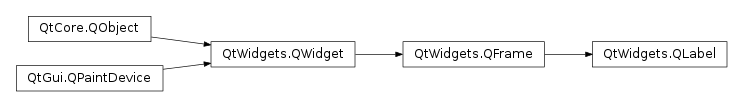
QLabel 的继承图:

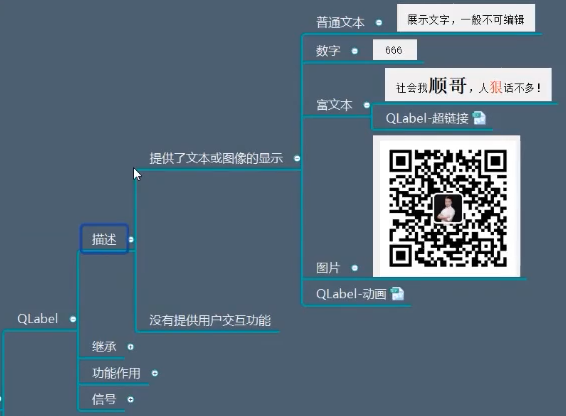
QLabel 的描述:

它能少与用户交互的!主要是用来交互的!
QLabel 的继承:
它继承自QFrame
QLabel 的功能作用:
QLabel 的功能作用之构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel("hello world",self) label.move(100,100) label.adjustSize() label.setStyleSheet("background-color:cyan;") if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
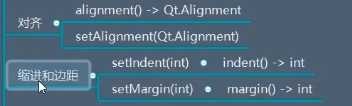
QLabel 的功能作用之对齐:
QLabel 的功能作用之缩进和边距:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel("hello world Life is short ,I learn Python",self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") #对齐 # label.setAlignment(Qt.AlignRight | Qt.AlignVCenter) #文本缩进间距 # label.setIndent(20) #文件边距 # label.setMargin(5) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
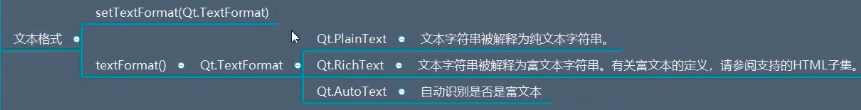
QLabel 的功能作用之文本格式:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel("hello world Life is short ,I learn Python",self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") #文本格式: label.setText("<h1>xxx</h1>") label.setTextFormat(Qt.PlainText) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
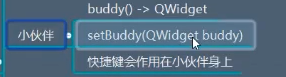
QLabel 的功能作用之小伙伴:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel("&Label",self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") lineEdit1= QLineEdit(self) lineEdit1.move(250,250) label.setBuddy(lineEdit1) #小伙伴 lineEdit2= QLineEdit(self) lineEdit2.move(250,300) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QLabel 的功能作用之内容缩放:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel("&Label",self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") label.setPixmap(QPixmap("icon/view.png")) #1,缩放图片 # label.adjustSize() #2, label.setScaledContents(True) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
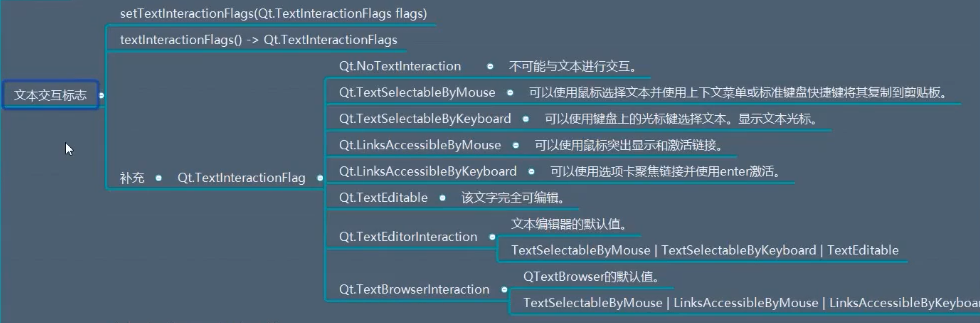
QLabel 的功能作用之文本交互标志:

QLabel 的功能作用之选中文本:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel("Label",self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") #设置文本交互标志 #默认是无法选中标签的。 #用鼠标和键盘 可以选中 ,可以编辑 label.setTextInteractionFlags(Qt.TextSelectableByMouse |Qt.TextSelectableByKeyboard | Qt.TextEditable) label.setSelection(1,2) #从哪里开始 选多少 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
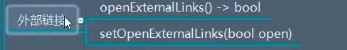
QLabel 的功能作用之外部链接:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel(self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") #打开外部链接 label.setText("<a href='http://python123.io'>Python123</a>") label.setOpenExternalLinks(True) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
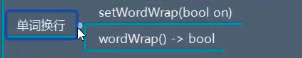
QLabel 的功能作用之单词换行:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel(self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") # label.setText("<a href='http://python123.io'>Python123</a>") #单词换行 # label.setText("djafs jafssdjlakf jfaljksdl fjd fasdjfal;fadsjl ") label.setWordWrap(True) #此时就会换行了 #它的应用场景是,将标签中的内容竖着排列 ,就可以用它 label.setText(' '.join("123456789")) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
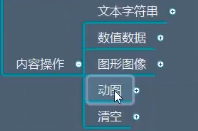
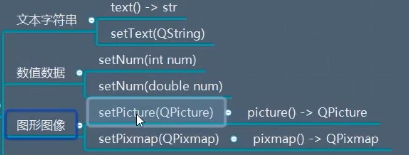
QLabel 的功能作用之内容操作:



from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel(self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") #文本字符串 # label.setText("<img src='icon/view_off.png' width = 60 heigh = 40/>") #数值型 # label.setNum(888) # label.setNum(888.555) #图形图像 ########################################################### pic = QPicture() painter = QPainter(pic) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice #这时就有了画家和 纸 #给画家支笔 Qt.BrushStyle brush = QBrush(QColor(100,10,155)) #刷的颜色 painter.setBrush(brush) #画家开始画 painter.drawEllipse(0,0,200,200) label.setPicture(pic) label.adjustSize() ########################################################### if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
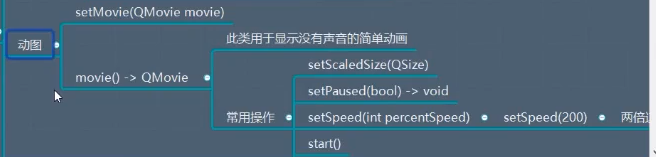
继续,它可以展示动图:

注:虽然它的方法名字叫做setMovie ,但是它不是视频,它是没有声音的简单动画!

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel(self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") #动图 movie = QMovie("./test.gif") label.setMovie(movie) label.resize(500,500) #设置速度 movie.setSpeed(300) #原来的1倍 movie.start() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
清空:
clear() 它是全部清空
QLabel 的信号:

一个是超链接被点击时,一个是鼠标放在超链接上面的时候,

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QLabel的学习") self.resize(400,400) self.set_ui() def set_ui(self): label = QLabel(self) label.move(100,100) label.resize(200,50) label.setStyleSheet("background-color:cyan;") label.setText("<a href = 'http:www.python123.io'>Python123</a>") #信号 这里的信号主要是和超链接有关的。 label.setOpenExternalLinks(True) label.linkActivated.connect(lambda val:print("点击了超链接",val)) # 注:如果setopenexternLinks 开启的话,就不会触发linkActivated这个信号了,因为已经处理了这个信号 # label.linkHovered.connect(lambda val:print("鼠标在超链接上",val)) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
总结:
以上就是标签控件,下面看QLCDNumber :https://www.cnblogs.com/zach0812/p/11396080.html
