tem":18.6,"city":"berlin"},
{"month":7,"tem":17.9,"city":"berlin"},
{"month":8,"tem":14.3,"city":"berlin"},
{"month":9,"tem":9,"city":"berlin"},
{"month":10,"tem":3.9,"city":"berlin"},
{"month":11,"tem":1,"city":"berlin"}
]只要是这种类型的数据,G2都是可以接受的。
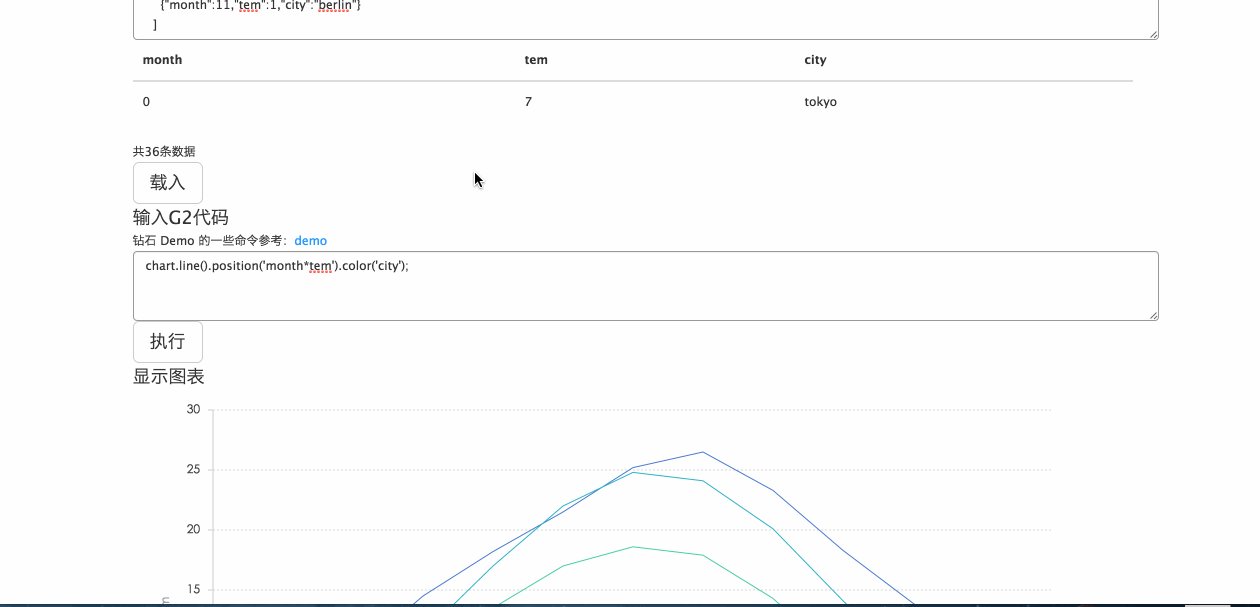
你只需要将这份数据拷入,训练页面中的数据框中,点载入按钮即可。如下图操作

超越点图
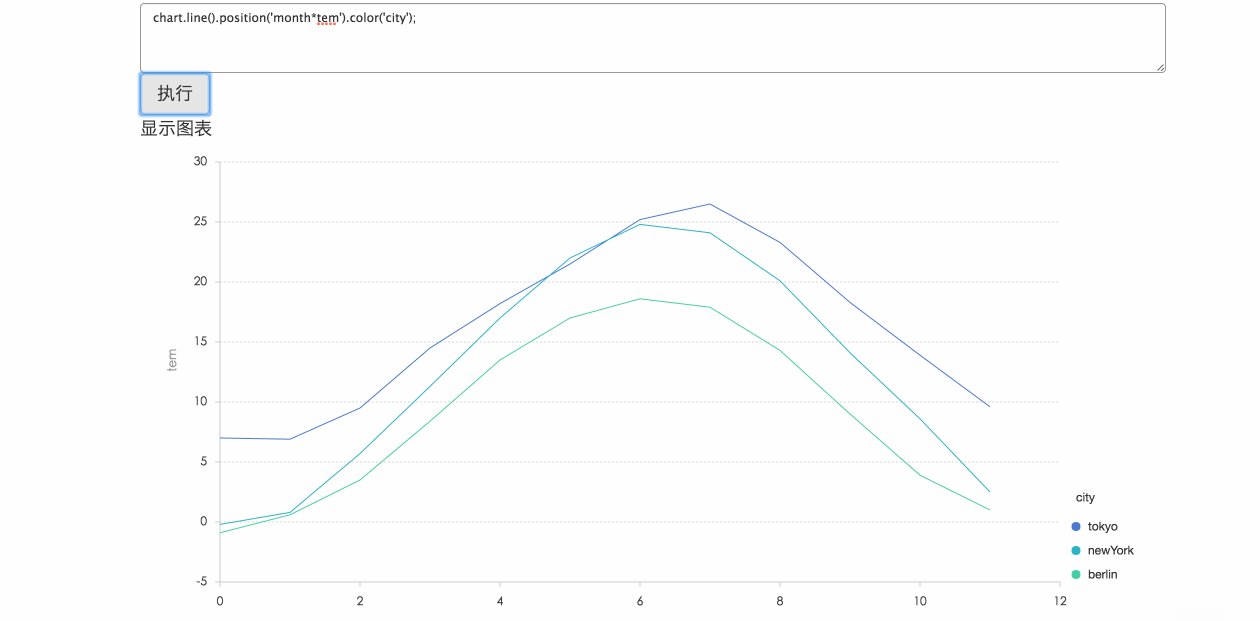
细心的读者可能发现,我们一直演示的都是点图。那我们能不能画其他图形呢?答案是肯定的。下面就使用刚刚载入的温度数据画线图。这句话是将月份映射为x,温度映射为y,不同city城市用不同的颜色,使用线来表示根据颜色分组出的数据。 见下图:
chart.line().position('month*tem').color('city');
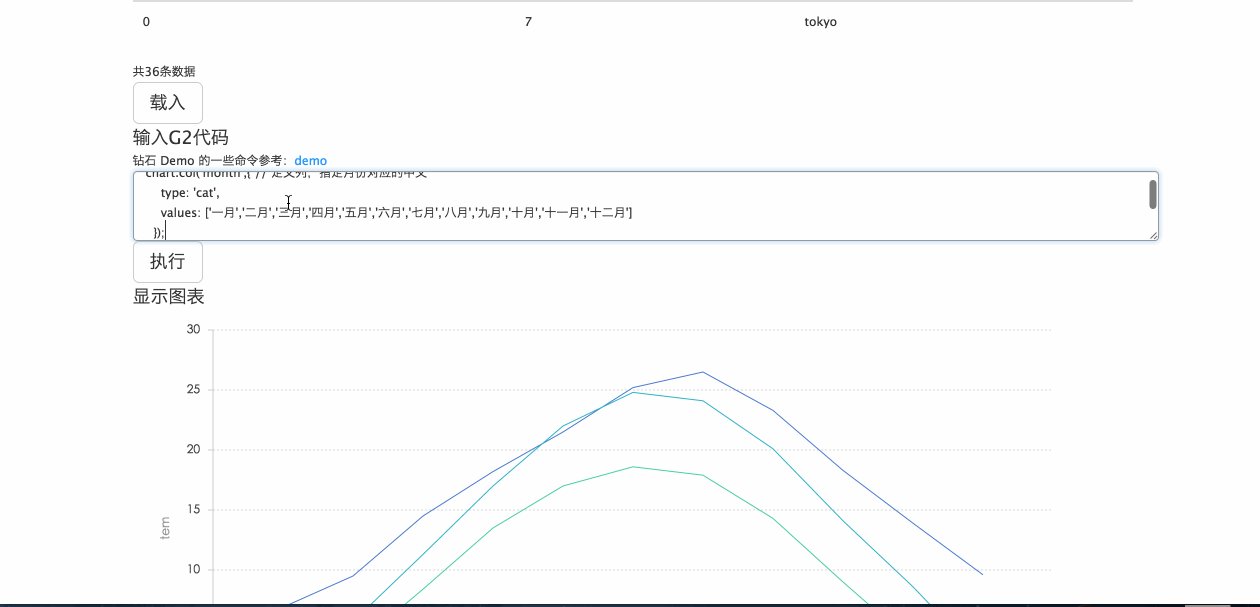
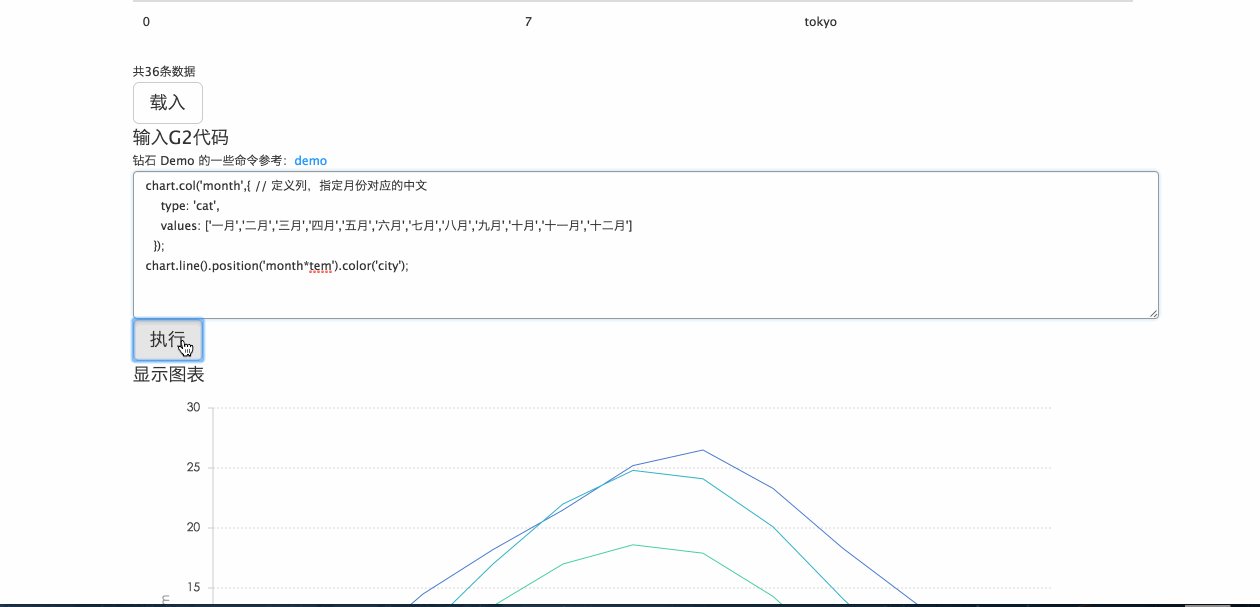
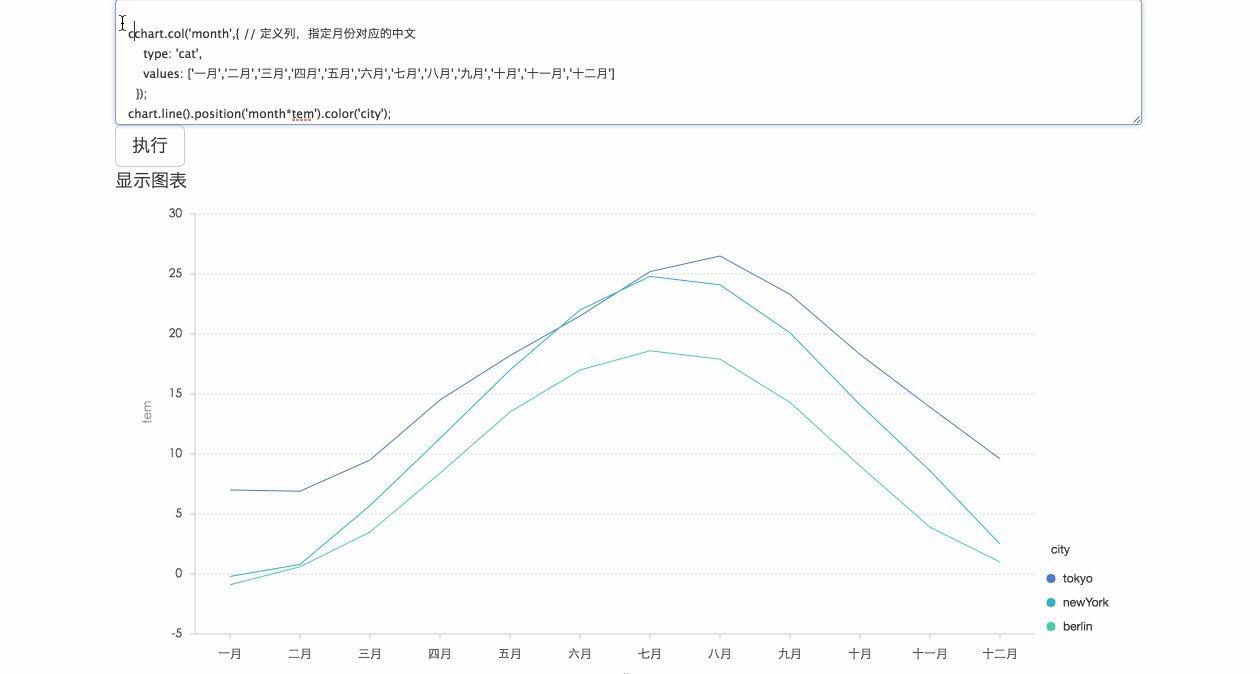
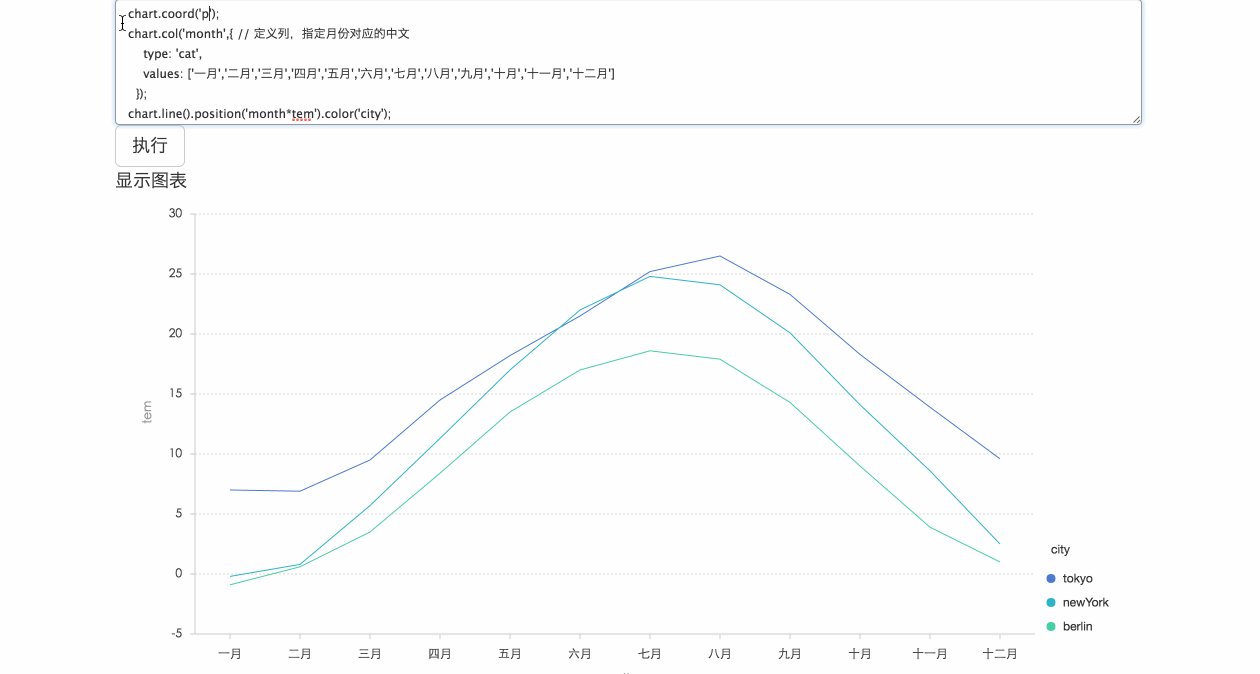
这个时候你可能觉得下面显示的数字而不是一,二,三等中文数字,不符合视觉阅读习惯。你可以更改数据列的定义方式。
chart.col('month',{ // 定义列,指定月份对应的中文
type: 'cat',
values: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月']
});
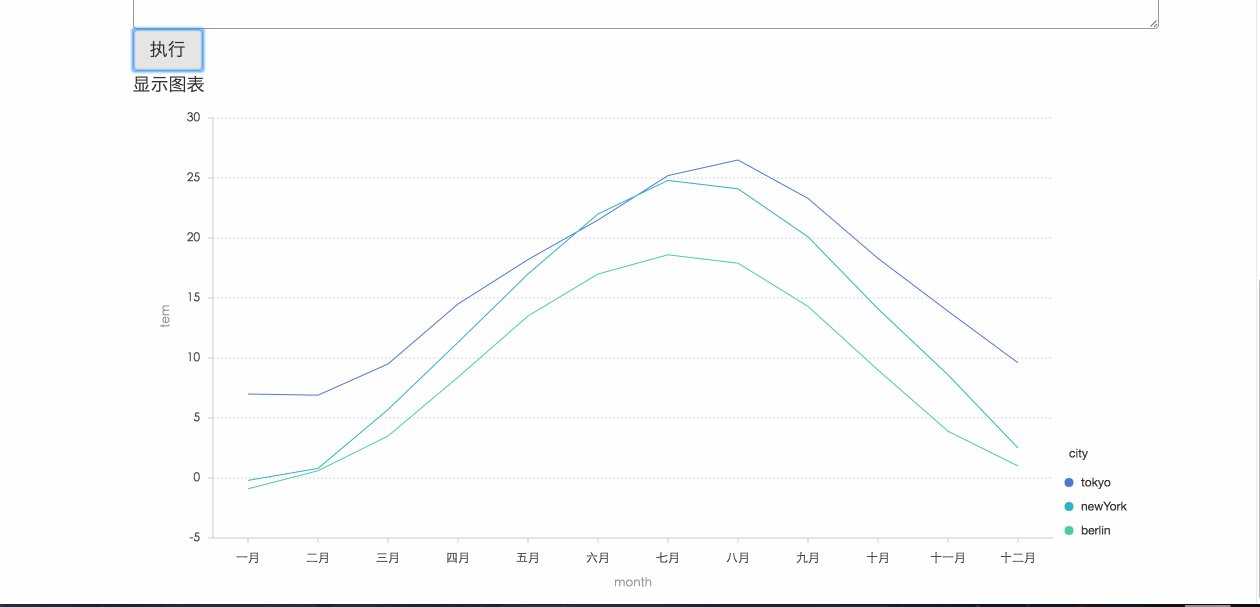
chart.line().position('month*tem').color('city');这样x显示的就是中文了。如图:

坐标系变换
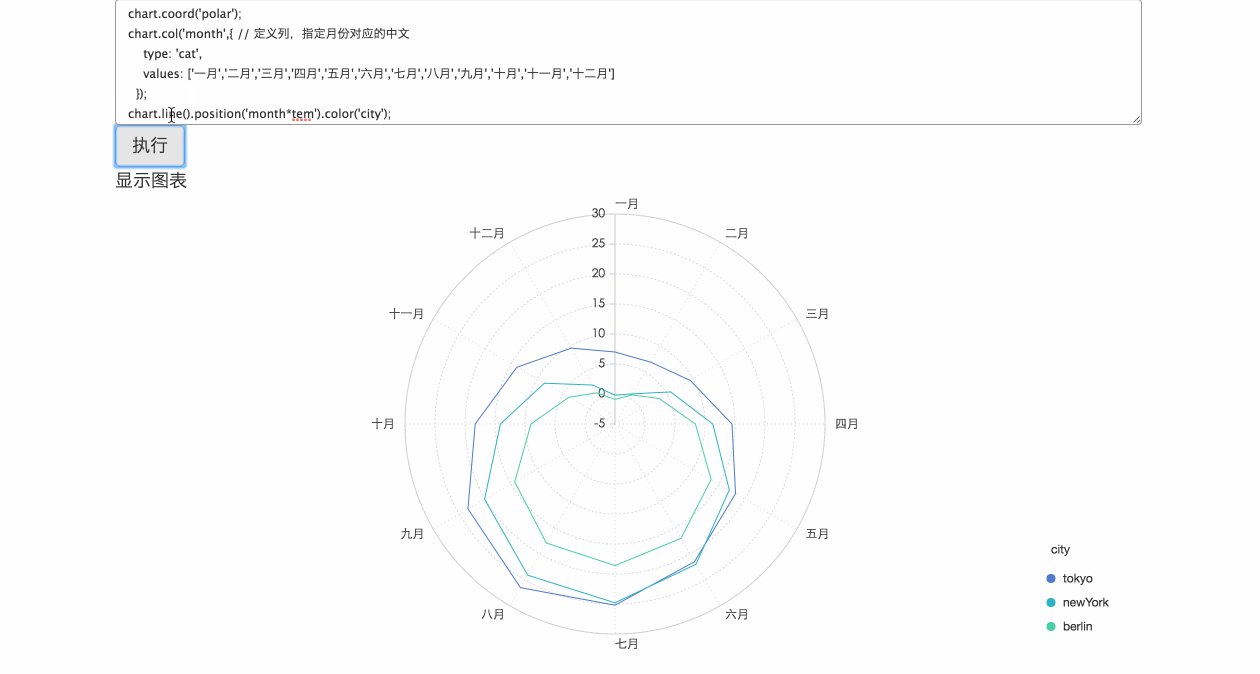
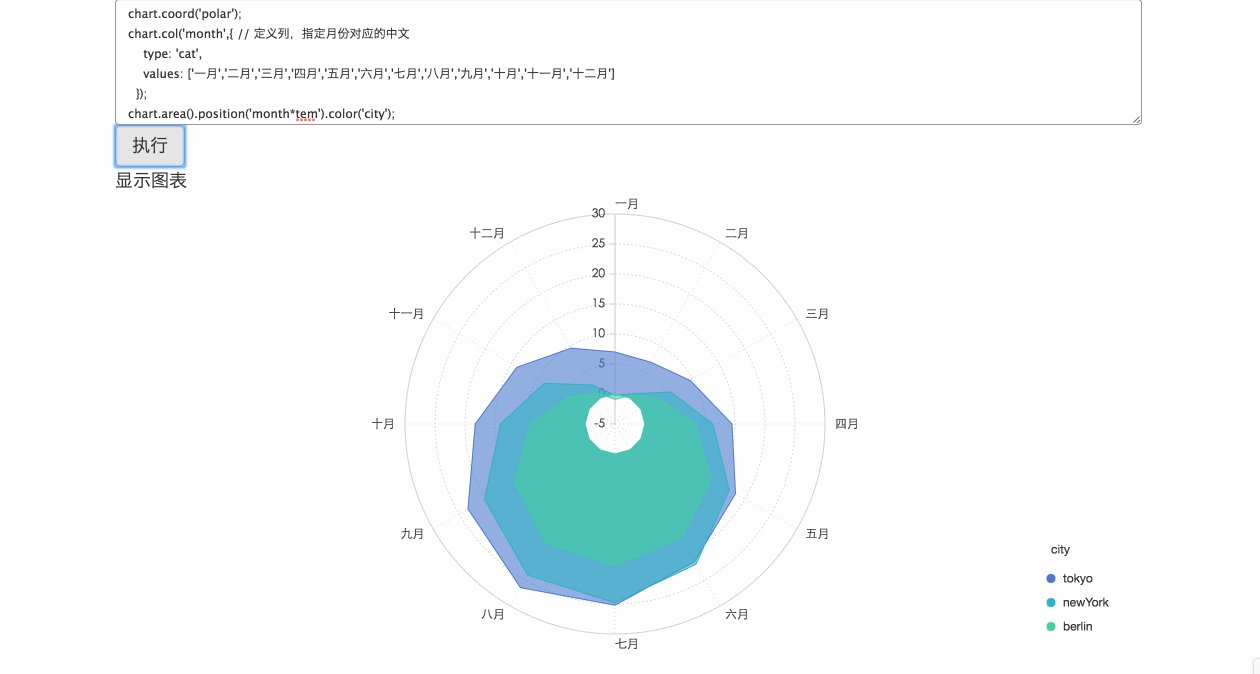
除了上面的特性,还有一个很有意思的特性就是修改图形所在的坐标系。我们可以轻易的将一个图从二维直角空间转换为极坐标空间。见下图
chart.coord('polar');
chart.col('month',{ // 定义列,指定月份对应的中文
type: 'cat',
values: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月']
});
chart.area().position('month*tem').color('city');
统计
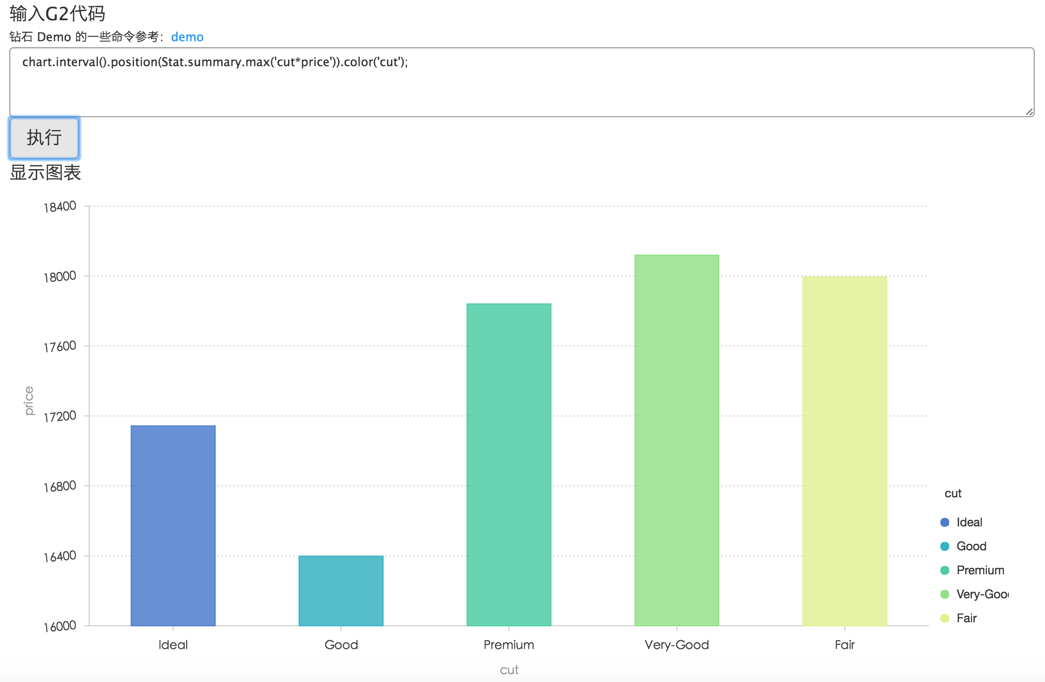
G2还可以帮你做统计。可视化就是利用图形的力量对数据做处理进而分析。可视化和统计密不可分的。下面就是一个做统计的例子,更多例子欢迎这里观看文档。这个图意思是将cut映射为x,price映射为y,真对每种cut计算它对应的price最大值,使用区间(interval,你可以暂时理解为柱状图)来表示每个cut的最大值,为不同的cut使用不同的颜色。见下图:
chart.interval().position(Stat.summary.max('cut*price')).color('cut');
无穷多的图表
今天介绍了很多概念,例如映射,图形种类,视觉通道,分面,统计等。我们注意到每种概念都是一个范畴,它是可以扩展的。如果我们能在理解自己的数据的基础上,善用G2的概念,你就可以组合出无穷多种图表,总有一种适合你。
如有建议,请联系我们
欢迎各位使用 : https://g2.alipay.com/
如果有好的建议,请及时联系我们(蚂蚁金服——体验技术部——数据图形组)。反馈地址https://github.com/antvis/feedback/issues/new
同时我们也发布了一套专业的数据可视化规范,欢迎查看http://antv.alipay.com/。