一、等待是做什么的,为什么需要等待
在做自动化测试,设计测试用例的时候,有时下一步的操作会依赖上一步的结果或者内容,上一步操作成功之后才能进行下一步操作等,这时候,我们就需要使用等待,来判断上一步操作是否完成,什么时候可以进行下一步操作。
否则,上一步操作如果花费的时间较长,还没有完成,就去进行下一步操作,这时就会产生无法定位到元素,元素状态不正确,数据校验结果不正确等异常。
例如在进行登录操作时,要等待登录页面加载成功,才能定位到用户名和密码输入框,然后填充用户名和密码,进行登录操作。
例如需要定位的元素在某个弹窗上,只有这个弹窗打开之后,才能定位到这个元素。
例如需要验证查询的结果,数据是否正确,就要等查询结束之后,再去定位所需要验证的数据等等。
1.强制等待
使用方法:time.sleep(X),等待X秒后,进行下一步操作。
第一种也是使用最简单的一种办法就是强制等待sleep(X),强制让浏览器等待X秒,不管当前操作是否完成,是否可以进行下一步操作,都必须等X秒的时间。
缺点:不能准确把握需要等待的时间(有时操作还未完成,等待就结束了,导致报错;有时操作已经完成了,但等待时间还没有到,浪费时间),如果在用例中大量使用,会浪费不必要的等待时间,影响测试用例的执行效率。
优点:使用简单,可以在调试时使用。
示例:打开登录页面,等待3秒,进行登录操作,如果3秒内登录页面没有加载完,下一步操作就会报错。
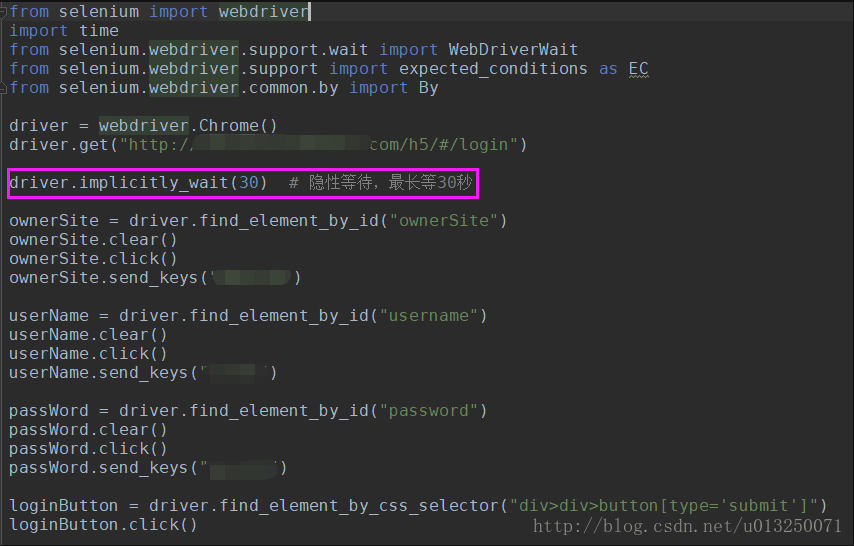
2.隐式等待(加载的不是某个元素,是整个页面,所以也只需要设置一次)
使用方法:implicitly_wait(X),在X时间内,页面加载完成,进行下一步操作。
第二种方法是隐形等待,其设置了一个最长等待时间,如果在规定时间内网页加载完成,则执行下一步,否则一直等到时间结束,然后执行下一步操作,抛出异常。
缺点:使用隐式等待,程序会一直等待整个页面加载完成,才会执行下一步操作;
但有时候页面想要的元素早已经加载完成了,但是因为网页上个别元素还没有加载完成,仍要等到页面全部完成才能执行下一步,使用也不是很灵活。
优点:隐性等待对整个driver的周期都起作用,所以只要设置一次即可。
示例:打开登录页面,等待页面加载完成后,如果30秒内,页面加载完成,就进行登录操作,不再继续等待,如果30秒内登录页面没有加载完,下一步操作就会报错。

3.显式等待
使用方法:WebDriverWait(driver, 超时时间, 调用频率, 要忽略的异常).until(ec.期望的条件)
locator = (By.LINK_TEXT, 'A')
A就是可以作为判断操作是否完成的标志
WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located(locator))
20:最长等待时间。
0.5:检查间隔时间,每隔0.5秒检查一次操作是否完成。
EC.presence_of_element_located(locator):判断目标元素是否已经成功加载。
忽略异常:如果在调用until或until_not的过程中抛出这个元组中的异常,则不中断代码,继续等待,如果抛出的是这个元组外的异常,则中断代码,抛出异常。默认只有NoSuchElementException。
第三种办法就是显性等待,WebDriverWait,配合该类的until()和until_not()方法,就能够根据判断条件进行灵活地等待了。
它主要的意思就是:程序每隔X秒看一眼,如果条件成立了,则执行下一步,否则继续等待,直到超过设置的最长时间,然后抛出TimeoutException异常。
缺点:使用相对比较复杂
优点:等待判断准确,不会浪费多余的等待时间,在用例中使用,可以提高执行效率。
示例:打开登录页面,以登录按钮为页面加载成功的标志,如果20秒内,定位到登录按钮,就进行登录操作,不再继续等待,如果20秒内还没有定位到登录按钮,下一步操作就会报错,并抛出异常。