拖拽事件:onmousedown 里 写 onmousemove 与 onmouseup ,如果onmousemove onmouseup外绑定this,this指向onmousedown的绑定对象


鼠标移速太快,会失去目标,鼠标会挂到document上。而不是Oli 因此给document 鼠标移动事件,来改变oLi,因此在document移动事件最外层,bind(this),最外层的this,指向的是oLi


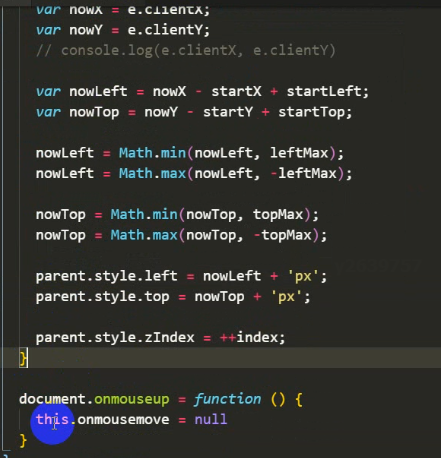
为了不让盒子出边界:加上限定范围:

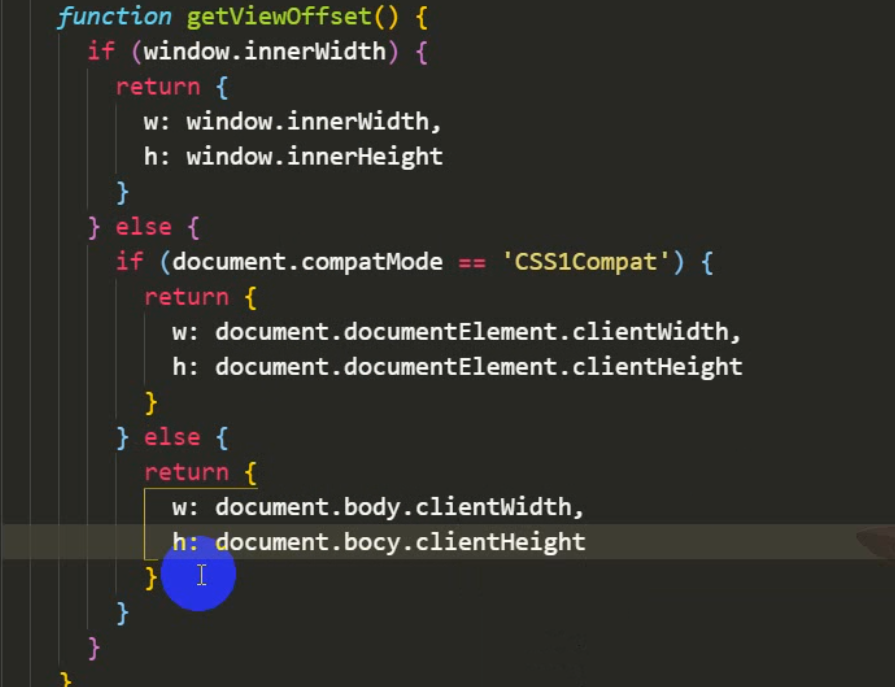
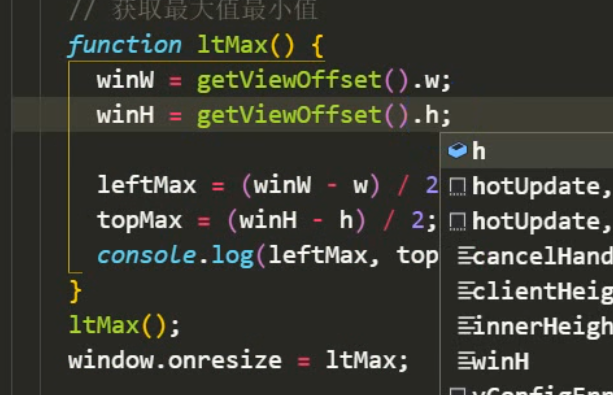
window.onresize:监测浏览器大小变化
浏览器大小一变会立即执行ltMax函数

改变onmousemove函数,改变left top之前,用函数过滤
跟最大值比最小,跟最小值比最大


以上是for循环遍历每一个li
不采用遍历每个li的形式,把事件委托给外层,监听子元素:
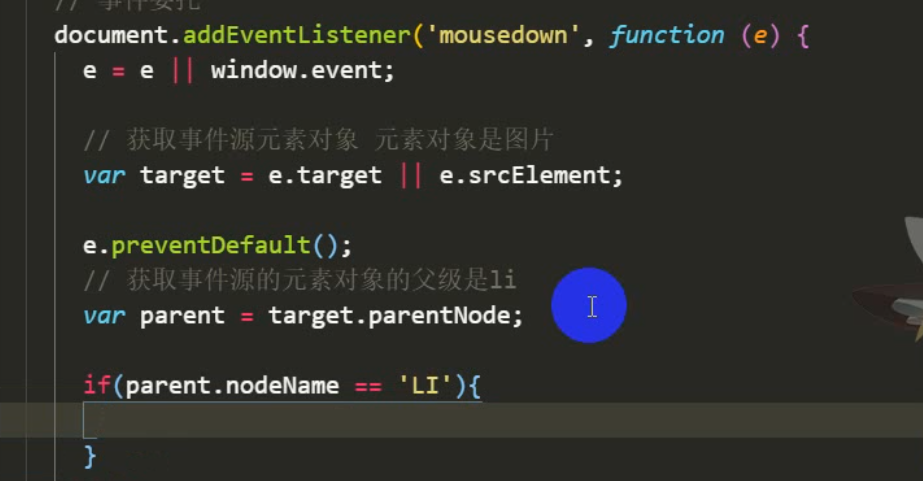
事件委托:

代码拿过来,改变this,变成指定对象parent

无需事件绑定,相应this变成parent

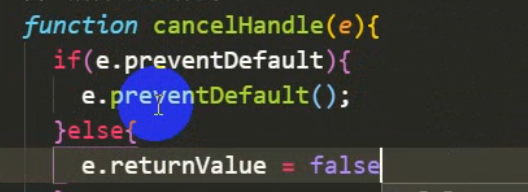
写兼容:





代码优化:
拖拽缓冲、触底反弹就是使变化过程加上定时器一点点变化,到达极限时,给值取反:
定时器还要:用表先关

