学过Java基础的应该知道Java里有邮件这一块,不熟悉的话可以简单复习一下
本文章把发送邮件做为可配置可配置文件,这样方便以后维护
一、Maven依赖包 (发送邮件所依赖的jar包)
<!--mail-->
<dependency>
<groupId>javax.mail</groupId>
<artifactId>mail</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>javax.activation</groupId>
<artifactId>activation</artifactId>
<version>1.1.1</version>
</dependency>
二、设置可配置文件
新建.properties文件

配置人如下
##开启debug调试 #mail.debug=true ## 发送服务器需要身份验证 mail.smtp.auth=true ##设置邮件服务器主机名 mail.host=smtp.163.com ##发送邮件协议名称 mail.transport.protocol=smtp ##链接地址 url=127.0.0.1:8089 ##邮箱账号密码 mail.username=xxxx mail.password=xxxx
三、发送邮件
@PostMapping("/updateResetPwd")
@ResponseBody
public JsonResult updateResetPwd(@RequestBody User input,HttpServletRequest request) throws IOException {
JsonResult result = new JsonResult();
String roleName = (String) request.getSession().getAttribute("roleName");
if(!"超级管理员".equals(roleName) && "超级管理员".equals(input.getRoleName())){
result.setMsg("supermana");
return result;
}
input.setPassword(PasswordUtils.passwordEncrypt("123456"));
User user = userService.selectById(input.getId());
Integer flag = userService.updateResetPassword(input);
try {
//传入要发送的邮箱,用户id用户名
sendEmil(user.getEmail(),user.getId(),user.getTrueName());
} catch (MessagingException e) {
e.printStackTrace();
}
if (1 == flag) {
result.setSuccess(true);
} else {
result.setSuccess(false);
}
return result;
}
/**
* 重置密码发送邮件
* @throws MessagingException
*/
public void sendEmil(String Femail,String id,String userName) throws MessagingException, IOException {
Properties props = new Properties();
// 读取配置文件
props.load(this.getClass().getResourceAsStream("/mailConfig.properties"));
Session session = Session.getInstance(props);
// 创建邮件对象
Message msg = new MimeMessage(session);
try {
msg.setSubject("修改密码");
} catch (MessagingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
// 设置邮件内容
String msgContent = "亲爱的用户 " + userName + " ,您好,<br/><br/>"
+ "您在" + new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()) + "提交重置密码的请求。<br/><br/>"
+ "请打开以下链接重置密码:<br/><br/>"
+ "<a href="+props.getProperty("url")+"/user/resetPwd?id="+id+">http://"+props.getProperty("url")+"/user/resetPwd?id="+id+"</a><br/><br/>"
+ "感谢使用本系统。" + "<br/><br/>"
+ "此为自动发送邮件,请勿直接回复!";
msg.setContent(msgContent, "text/html;charset=utf-8");// 设置邮件内容,为html格式
// 设置发件人
msg.setFrom(new InternetAddress(MimeUtility.encodeText("修改密码") + " <"+ props.getProperty("mail.username")+">"));// 设置邮件来源
Transport transport = session.getTransport();
// 连接邮件服务器
transport.connect(props.getProperty("mail.username"), props.getProperty("mail.password"));
// 发送邮件
transport.sendMessage(msg, new Address[] {new InternetAddress(Femail)});
// 关闭连接
transport.close();
}
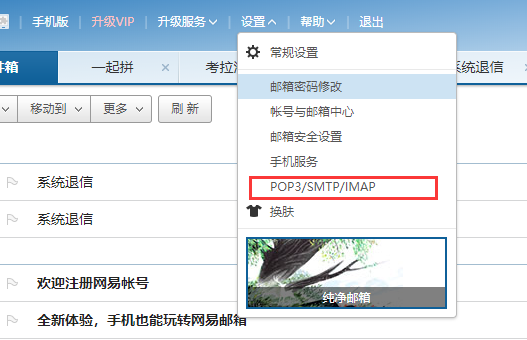
四、本例子使用网易邮箱,要完成发送邮件,还需要完成最后一步,开启POP3以网易邮箱为例

获得授权码

结束
如有转载,请联系243661038@qq.com