PopupBoxは標準のWPFにはないコントロールです。
名前の通りコントロールをクリック又はマウスオーバーでポップアップを表示させることができます。
PopupBoxでは使用するスタイルによって見た目も使用方法も大きく異なるコントロールになります。
なお、PopupBoxを使用するためにはResourceDictionaryにPopupBox.xamlを追加する必要があります。
(PopupBox.xamlはなぜかDefaults.xamlに入っていないため別途追記する必要があります。)
PopupBoxを使用する場合のApp.xamlは以下の様になります。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<Application x:Class="MdDemo.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="ViewsMainWindow.xaml" Startup="Application_Startup"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.PopupBox.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources></Application> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<StackPanel Orientation="Horizontal"> <materialDesign:PopupBox Margin="20"> <StackPanel Margin="10"> <CheckBox Content="Item1"/> <CheckBox Content="Item2"/> <CheckBox Content="Item3"/> </StackPanel> </materialDesign:PopupBox> <materialDesign:PopupBox ToggleContent="選択" StaysOpen="True" Margin="20"> <StackPanel Margin="10"> <CheckBox Content="Item1"/> <CheckBox Content="Item2"/> <CheckBox Content="Item3"/> </StackPanel> </materialDesign:PopupBox> <materialDesign:PopupBox Style="{StaticResource MaterialDesignMultiFloatingActionLightPopupBox}" Margin="20"> <StackPanel> <Button Content="A"/> <Button Content="B"/> </StackPanel> </materialDesign:PopupBox> <materialDesign:PopupBox Style="{StaticResource MaterialDesignMultiFloatingActionPopupBox}" Margin="20" PlacementMode="BottomAndAlignCentres" > <StackPanel> <Button Content="A"/> <Button Content="B"/> </StackPanel> </materialDesign:PopupBox> <materialDesign:PopupBox Style="{StaticResource MaterialDesignMultiFloatingActionDarkPopupBox}" Margin="20"> <StackPanel> <Button Content="A"/> <Button Content="B"/> </StackPanel> </materialDesign:PopupBox> <materialDesign:PopupBox Style="{StaticResource MaterialDesignMultiFloatingActionAccentPopupBox}" Margin="20"> <StackPanel> <Button Content="A"/> <Button Content="B"/> </StackPanel> </materialDesign:PopupBox></StackPanel> |

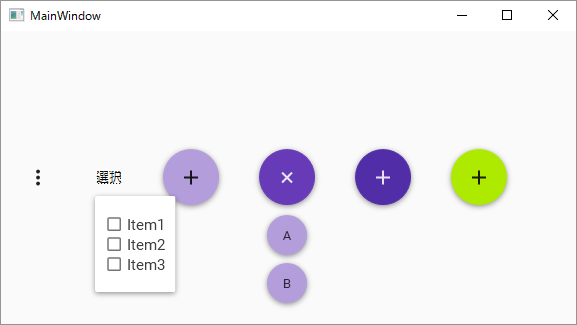
スタイルを指定しない場合はMaterialDesignPopupBoxスタイルが適用されます。
MaterialDesignPopupBoxの場合は点が縦に3つ並んだフラットボタンが表示されます。
このボタンをクリックすると指定したポップアップコンテンツが表示されます。
デフォルトではポップアップコンテンツ内で1回クリックするとポップアップコンテンツが非表示になります。
StaysOpenプロパティをTrueに指定していればポップアップコンテンツ外をクリックするまで表示され続けます。
ToggleContentプロパティを変更するとPopupBoxの表示を変更することができます。
MaterialDesignMultiFloatingActionPopupBoxスタイル(色違いで4種類あり)を指定した場合は見た目がMaterialDesignFloatingActionButtonの様になります。
こちらのスタイルではマウスオーバーした際にポップアップコンテンツが表示されるようになります。
ポップアップコンテンツ内にボタンを配置した場合、スタイルの指定がない場合はMaterialDesignFloatingActionMiniLightButtonが適用されて小さい丸いボタンになります。
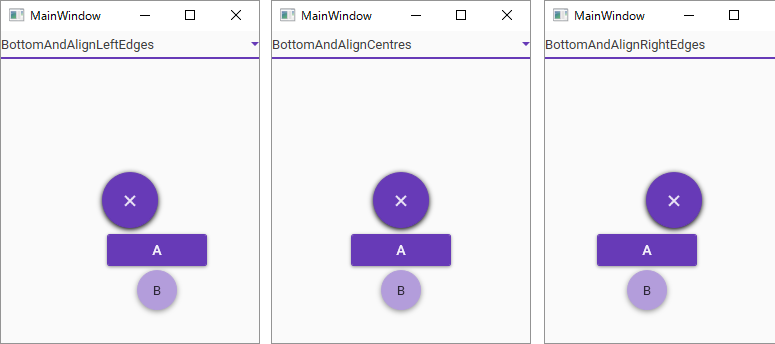
ポップアップコンテンツの表示場所はPlacementModeで変更できます。
例えばBottomAndAlignCentersの場合はPopupBoxの下にポップアップコンテンツを表示し、コンテンツは中央揃えで配置されます。
以下の図はBottomAndXxxを指定した際の比較画像です。
わかりやすくするために1つめのボタンを大きくしています。
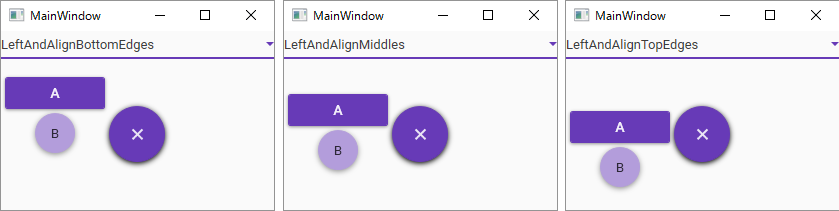
Left又はRightの場合はBottom(Top)の時とコンテンツの配置方法が変わります。
以下の図はLeftAndXxxを指定した際の比較画像です。