前言:
说完了拥有按钮共性的抽象类QAbstractButton之后,接下来就是具体了看下它的子类:
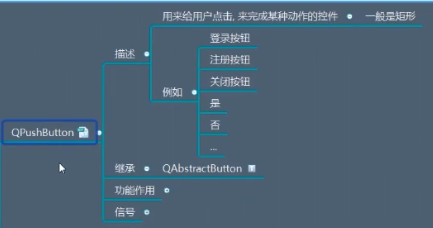
首先是QPushButton
QPushButton描述:

QPushButton功能作用:
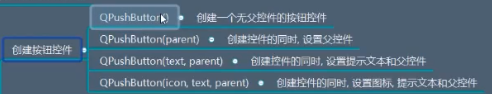
一:QPushButton 功能作用之创建按钮:


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 ############################QPushButton的构造函数############################### 51 #两种方式: 52 # 第一种 53 # btn = QPushButton() 54 # btn.setParent(window) 55 # btn.setText("xxx") 56 # btn.setIcon(QIcon("icon.ico")) 57 #第二种: 58 # btn = QPushButton(QIcon("icon.ico"),"xxx",window) #一步搞定 59 60 #我喜欢的方式: 61 btn = QPushButton(window) 62 btn.setText("xxx") 63 btn.setIcon(QIcon("icon.ico")) 64 65 66 ############################QPushButton的构造函数############################### 67 68 69 70 #展示控件 71 window.show() 72 73 #3,进入消息循环 74 sys.exit(app.exec_())
二:QPushButton 功能作用之菜单:

API:

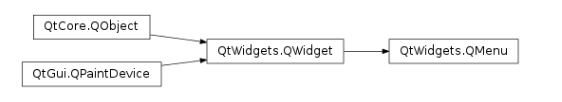
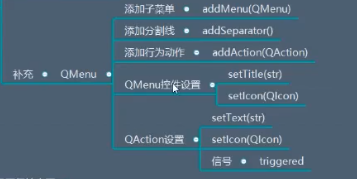
这里要先补充QMenu:
它的继承图:



1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 ############################菜单的设置############################### 56 57 menu = QMenu() 58 59 #菜单之行为动作 新建,打开 60 new_action = QAction(menu) # 父控件是menu 61 new_action.setText("新建") 62 new_action.setIcon(QIcon("icon.ico")) 63 new_action.triggered.connect(lambda :print("新建文件")) 64 65 open_action = QAction(menu) # 父控件是menu 66 open_action.setText("打开") 67 open_action.setIcon(QIcon("icon.ico")) 68 open_action.triggered.connect(lambda :print("打开文件")) 69 70 exit_action = QAction(menu) # 父控件是menu 71 exit_action.setText("退出") 72 exit_action.setIcon(QIcon("icon.ico")) 73 exit_action.triggered.connect(lambda :print("退出")) 74 75 menu.addAction(new_action) 76 menu.addAction(open_action) 77 menu.addAction(exit_action) 78 79 menu.addSeparator() 80 #菜单之子菜单 最近打开 81 82 sub_menu = QMenu(menu) 83 sub_menu.setTitle("最近打开 ") # 注意不是steText 84 sub_menu.setIcon(QIcon("icon.ico")) 85 86 file_action = QAction("Python gui 编程 PyQt5") 87 sub_menu.addAction(file_action) 88 89 90 menu.addMenu(sub_menu) 91 92 93 btn.setMenu(menu) 94 95 ############################菜单的设置############################### 96 97 98 99 #展示控件 100 window.show() 101 102 #3,进入消息循环 103 sys.exit(app.exec_())
使用btn.showMenu() 展示菜单,
一:在window 前使用它

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 ############################菜单的设置############################### 56 57 menu = QMenu() 58 59 #菜单之行为动作 新建,打开 60 new_action = QAction(menu) # 父控件是menu 61 new_action.setText("新建") 62 new_action.setIcon(QIcon("icon.ico")) 63 new_action.triggered.connect(lambda :print("新建文件")) 64 65 open_action = QAction(menu) # 父控件是menu 66 open_action.setText("打开") 67 open_action.setIcon(QIcon("icon.ico")) 68 open_action.triggered.connect(lambda :print("打开文件")) 69 70 exit_action = QAction(menu) # 父控件是menu 71 exit_action.setText("退出") 72 exit_action.setIcon(QIcon("icon.ico")) 73 exit_action.triggered.connect(lambda :print("退出")) 74 75 menu.addAction(new_action) 76 menu.addAction(open_action) 77 menu.addAction(exit_action) 78 79 menu.addSeparator() 80 #菜单之子菜单 最近打开 81 82 sub_menu = QMenu(menu) 83 sub_menu.setTitle("最近打开 ") # 注意不是steText 84 sub_menu.setIcon(QIcon("icon.ico")) 85 86 file_action = QAction("Python gui 编程 PyQt5") 87 sub_menu.addAction(file_action) 88 89 90 menu.addMenu(sub_menu) 91 92 93 btn.setMenu(menu) 94 95 ############################菜单的设置############################### 96 97 98 99 ########################################################### 100 btn.showMenu() #此时,先展示的是菜单,它可以独自展示的,因为它直接继承的QWidget 101 ########################################################### 102 103 104 #展示控件 105 window.show() 106 107 #3,进入消息循环 108 sys.exit(app.exec_())
二:在window 后使用它

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 ############################菜单的设置############################### 56 57 menu = QMenu() 58 59 #菜单之行为动作 新建,打开 60 new_action = QAction(menu) # 父控件是menu 61 new_action.setText("新建") 62 new_action.setIcon(QIcon("icon.ico")) 63 new_action.triggered.connect(lambda :print("新建文件")) 64 65 open_action = QAction(menu) # 父控件是menu 66 open_action.setText("打开") 67 open_action.setIcon(QIcon("icon.ico")) 68 open_action.triggered.connect(lambda :print("打开文件")) 69 70 exit_action = QAction(menu) # 父控件是menu 71 exit_action.setText("退出") 72 exit_action.setIcon(QIcon("icon.ico")) 73 exit_action.triggered.connect(lambda :print("退出")) 74 75 menu.addAction(new_action) 76 menu.addAction(open_action) 77 menu.addAction(exit_action) 78 79 menu.addSeparator() 80 #菜单之子菜单 最近打开 81 82 sub_menu = QMenu(menu) 83 sub_menu.setTitle("最近打开 ") # 注意不是steText 84 sub_menu.setIcon(QIcon("icon.ico")) 85 86 file_action = QAction("Python gui 编程 PyQt5") 87 sub_menu.addAction(file_action) 88 89 90 menu.addMenu(sub_menu) 91 92 93 btn.setMenu(menu) 94 95 ############################菜单的设置############################### 96 97 98 #展示控件 99 window.show() 100 101 ########################################################### 102 btn.showMenu() #此时,先展示的是窗口,然后再展示菜单 103 ########################################################### 104 105 106 #3,进入消息循环 107 sys.exit(app.exec_())
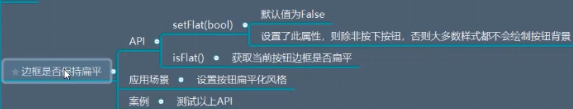
三:QPushButton 功能作用之边框是否保持扁平:


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 ############################边框是否扁平化############################### 56 print(btn.isFlat()) #false 57 58 btn.setFlat(True) # 这时的按钮就不再凸起了 59 60 ############################边框是否扁平化############################### 61 62 63 64 #展示控件 65 window.show() 66 67 68 69 70 #3,进入消息循环 71 sys.exit(app.exec_())
需要注意的是,如果之前有设置背景颜色的话,如果我们后面又设置了扁平化的话,那么背景颜色就不再绘制了。

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 ############################扁平化使背景颜色不再绘制############################### 56 btn.setStyleSheet("background-color:red;") 57 btn.setFlat(True) # 这时就不再有背景颜色了 58 59 ############################扁平化使背景颜色不再绘制############################### 60 61 62 63 #展示控件 64 window.show() 65 66 67 68 69 #3,进入消息循环 70 sys.exit(app.exec_())
三:QPushButton 功能作用之默认处理:


1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 btn2 = QPushButton(window) 56 btn2.setText("btn2") 57 btn2.move(200,200) 58 59 ############################默认处理############################### 60 btn2.setAutoDefault(True) #鼠标点击之后再会被设置为默认 61 62 print(btn.autoDefault()) #false 63 print(btn2.autoDefault()) #true 64 65 ############################默认处理############################### 66 67 68 69 70 #展示控件 71 window.show() 72 73 74 75 76 #3,进入消息循环 77 sys.exit(app.exec_())

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 5 class Btn(QPushButton): 6 # def hitButton(self, QPoint): 7 def hitButton(self, point): 8 print(point) #用户点击按钮之后,这个函数会将用户点击的点传出来 9 cir_x = self.width()/2 10 cir_y = self.height()/2 11 12 hit_x = point.x() 13 hit_y = point.y() 14 15 if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) >pow(self.width()/2,2): 16 return False 17 return True 18 ############################画内切圆############################### 19 def paintEvent(self, event): 20 ########################################################### 21 super().paintEvent(event) 22 ########################################################### 23 24 painter = QPainter(self) # 它里面的参数是 QPaintDevice “纸”,所有控件都可以当做纸,因为QWidget也继承了QPaintDevice 25 #这时就有了画家和 纸 26 27 #给画家支笔 28 pen = QPen(QColor(100,10,155),4) #笔的颜色和宽度 29 painter.setPen(pen) 30 31 32 #画家开始画 33 painter.drawEllipse(self.rect()) #这就是两个点,四个值 34 ############################画内切圆############################### 35 36 37 #1,创建app 38 app = QApplication(sys.argv) 39 40 41 #2,控件的操作: 42 #创建控件 43 window = QWidget() 44 45 46 #设置控件 47 window.setWindowTitle("QAbstactButton 有效区域") 48 window.resize(500,500) 49 50 51 btn = QPushButton(window) 52 btn.setText("xxx") 53 btn.setIcon(QIcon("icon.ico")) 54 55 btn2 = QPushButton(window) 56 btn2.setText("btn2") 57 btn2.move(200,200) 58 59 ############################默认处理############################### 60 61 btn2.setDefault(True) # 直接就是默认的了 62 63 ############################默认处理############################### 64 65 66 67 68 #展示控件 69 window.show() 70 71 72 73 74 #3,进入消息循环 75 sys.exit(app.exec_())
它的应用场景主要在对话框中,当我们打开一个对话框之后,可以设置默认处理的按钮。
QPushButton信号:
它的信号基本上都是继承下来的。

基本上都说过了,其他的,
说这个信号:
自定义上下文菜单请求信号:

下面我们通过需求:右键菜单来学习它这个信号:
其实右键菜单会调用对象方法contextMenuEvent() ,我们要重写它,
先继承,再重写:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Window(QWidget): 5 def contextMenuEvent(self, QContextMenuEvent): 6 print("展示菜单") 7 8 9 #1,创建app 10 app = QApplication(sys.argv) 11 12 13 #2,控件的操作: 14 #创建控件 15 window = Window() 16 17 18 #设置控件 19 window.setWindowTitle("QAbstactButton 有效区域") 20 window.resize(500,500) 21 22 23 btn = QPushButton(window) 24 btn.setText("xxx") 25 btn.setIcon(QIcon("icon.ico")) 26 27 #展示控件 28 window.show() 29 30 #3,进入消息循环 31 sys.exit(app.exec_())

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Window(QWidget): 5 def contextMenuEvent(self, QContextMenuEvent): 6 ############################菜单的设置############################### 7 menu = QMenu(self) 8 9 #菜单之行为动作 新建,打开 10 new_action = QAction(menu) # 父控件是menu 11 new_action.setText("新建") 12 new_action.setIcon(QIcon("icon.ico")) 13 new_action.triggered.connect(lambda :print("新建文件")) 14 15 open_action = QAction(menu) # 父控件是menu 16 open_action.setText("打开") 17 open_action.setIcon(QIcon("icon.ico")) 18 open_action.triggered.connect(lambda :print("打开文件")) 19 20 exit_action = QAction(menu) # 父控件是menu 21 exit_action.setText("退出") 22 exit_action.setIcon(QIcon("icon.ico")) 23 exit_action.triggered.connect(lambda :print("退出")) 24 25 menu.addAction(new_action) 26 menu.addAction(open_action) 27 menu.addAction(exit_action) 28 29 menu.addSeparator() 30 #菜单之子菜单 最近打开 31 32 sub_menu = QMenu(menu) 33 sub_menu.setTitle("最近打开 ") # 注意不是steText 34 sub_menu.setIcon(QIcon("icon.ico")) 35 36 file_action = QAction("Python gui 编程 PyQt5") 37 sub_menu.addAction(file_action) 38 39 40 menu.addMenu(sub_menu) 41 42 ############################菜单的设置############################### 43 ########################################################### 44 menu.exec_(QPoint(100,100)) #在 100 100 位置显示右键菜单 45 46 ########################################################### 47 48 49 #1,创建app 50 app = QApplication(sys.argv) 51 52 53 #2,控件的操作: 54 #创建控件 55 window = Window() 56 57 58 #设置控件 59 window.setWindowTitle("QAbstactButton 有效区域") 60 window.resize(500,500) 61 62 63 btn = QPushButton(window) 64 btn.setText("xxx") 65 btn.setIcon(QIcon("icon.ico")) 66 67 #展示控件 68 window.show() 69 70 #3,进入消息循环 71 sys.exit(app.exec_())
现在要让右键点在哪,显示在哪!
那么鼠标点击的位置信息怎么找,它这个方法里会传过来这个参数。
而且这个位置要是全局的!

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Window(QWidget): 5 # def contextMenuEvent(self, QContextMenuEvent): 6 def contextMenuEvent(self, event): 7 ############################菜单的设置############################### 8 menu = QMenu(self) 9 10 #菜单之行为动作 新建,打开 11 new_action = QAction(menu) # 父控件是menu 12 new_action.setText("新建") 13 new_action.setIcon(QIcon("icon.ico")) 14 new_action.triggered.connect(lambda :print("新建文件")) 15 16 open_action = QAction(menu) # 父控件是menu 17 open_action.setText("打开") 18 open_action.setIcon(QIcon("icon.ico")) 19 open_action.triggered.connect(lambda :print("打开文件")) 20 21 exit_action = QAction(menu) # 父控件是menu 22 exit_action.setText("退出") 23 exit_action.setIcon(QIcon("icon.ico")) 24 exit_action.triggered.connect(lambda :print("退出")) 25 26 menu.addAction(new_action) 27 menu.addAction(open_action) 28 menu.addAction(exit_action) 29 30 menu.addSeparator() 31 #菜单之子菜单 最近打开 32 33 sub_menu = QMenu(menu) 34 sub_menu.setTitle("最近打开 ") # 注意不是steText 35 sub_menu.setIcon(QIcon("icon.ico")) 36 37 file_action = QAction("Python gui 编程 PyQt5") 38 sub_menu.addAction(file_action) 39 40 41 menu.addMenu(sub_menu) 42 43 ############################菜单的设置############################### 44 ########################################################### 45 # menu.exec_(QPoint(100,100)) #在 100 100 位置显示右键菜单 46 47 menu.exec_(event.globalPos()) # 注意是全局的 48 ########################################################### 49 50 51 #1,创建app 52 app = QApplication(sys.argv) 53 54 55 #2,控件的操作: 56 #创建控件 57 window = Window() 58 59 60 #设置控件 61 window.setWindowTitle("QAbstactButton 有效区域") 62 window.resize(500,500) 63 64 65 btn = QPushButton(window) 66 btn.setText("xxx") 67 btn.setIcon(QIcon("icon.ico")) 68 69 #展示控件 70 window.show() 71 72 #3,进入消息循环 73 sys.exit(app.exec_())
不过它这个方法是默认情况下的,
如果我们通过setContextMenuPolicy() 给它设置为Qt.CustomContextMenu 的话,它就该变策略了,
就不会再调用刚才的那个方法了(contextMenuEvent() )
而是发射这样一个信号:
customContextMenuRequested 了。

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Window(QWidget): 5 # def contextMenuEvent(self, QContextMenuEvent): 6 def contextMenuEvent(self, event): 7 pass 8 9 #1,创建app 10 app = QApplication(sys.argv) 11 12 13 #2,控件的操作: 14 #创建控件 15 window = Window() 16 17 18 #设置控件 19 window.setWindowTitle("QAbstactButton 有效区域") 20 window.resize(500,500) 21 22 ############################通过setContextMenuPolicy 改变默认的值Qt.DefaultContextMenu############################### 23 window.setContextMenuPolicy(Qt.CustomContextMenu) # 这时就不会调用 contextMenuEvent了, 24 #而是发射customContextMenuRequested信号, 25 26 def customContextMenuRequested_slot(point): # point为鼠标点击的位置(局部的位置) 27 print("右键菜单",point) 28 menu = QMenu(window) 29 30 #菜单之行为动作 新建,打开 31 new_action = QAction(menu) # 父控件是menu 32 new_action.setText("新建") 33 new_action.setIcon(QIcon("icon.ico")) 34 new_action.triggered.connect(lambda :print("新建文件")) 35 36 open_action = QAction(menu) # 父控件是menu 37 open_action.setText("打开") 38 open_action.setIcon(QIcon("icon.ico")) 39 open_action.triggered.connect(lambda :print("打开文件")) 40 41 exit_action = QAction(menu) # 父控件是menu 42 exit_action.setText("退出") 43 exit_action.setIcon(QIcon("icon.ico")) 44 exit_action.triggered.connect(lambda :print("退出")) 45 46 menu.addAction(new_action) 47 menu.addAction(open_action) 48 menu.addAction(exit_action) 49 50 menu.addSeparator() 51 #菜单之子菜单 最近打开 52 53 sub_menu = QMenu(menu) 54 sub_menu.setTitle("最近打开 ") # 注意不是steText 55 sub_menu.setIcon(QIcon("icon.ico")) 56 57 file_action = QAction("Python gui 编程 PyQt5") 58 sub_menu.addAction(file_action) 59 60 menu.addMenu(sub_menu) 61 62 menu.exec_(point) # 此时的点是局部的 63 64 65 66 window.customContextMenuRequested.connect(customContextMenuRequested_slot) 67 68 69 ############################通过setContextMenuPolicy 改变默认的值Qt.DefaultContextMenu############################### 70 71 72 btn = QPushButton(window) 73 btn.setText("xxx") 74 btn.setIcon(QIcon("icon.ico")) 75 76 #展示控件 77 window.show() 78 79 #3,进入消息循环 80 sys.exit(app.exec_())
此时,还不太性,因为这个信号携带的点是局部的,此时可以通过映射将其映射为全局的点!

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Window(QWidget): 5 # def contextMenuEvent(self, QContextMenuEvent): 6 def contextMenuEvent(self, event): 7 pass 8 9 #1,创建app 10 app = QApplication(sys.argv) 11 12 13 #2,控件的操作: 14 #创建控件 15 window = Window() 16 17 18 #设置控件 19 window.setWindowTitle("QAbstactButton 有效区域") 20 window.resize(500,500) 21 22 23 24 window.setContextMenuPolicy(Qt.CustomContextMenu) 25 26 def customContextMenuRequested_slot(point): # point为鼠标点击的位置(局部的位置) 27 print("右键菜单",point) 28 menu = QMenu(window) 29 30 #菜单之行为动作 新建,打开 31 new_action = QAction(menu) # 父控件是menu 32 new_action.setText("新建") 33 new_action.setIcon(QIcon("icon.ico")) 34 new_action.triggered.connect(lambda :print("新建文件")) 35 36 open_action = QAction(menu) # 父控件是menu 37 open_action.setText("打开") 38 open_action.setIcon(QIcon("icon.ico")) 39 open_action.triggered.connect(lambda :print("打开文件")) 40 41 exit_action = QAction(menu) # 父控件是menu 42 exit_action.setText("退出") 43 exit_action.setIcon(QIcon("icon.ico")) 44 exit_action.triggered.connect(lambda :print("退出")) 45 46 menu.addAction(new_action) 47 menu.addAction(open_action) 48 menu.addAction(exit_action) 49 50 menu.addSeparator() 51 #菜单之子菜单 最近打开 52 53 sub_menu = QMenu(menu) 54 sub_menu.setTitle("最近打开 ") # 注意不是steText 55 sub_menu.setIcon(QIcon("icon.ico")) 56 57 file_action = QAction("Python gui 编程 PyQt5") 58 sub_menu.addAction(file_action) 59 60 menu.addMenu(sub_menu) 61 62 # menu.exec_(point) # 此时的点是局部的 63 64 ########################################################### 65 global_point = window.mapToGlobal(point) 66 menu.exec_(global_point) 67 ########################################################### 68 69 70 71 72 window.customContextMenuRequested.connect(customContextMenuRequested_slot) 73 74 75 btn = QPushButton(window) 76 btn.setText("xxx") 77 btn.setIcon(QIcon("icon.ico")) 78 79 #展示控件 80 window.show() 81 82 #3,进入消息循环 83 sys.exit(app.exec_())
其实所谓的映射转换,无非就是简单的计算而已,我们自己也可以做:
如下:

1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 4 class Window(QWidget): 5 # def contextMenuEvent(self, QContextMenuEvent): 6 def contextMenuEvent(self, event): 7 pass 8 9 #1,创建app 10 app = QApplication(sys.argv) 11 12 13 #2,控件的操作: 14 #创建控件 15 window = Window() 16 17 18 #设置控件 19 window.setWindowTitle("QAbstactButton 有效区域") 20 window.resize(500,500) 21 22 23 24 window.setContextMenuPolicy(Qt.CustomContextMenu) 25 26 def customContextMenuRequested_slot(point): # point为鼠标点击的位置(局部的位置) 27 print("右键菜单",point) 28 menu = QMenu(window) 29 30 #菜单之行为动作 新建,打开 31 new_action = QAction(menu) # 父控件是menu 32 new_action.setText("新建") 33 new_action.setIcon(QIcon("icon.ico")) 34 new_action.triggered.connect(lambda :print("新建文件")) 35 36 open_action = QAction(menu) # 父控件是menu 37 open_action.setText("打开") 38 open_action.setIcon(QIcon("icon.ico")) 39 open_action.triggered.connect(lambda :print("打开文件")) 40 41 exit_action = QAction(menu) # 父控件是menu 42 exit_action.setText("退出") 43 exit_action.setIcon(QIcon("icon.ico")) 44 exit_action.triggered.connect(lambda :print("退出")) 45 46 menu.addAction(new_action) 47 menu.addAction(open_action) 48 menu.addAction(exit_action) 49 50 menu.addSeparator() 51 #菜单之子菜单 最近打开 52 53 sub_menu = QMenu(menu) 54 sub_menu.setTitle("最近打开 ") # 注意不是steText 55 sub_menu.setIcon(QIcon("icon.ico")) 56 57 file_action = QAction("Python gui 编程 PyQt5") 58 sub_menu.addAction(file_action) 59 60 menu.addMenu(sub_menu) 61 62 # menu.exec_(point) # 此时的点是局部的 63 64 ########################################################### 65 # global_point = window.mapToGlobal(point) 66 67 #手工计算 68 global_x = point.x() + window.geometry().x() 69 global_y = point.y() + window.geometry().y() 70 menu.exec_(QPoint(global_x,global_y)) 71 ########################################################### 72 73 74 75 76 window.customContextMenuRequested.connect(customContextMenuRequested_slot) 77 78 79 btn = QPushButton(window) 80 btn.setText("xxx") 81 btn.setIcon(QIcon("icon.ico")) 82 83 #展示控件 84 window.show() 85 86 #3,进入消息循环 87 sys.exit(app.exec_())
总结:
QPushButton 说完了,下面是他的子类
QCommandLinkButton 命令链接按钮:https://www.cnblogs.com/zach0812/p/11367799.html
