原文章地址http://bigdots.github.io/2015/12/01/Backbone学习笔记(一)/#more
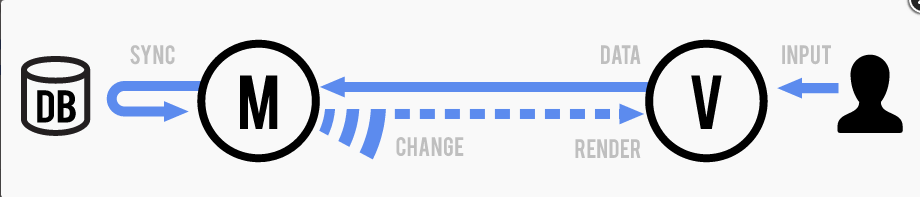
Backbone.js为复杂WEB应用程序提供模型(models)、集合(collections)、视图(views)的结构。其中models用于绑定键值数据和自定义事件;collections附有可枚举函数的丰富API; views可以声明事件处理函数,并通过RESRful JSON接口连接到应用程序。
下面通过实例来学习backbone的MVC。实例来自http://dmyz.org/archives/598。原文章虽然是入门范例,但大牛的入门对我这种菜逼来说还是看不懂,所以我在其原来的例子上进行了一些取舍并对一些代码进行了注释。
Backbone.js 中文文档:http://www.css88.com/doc/backbone/

HTML代码,只要把backbone的代码放入其内运行即可:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.1.js"></script> 5 <script type="text/javascript" src="http://underscorejs.org/underscore-min.js"></script> 6 <script type="text/javascript" src="http://backbonejs.org/backbone-min.js"></script> 7 8 <link href="http://cdn.bootcss.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet"> 9 </head> 10 <body> 11 <table id="js-id-gists" class="table"> 12 <thead><th>description</th><th>URL</th><th>created_at</th></thead> 13 <tbody></tbody> 14 </table> 15 16 <script> 17 //backbone.... 18 </script> 19 </body> 20 </html>
首先是M:
//创建一个自定义模型类
var Gist = Backbone.Model.extend({
url: 'https://api.github.com/gists/public',
//backbone提供了一个parse方法,它会在 fetch及 save 时执行。
//传入本函数的为原始 response 对象,这个方法提供传入两个参数,并返回第一个参数。
parse:function(response){
return (response[0])
},
//默认属性值设置,如果属性中没有website(注意不是website值为空),会设置website值为dmyz。
defaults:{
website:'dmyz'
},
//验证事件,当website值为dmyz时触发
validate:function(attrs){
if(attrs.website == 'dmyz'){
return 'website error'
}
}
})
gist = new Gist(); //实例化模块
gist.on("validate",function(model,error){
alert(error)
})
//get collection.get(id) 通过一个id,一个cid,或者传递一个model来获得集合中的模型。
gist.on('change',function(model){ //绑定一个change事件
var tbody = document.getElementById('js-id-gists').children[1],
tr = document.getElementById(model.get('id'));
if(!tr){
tr = document.createElement('tr');
tr.setAttribute('id',model.get('id'));
}
tr.innerHTML="<td>"+model.get('description')+"</td><td>"+model.get('url')+"</td><td>"+model.get('created_at') + '</td>';
tbody.appendChild(tr);
})
//从远程获取数据,获到数据后会触发change事件
// gist.fetch();
// 将数据存储到数据库
gist.save()
整个过程:
- 创建自定义模型类,并实例化
- gist.fetch()从远程拉取数据,触发了change事件
- 绑定在gist上的change事件执行(model是其数据模型),通过model.get()来获取数据,渲染到页面
- 在本例中,可以看出model是数据模型,起到操作数据的作用。
M+V:
1 var Gist = Backbone.Model.extend({ 2 url: 'https://api.github.com/gists/public', 3 parse:function(response){ 4 return (response[0]) 5 } 6 }) 7 8 //实例化模块 9 gist = new Gist(); 10 11 //创建一个自定义视图类 12 var GistRow = Backbone.View.extend({ 13 //所有的视图都拥有一个 DOM 元素(el 属性),即使该元素仍未插入页面中去。 视图可以在任何时候渲染,然后一次性插入 DOM 中去,这样能尽量减少 reflows 和 repaints 从而获得高性能的 UI 渲染。 14 15 el:'tbody', 16 17 //指定视图的数据模型 18 Model:gist, 19 20 //initialize为初始化函数,创建视图时,它会立刻被调用。 21 //initialize函数在this上监听Model的change事件,发生改变时时触发render事件 22 initialize:function(){ 23 this.listenTo(this.Model,'change',this.render); 24 }, 25 26 //渲染视图 27 render:function(){ 28 var model =this.Model, 29 tr = document.createElement('tr'); 30 tr.innerHTML='<td>' + model.get('description') + '</td><td>' + model.get('url') + '</td><td>' + model.get('created_at') + "</td>"; 31 this.el.innerHTML = tr.outerHTML; 32 // console.log(this.el) 33 return this; 34 } 35 }); 36 37 //实例化GistRow,立即执行initialize函数 38 var tr = new GistRow(); 39 gist.fetch();
整个过程:
- 创建自定义模型类,并实例化
- 创建自定义视图类,并实例化,指定模型
- 立即执行initialize函数,监听model的change事件,
- fetch()事件获取远程数据,触发change事件,执行render事件
M+V+C:
1 var Gist = Backbone.Model.extend(); 2 3 //创建一个自定义集合类(collection) 4 var Gists = Backbone.Collection.extend({ 5 //指定集合(collection)中包含的模型类 6 model:Gist, 7 url:'https://api.github.com/gists/public', 8 parse:function(response){ 9 return response; 10 } 11 }) 12 13 gists = new Gists(); 14 15 //创建一个视图类,其作用是渲染每一行的视图 16 var GistRow = Backbone.View.extend({ 17 //tagName, className, 或 id 为视图指定根元素 18 tagName:'tr', 19 render:function(model){ 20 this.el.id = model.cid; 21 this.el.innerHTML = '<td>' + model.get('description') + '</td><td>'+ model.get('url') + '</td><td>' + model.get('created_at')+"</td>" 22 return this; 23 } 24 }) 25 26 var GistView = Backbone.View.extend({ 27 el:'tbody', 28 // 指定集合类 29 collection:gists, 30 31 //初始化函数,实例化时立即执行 32 initialize:function(){ 33 this.listenTo(this.collection,'reset',this.render); 34 }, 35 36 //渲染视图 37 render:function(){ 38 var html = ''; 39 //collection.models 访问集合中模型的内置的JavaScript 数组 40 //遍历所有models,设置他们的html 41 _.forEach(this.collection.models,function(model){ 42 var tr = new GistRow(); 43 html += tr.render(model).el.outerHTML; 44 }) 45 this.el.innerHTML = html; 46 return this; 47 } 48 }); 49 50 //实例化GistRow,调用initialize函数 51 var gistsView = new GistView(); 52 gists.fetch({reset:true});
整个过程:
- 创建一个自定义模型类和集合类,实例化集合类
- 创建俩个自定义视图类,一个渲染每行的数据,一个渲染整个页面
- 实例化视图类GistView,在集合类上绑定监听事件
- fetch()触发监听事件,执行render函数,遍历所有models
- 在render函数中实例化视图类GistRow,,渲染每行