Tutorial
https://www.w3schools.com/bootstrap4/default.asp
Bootstrap 4 Vertical Center
How to vertically align anything
https://medium.com/wdstack/bootstrap-4-vertical-center-1211448a2eff

常查Topic:
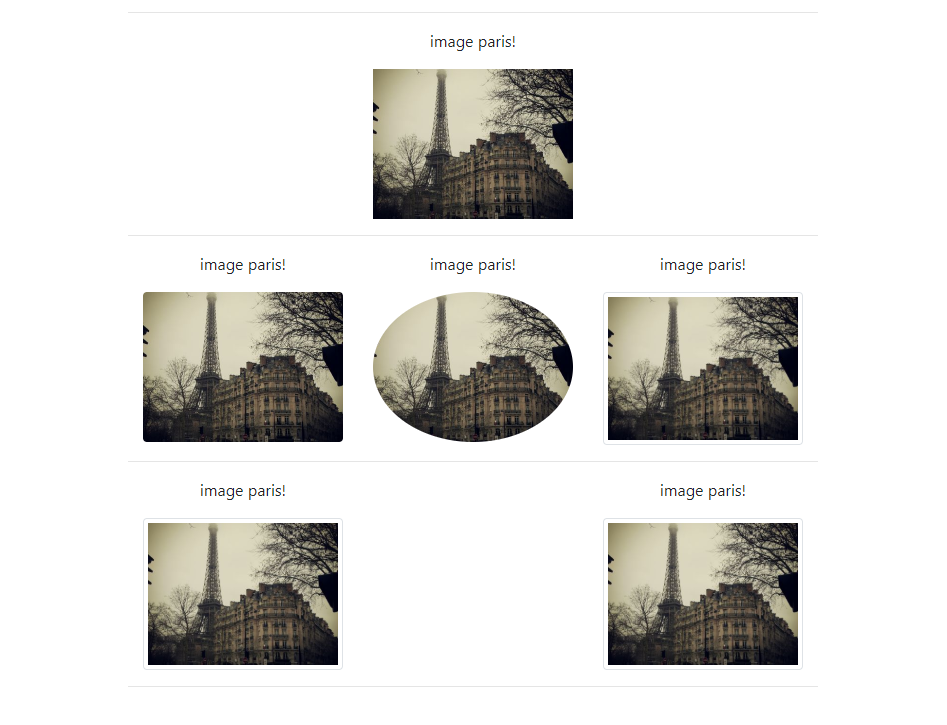
img 相关:

{% extends 'base.html' %} {% block title %} <title>Bootstrap Example</title> {% endblock title %} {% block style %} <style> .row{ margin:auto; } </style> {% endblock style %} {% block main %} {% load static %} <div class="container"> <hr> <div> <div class="col-4 mx-auto"> <p class="text-center">image paris!</p> <img class="img-fluid" src="{% static 'paris.jpg'%}" alt=""/> </div> </div> <hr> <div class="row"> <div class="col-4"> <p class="text-center">image paris!</p> <img class="img-fluid rounded" src="{% static 'paris.jpg' %}" alt=""/> </div> <div class="col-4"> <p class="text-center">image paris!</p> <img class="img-fluid rounded-circle" src="{% static 'paris.jpg' %}" alt=""/> </div> <div class="col-4"> <p class="text-center">image paris!</p> <img class="img-fluid img-thumbnail" src="{% static 'paris.jpg' %}" alt=""/> </div> </div> <hr> <div class="clearfix"> <div class="col-4 float-left"> <p class="text-center">image paris!</p> <img class="img-fluid img-thumbnail" src="{% static 'paris.jpg' %}" alt=""/> </div> <div class="col-4 float-right"> <p class="text-center">image paris!</p> <img class="img-fluid img-thumbnail" src="{% static 'paris.jpg' %}" alt=""/> </div> </div> <hr> </div> {% endblock main %}