方式1:模版渲染实现
1. 新建一个项目 mysite
2. 新建一个应用 app01,并添加到mysite应用下的settings.py文件中
3. 在mysite项目下新建一个文件夹 static
4. 在mysite项目下新建一个文件夹 templates (备注:如果使用IDE创建项目,则该文件夹会自动生成)
5. 在app01应用下新建一个文件夹 templatetags
6. 修改mysite应用下的urls.py文件
''' urls.py '''
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^flow/', views.flow),
]
7. 修改app01应用下的views.py文件
""" views.py """
from django.shortcuts import render
def flow(request):
user_list = [
{'name': '李二牛', 'src': '/static/image/1.jpg', 'company': '北京其二布莱特科技公司',
'summary': '公司一群老油条,懒散惯了!对于领导的工作安排也是拖拖拉拉!这样下去不行啊。于是厂长,把他女婿安排进来,监督他们!老油条不愧老油条,没多久。厂长女婿也被他们拖下水,上了他们的贼船……'},
{'name': '李san牛', 'src': '/static/image/1.jpg', 'company': '技公司', 'summary': '公司一群老'},
{'name': '李si牛', 'src': '/static/image/1.jpg', 'company': 'sdf公司', 'summary': '拉拉一晚发挥功能'},
{'name': '李5牛', 'src': '/static/image/1.jpg', 'company': 'sdf公司', 'summary': '拉拉一晚发挥功能'},
{'name': '李6牛', 'src': '/static/image/1.png', 'company': 'sdf公司', 'summary': '拉拉一晚发挥功能'},
{'name': '李7牛', 'src': '/static/image/1.png', 'company': 'sdf公司', 'summary': '拉拉一晚发挥功能'},
{'name': '李8牛', 'src': '/static/image/1.png', 'company': 'sdf公司', 'summary': '拉拉一晚发挥功能'},
]
return render(request, 'flow.html', {'user_list': user_list})
8. 在templates文件夹下新建flow.html文件
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{
900px;
margin: 0 auto;
}
.container .item{
300px;
float: left;
}
.container .item img{
300px;
height: 200px;
}
</style>
</head>
<body>
<div style=" 900px;margin: 0 auto">
<div style=" 300px;float: left">
{% for row in user_list %}
{% if forloop.counter|test:"3,1" %}
<div>
<img style=" 300px;height: 200px;" src="{{ row.src }}">
<p>{{ row.name }} => {{ forloop.counter }}</p>
<p>{{ row.summary }}</p>
</div>
{% endif %}
{% endfor %}
</div>
<div style=" 300px;float: left">
{% for row in user_list %}
{% if forloop.counter|test:"3,2" %}
<div>
<img style=" 300px;height: 200px;" src="{{ row.src }}">
<p>{{ row.name }} => {{ forloop.counter }}</p>
<p>{{ row.summary }}</p>
</div>
{% endif %}
{% endfor %}
</div>
<div style=" 300px;float: left">
{% for row in user_list %}
{% if forloop.counter|test:"3,0" %}
<div>
<img style=" 300px;height: 200px;" src="{{ row.src }}">
<p>{{ row.name }} => {{ forloop.counter }}</p>
<p>{{ row.summary }}</p>
</div>
{% endif %}
{% endfor %}
</div>
</div>
</body>
</html>
9. 上传图片1.jpg到static文件夹中,并在mysite应用中的settings.py中添加:
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),
)
10. 在templatetags文件夹中新建一个xx.py文件
""" xx.py """
from django import template
register = template.Library()
@register.filter
def test(a1,a2):
n1,n2 = a2.split(',')
if a1 % int(n1) == int(n2):
return True
return False
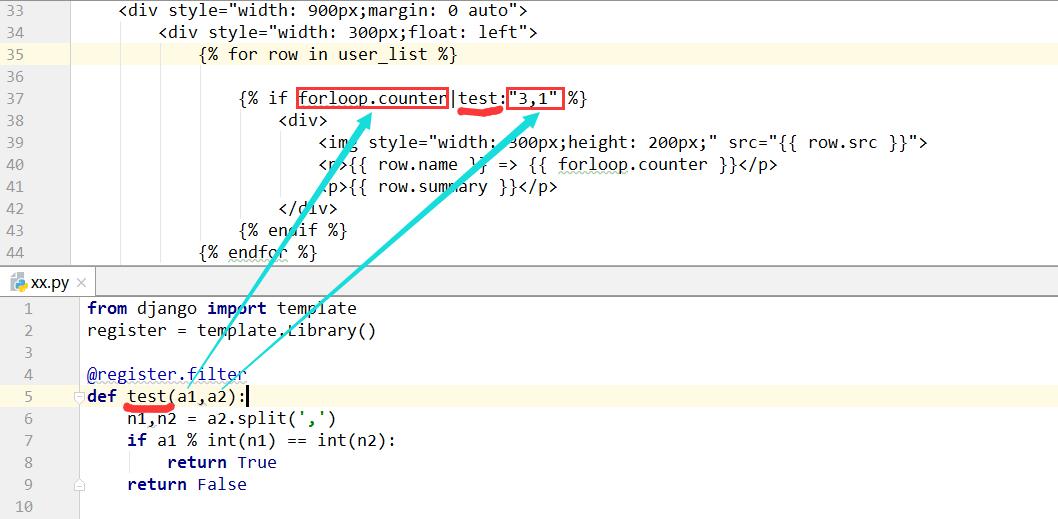
注意观察下图的对应关系:

方式2:JS实现(js进行求余)
后补。。。。。。