到此,我们完成了axios的绝大部分的功能,接下来我们来补全一下其他的小功能。
一、withCredentials

这个参数可以可以表明是否是一个跨域的请求。那这个的使用场景是啥呢?就是我们在同域的请求的情况下,是会默认携带cookie的,跨域的话就不会携带cookie,如果我们想要跨域请求并携带cookie,那么就需要这个参数了。当然这个实现非常简单:
if (!utils.isUndefined(config.withCredentials)) { request.withCredentials = !!config.withCredentials; }
嗯,就这样就完了。
然后我们需要创建一个作为接受跨域请求的server2.js作为跨域访问的服务器。代码可以在gitHub上看哦。就不多说了。
二、XSRF 防御
就是跨站请求伪造,登录信任的A网站后会产生该用户的信任cookie,由于浏览器在发送请求的时候会自动携带cookie,如果用户在没有登出的情况下登录黑客网站,那么就会把带有信任的cookie传递给黑客网站,此时黑客网站拿到你的用户cookie就可以伪造用户登录A网站了。
XSRF的防御手段有很多,比如referer,但是referer也是可以伪造的,所以杜绝此类攻击的一种方式是服务器端要求每次请求都包含一个token,这个token不在前端生成,而是在我们每次访问站点的时候生成,并通过set-cookie的方式种到客户端,然后客户端发送请求的时候,从cookie中对应的字段读取出token,然后添加到请求headers中。这样服务端就可以从请求headers中读取这个token并验证,由于这个token 是很难伪造的,所以就能区分这个请求是否是用户正常发起的。
所以在axios中,我们需要自动把这些事情做了,每次发送请求的时候,从cookie中读取对应的token值,然后添加到请求headers中。我们允许用户配置xsrfCookieName和xsrfHeaderName,其中xsrfCookieName表示存储token的cookie名称,xsrfHeaderName表示请求headers中token对应的header名称。
例子就像这样:
const instance = axios.create({ xsrfCookieName: 'XSRF-TOKEN-D', xsrfHeaderName: 'X-XSRF-TOKEN-D' }) instance.get('/more/get').then(res => { console.log(res) })
那么接下来我们来看下代码的实现:
首先,我们在defaults中添加两个默认参数:
var defaults = { // ... xsrfCookieName: "XSRF-TOKEN", xsrfHeaderName: "X-XSRF-TOKEN", // ... }
首先啊,我们要做一些判断,首先要判断如果是配置 withCredentials 为 true 或者是同域请求,我们才会请求 headers 添加 xsrf 相关的字段,然后我们在helpers文件夹下创建一个isURLSameOrigin文件,用来判断是否是同源,我直接从axios复制过来的,哈哈。代码大家自己去看注释哦。它的核心其实就是创建个a标签,然后设置属性为我们传入的url地址,通过这个DOM,我们就可以获取到对应url的protocol、host等属性,然后我们判断这两个是否相同就可以了。
然后,我们在创建个cookies文件,也是在helpers文件夹中,这个cookies主要封装了一些cookie的读写操作。
最后,就是我们的核心逻辑代码了,其实很简单:
if (utils.isStandardBrowserEnv()) { // Add xsrf header var xsrfValue = (config.withCredentials || isURLSameOrigin(config.url)) &&
config.xsrfCookieName ? cookies.read(config.xsrfCookieName) : undefined; if (xsrfValue) { requestHeaders[config.xsrfHeaderName] = xsrfValue; } }
首先判断是否是浏览器环境,如果是的话,就再判断是否有withCredentials或者是同源的,并且有xsrfCookieName,然后读取cookie中的xsrfCookieName的值,然后设置给headers即可。其实核心逻辑并不复杂,复杂的是XSRF的概念,和一些它的判断条件中的方法。
最后,在我们的demo里,我们还要设置下server.js:
app.use(express.static(__dirname, { setHeaders (res) { res.cookie('XSRF-TOKEN-D', '1234abc') } }))
这样才可以。
三、上传下载进度监控
其实上传和下载的进度监控,都可以通过xhr的原生的对象来进行获取。这是axios的文档:

我们先来看实现吧,实现起来非常简单,其实就是传了个参数,xhr里调用一下:
// Handle progress if needed if (typeof config.onDownloadProgress === 'function') { request.addEventListener('progress', config.onDownloadProgress); } // Not all browsers support upload events if (typeof config.onUploadProgress === 'function' && request.upload) { request.upload.addEventListener('progress', config.onUploadProgress); }
就这么简单,完事了。。。。demo的话我就不在这里占篇幅了,大家去项目里看下。
四、Authorization
HTTP 协议中的 Authorization 请求 header 会包含服务器用于验证用户代理身份的凭证,通常会在服务器返回 401 Unauthorized 状态码以及 WWW-Authenticate 消息头之后在后续请求中发送此消息头。
axios 库也允许你在请求配置中配置 auth 属性,auth 是一个对象结构,包含 username 和 password 2 个属性。一旦用户在请求的时候配置这俩属性,我们就会自动往 HTTP 的 请求 header 中添加 Authorization 属性,它的值为 Basic 加密串。 这里的加密串是 username:password base64 加密后的结果。
axios文档中是这样说明的:

我们来看下代码实现:
// HTTP basic authentication if (config.auth) { var username = config.auth.username || ""; var password = config.auth.password ? unescape(encodeURIComponent(config.auth.password)) : ""; requestHeaders.Authorization = "Basic " + btoa(username + ":" + password); }
就这么简单~~。
五、自定义合法状态码


额。。。跟文档一模一样。。。。那我们在判断promise是走resolve还是reject的时候,就要额外的处理下了,对了,大家还记得我们实在哪里执行的了不?还记不记得有个settle文件?
export default function settle(resolve, reject, response) { var validateStatus = response.config.validateStatus; if (!response.status || !validateStatus || validateStatus(response.status)) { resolve(response); } else { reject( createError( "Request failed with status code " + response.status, response.config, null, response.request, response ) ); } }
嗨(四声)!就是个判断!
六、自定义参数序列化
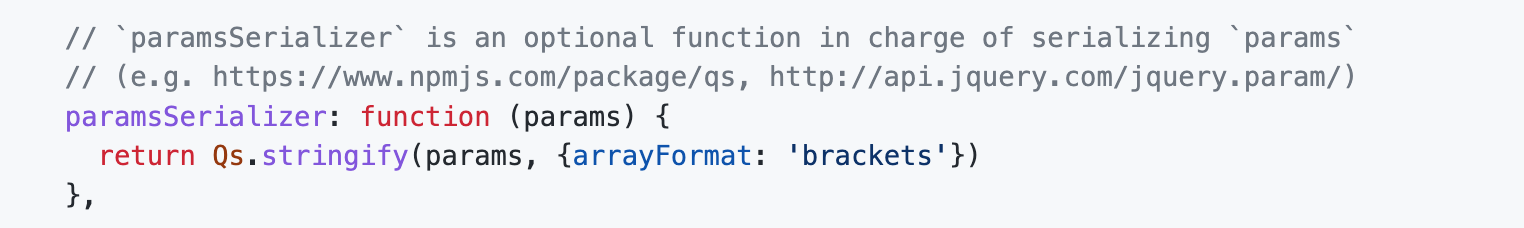
我们先来看文档:

这个东西呢,允许我们自己定义规则解析url后的query参数,大多数情况下用不到吼。
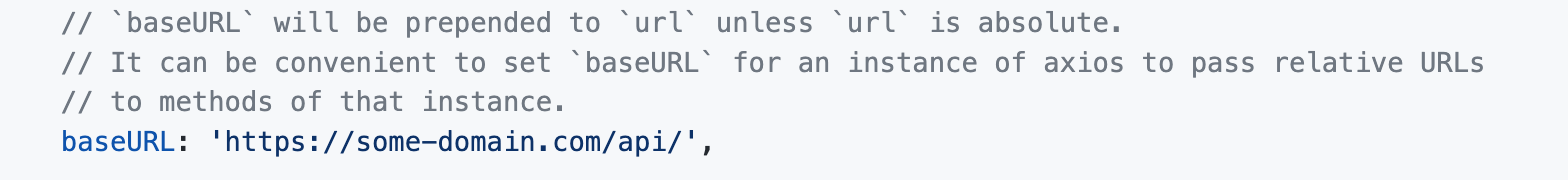
七、baseURL
有些时候,我们会请求某个域名下的多个接口,我们不希望每次发送请求都填写完整的 url,希望可以配置一个 baseURL,之后都可以传相对路径。我们一旦配置了 baseURL,之后请求传入的 url 都会和我们的 baseURL 拼接成完整的绝对地址,除非请求传入的 url 已经是绝对地址。

var fullPath = buildFullPath(config.baseURL, config.url); request.open( config.method.toUpperCase(), buildURL(fullPath, config.params, config.paramsSerializer), true );
八、静态方法扩展
额。。。直接看代码吧,懒得说了~~~
首先,扩展几个静态方法:
// Expose all/spread axios.all = function all(promises) { return Promise.all(promises); }; axios.spread = function spread(callback) { return function wrap(arr) { return callback.apply(null, arr); }; }; // Expose isAxiosError axios.isAxiosError = function isAxiosError(payload) { return utils.isObject(payload) && payload.isAxiosError === true; };
然后,扩展个getUri方法:
Axios.prototype.getUri = function getUri(config) { config = mergeConfig(this.defaults, config); return buildURL(config.url, config.params, config.paramsSerializer).replace( /^\?/, "" ); };
撒花,完结~