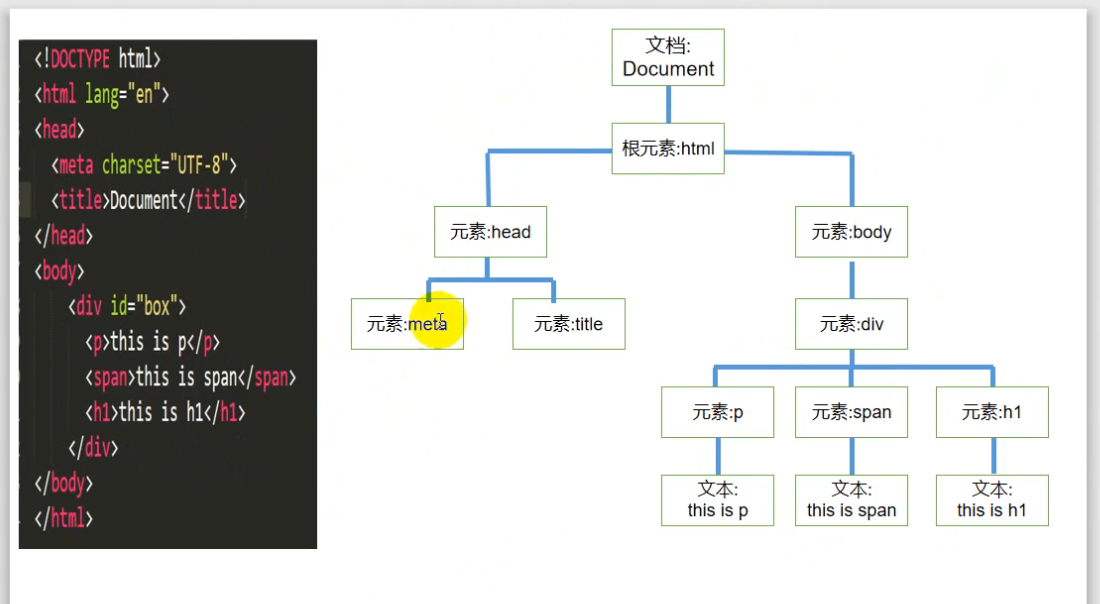
html 的DOM树

DOM树的生成是深度优先:加载了head之后,先加载head内的东西,再加载body内的东西
浏览器渲染的步骤:1.解析DOM节点,生成DOM树
2.解析CSS节点,生成CSS树
3.将DOM树与CSS树合并,生成rander树
4.浏览器开始渲染网页
可以先写css再写DOM,必须把js放在body后面,原因,css是异步加载,js是同步加载,外部引入的js是异步加载,因此可以写在head里面 js是单线程,浏览器并不是
重构、重绘耗费性能:因此少用js来操作DOM节点
重构:通过js操作DOM节点,导致DOM树结构变化,重新生成DOM树,重新生成rander树。
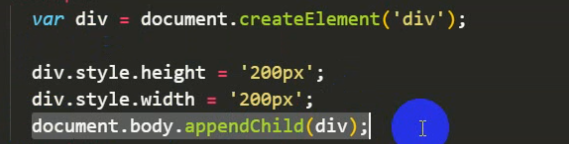
DOM节点的添加/删除
DOM节点宽高变化
DOM节点display之间的转换
减少重构:
先做改变,改变全部完成后,最后添加,这样只重构一次。

重绘:
jss触发了css变化,造成网页一部分颜色变化,但并不会破环网页结构
js加载是同步,css加载是异步:
异步加载js的方法:
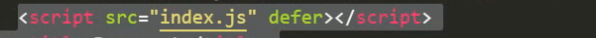
1.defer IE9以及以下 可用于内嵌js
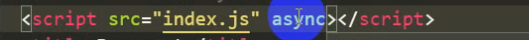
2.async 主流浏览器 不可以用于内嵌js
使用defer在script标签里,会使DOM加载完之后再加载js


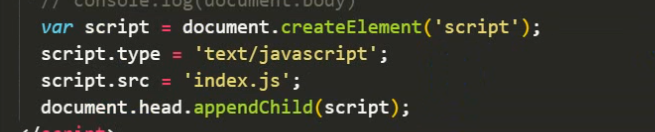
3.


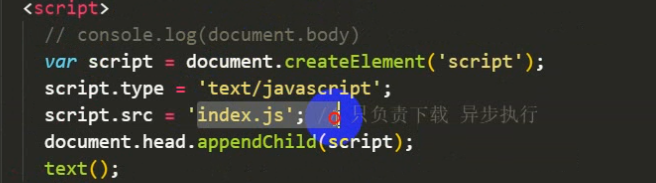
text不能执行,因为下载是异步,可能没下载完

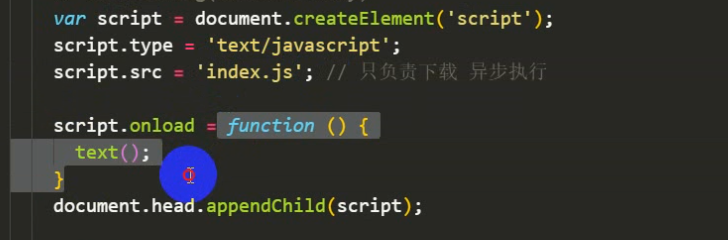
解决方法:添加onload事件,并添加onload事件函数,在事件函数里面执行函数

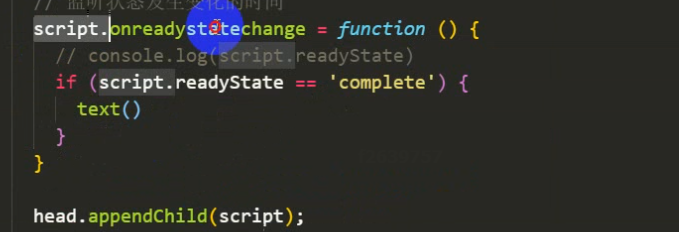
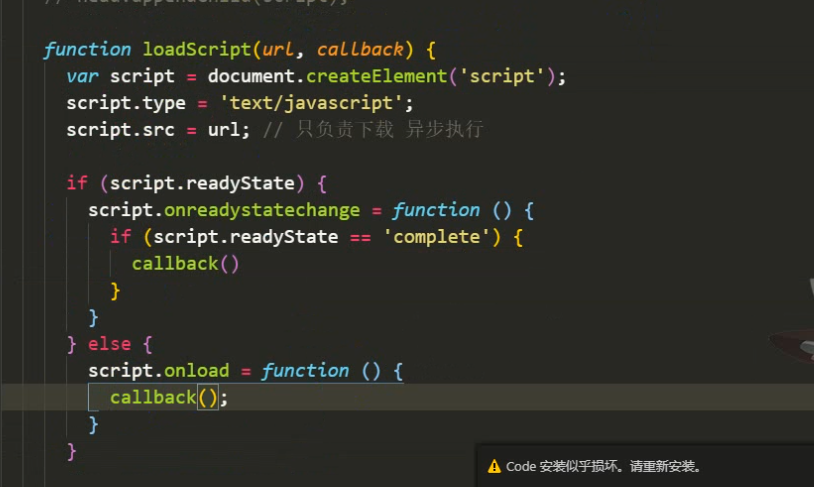
IE8以及以下没有onload事件,只会把onload当成是属性,解决方法:onreadystatechange 里面readyState判断是否为complete

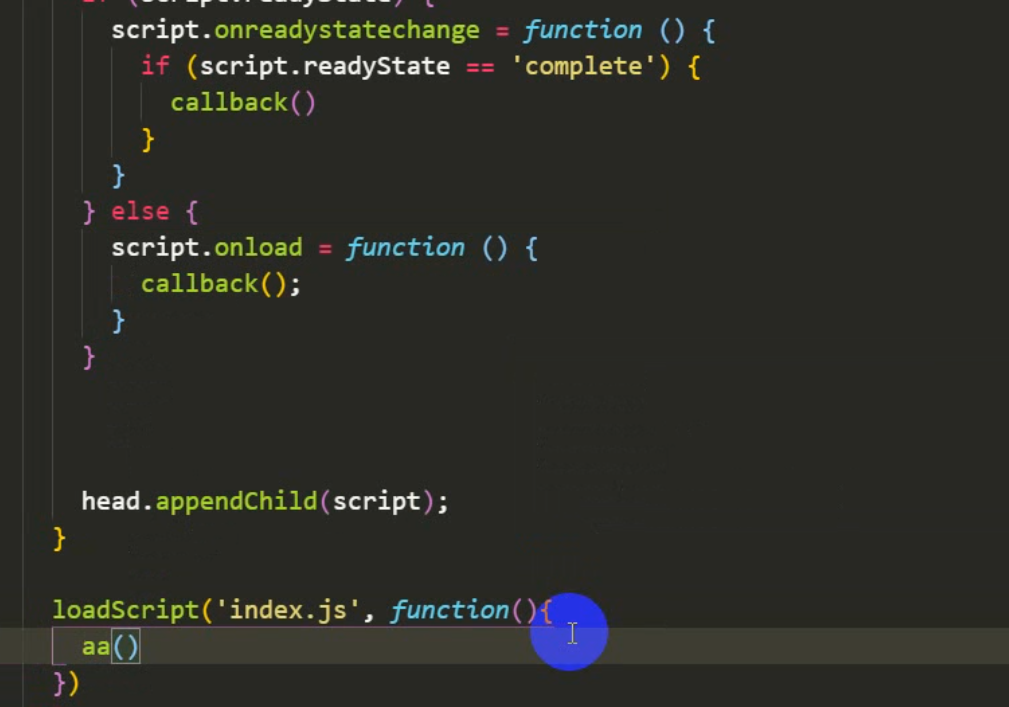
兼容写法:

封装异步执行js:

优化:方便调用


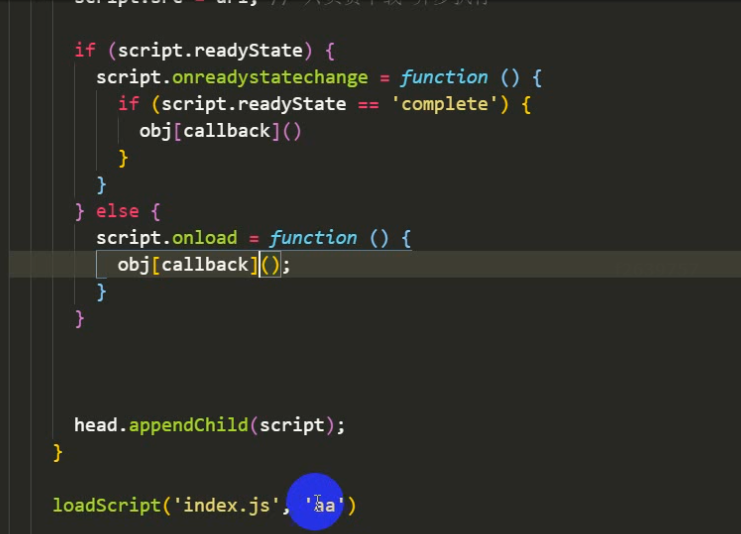
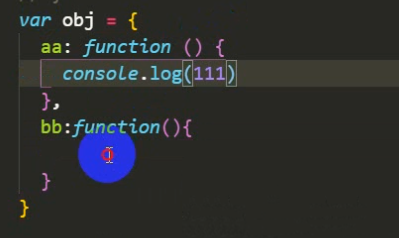
方法二:传函数,在函数内部执行调用

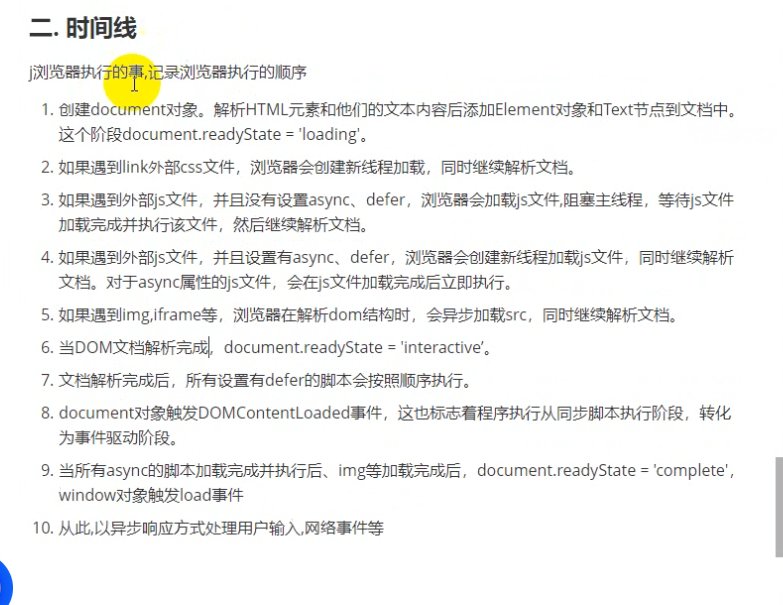
时间线:

 2.文档的解析是2~6阶段
2.文档的解析是2~6阶段
元素解析之前:readyState="loading"
文档元素解析完,没解析脚本:readyState="interactive"
脚本解析完:readyState="complete"
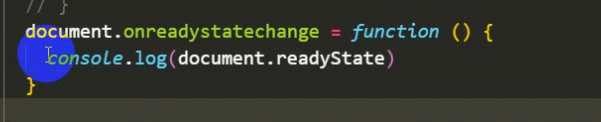
监听状态码事件:document.onreadystatechange

img.onload是图片加载完成
window.onload是文档加载完成

DOM元素克隆。cloneNode()

 传递参数true会把其内部的所有子元素也全部克隆
传递参数true会把其内部的所有子元素也全部克隆