跨域是什么
跨域问题,是由于JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。换句话说,只有JavaScript存在跨域问题。
什么情况下会出现跨域
不同源访问,就算是跨域了哟。那什么才算同源呢?一般来说,同源,即同一来源,包括主机名、协议和端口号。
例如,
- http://blog.720ui.com 和 http://docs.720ui.com ,是不同的二级域名,存在跨域问题。
- http://blog.720ui.com 和 https://blog.720ui.com , 是不同的协议,存在跨域问题
- http://blog.720ui.com 和 http://blog.720ui.com:4000 , 是不同的端口号,存在跨域问题。
- http://blog.720ui.com/java/ 和 http://blog.720ui.com/about/ , 虽然文件夹不同,但是是相同域名下,所以不存在跨域问题。
跨域问题普遍么
在现在前后端分离,微服务化之后,往往我们就存在许多不同的域名,这种情况下,就存在非常普遍的跨域问题。因此,跨域问题,在日常开发过程中,是一个非常熟悉的名词。那么,我们是如何去解决跨域问题呢?
解决之道
我们是如何去解决跨域问题呢?来吧,我们进入正题。
方案一,JSONP(废弃)
很早很早之前,我有个项目曾经使用过JSONP处理跨域问题。简单的理解,jsonp是带有回调函数callback的json,它是一个很棒的方案,可用于解决主流浏览器的跨域数据访问的问题。但是,JSONP方案的局限性在于,JSONP只能实现GET请求。随着现在RESTful的兴起,JSONP显得力不从心了。因为,RESTful不仅有GET,还存在POST、PUT、PATCH、DELETE。
方案二,CORS(常用)
CORS 全称为 Cross Origin Resource Sharing(跨域资源共享)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,但用户不会有感觉。因此,实现CORS通信的关键是服务端。服务端只需添加相关响应头信息,即可实现客户端发出 AJAX 跨域请求。
值得注意的是,浏览器必须先以 OPTIONS 请求方式发送一个预请求,从而获知服务器端对跨源请求所支持 HTTP 方法。在确认服务器允许该跨源请求的情况下,以实际的 HTTP 请求方法发送那个真正的请求。
我们绝大多数项目采取这个方案,实现细节,不再扩展,如果有疑问,可以关注公众号私信,或者评论留言哟。
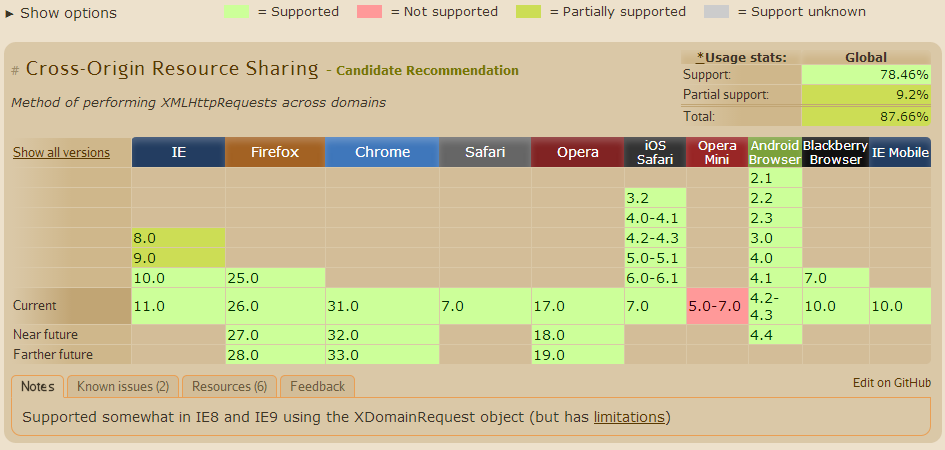
但是,不幸的是,CORS不支持IE8、IE9,如果产品不再考虑兼容IE低版本的话,可以忽略,但是如果产品需要兼容目前国内还存在大量低版本的IE市场(百分之二十多),那么这个需要慎重考虑咯。
附图,留念。

方案三,搭建中间转发层(常用)
跨域问题的核心是什么?不同源访问。是啊,如果我们转换成同源请求,就不存在这个问题啦。
因此,我们之前有个项目,通过搭建中间层,当然可以是java,也可以是node.js,通过将服务端的请求进行转发,换句话说,就是dispatcher了一层,那么前端请求的地址,就被转发了,所以很好的解决跨域问题。
当然,如果对性能有考量的产品,就需要慎重选择这个方案咯,因为多了一层中间转发,不管是网络开销,还是性能负载都是有一定的影响。
方案四,Nginx反向代理(常用)
首先,产品需要搭建一个中转nginx服务器,用于转发请求。当然,我们都是基于Nginx作为反向代理,所以当然是水到渠成。
那么,Nginx的思路,就是通过Nginx解析URL地址的时候进行判断,将请求转发的具体的服务器上。
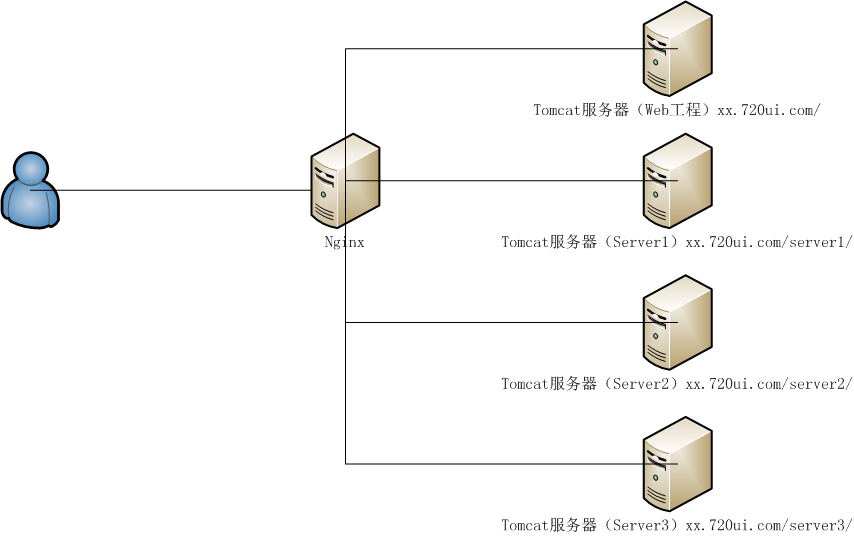
说个思路,可能有点晕,我画个图,大家就理解了。

当用户请求 xx.720ui.com/server1 的时候,Nginx会将请求转发给Server1这个服务器上的具体应用,从而达到跨域的目的。
总结
跨域问题,在日常开发过程中,是一个非常熟悉的名词。我们在开发过程中,或多或少都与它打过交道,因此,今天的话题,结合我之前的项目场景,以及JSONP、CORS、中间转发层、Nginx反向代理四个方案进行总结,讨论下《跨域问题,解决之道》。