<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用css画树连线</title>
<style>
.box {
100%;
}
/* 只需要左边边框线 */
.child {
50%;
position: relative;
border: 1px solid #D9D9D9;
border-style: none none none solid;
padding: 10px 0;
padding-left: 12px;
}
/* 设置一个伪元素宽2px 高50% 用于遮挡多余的左边框线 */
.child::before{
display: block;
content: '';
position: absolute;
background-color: white;
1px;
height: 50%;
}
/* 设置第一个子元素的伪类定位 */
.box .child:first-child::before{
left: -1px;
top: 0;
}
/* 设置第二个子元素的伪类定位 */
.box .child:last-child::before{
left: -1px;
bottom: 0;
}
/* 设置子元素的横线,定位在高度的50% */
.box .child::after{
top: 50%;
left: 0;
position: absolute;
content: '';
display: block;
10px;
height: 1px;
border: 1px solid #D9D9D9;
border-style: solid none none none;
}
</style>
</head>
<body>
<div class="box">
<div class="child">呵呵呵</div>
<div class="child">哈哈哈</div>
<div class="child">嘿嘿嘿</div>
</div>
</body>
</html>
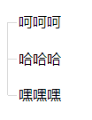
效果如下