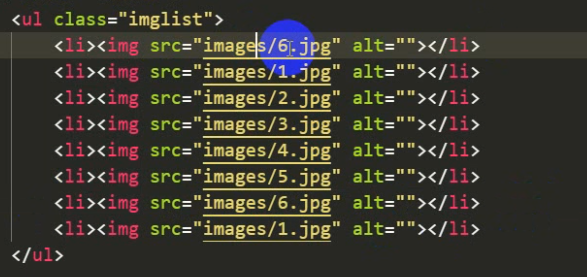
在第一张前面添加最后一张,在最后一张添加第一张。



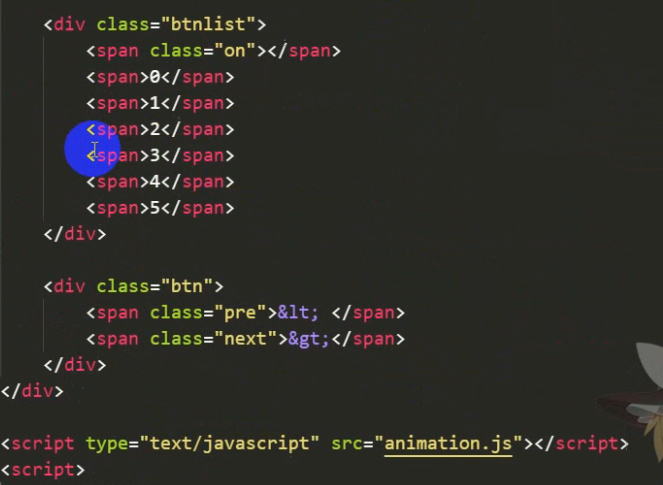
 放七个span,其中一个span是红色的会移动覆盖掉白色span
放七个span,其中一个span是红色的会移动覆盖掉白色span


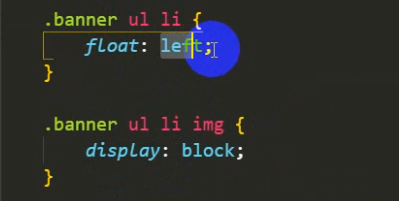
 img 在li里,给li浮动即可在同一行显示
img 在li里,给li浮动即可在同一行显示
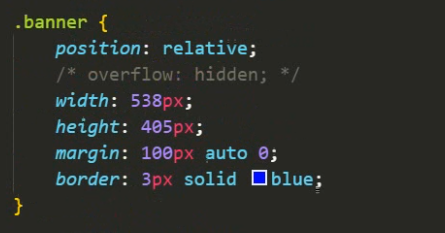
css:

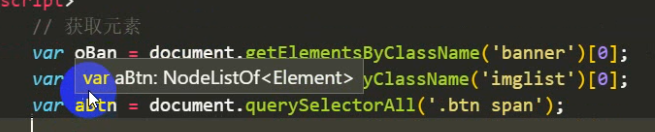
js:
获取元素无论是类名还是选择器,括号内都是字符串。
 a是数组 o是单独的元素
a是数组 o是单独的元素
 不点击on 注意否定选择器的写法::not(option)
不点击on 注意否定选择器的写法::not(option)
 类名on span 单独获取
类名on span 单独获取
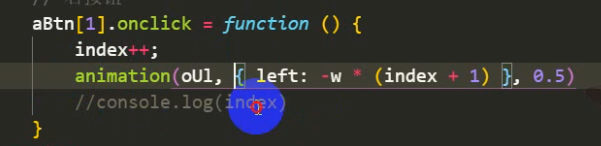
 把常用的数值用变量封装起来
把常用的数值用变量封装起来


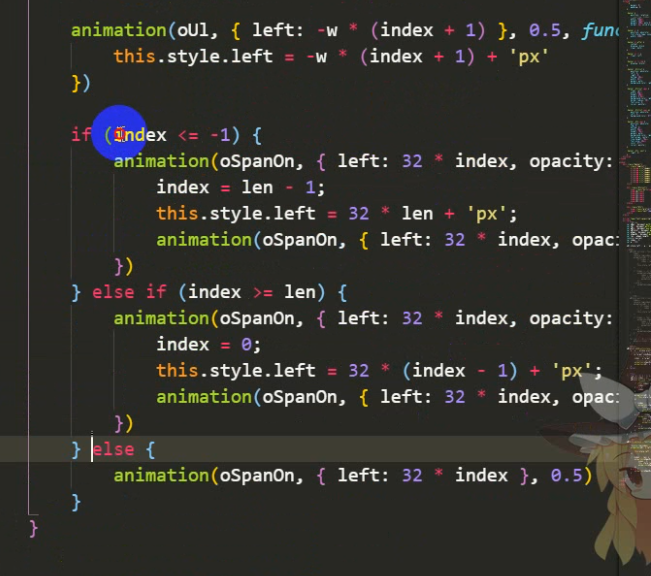
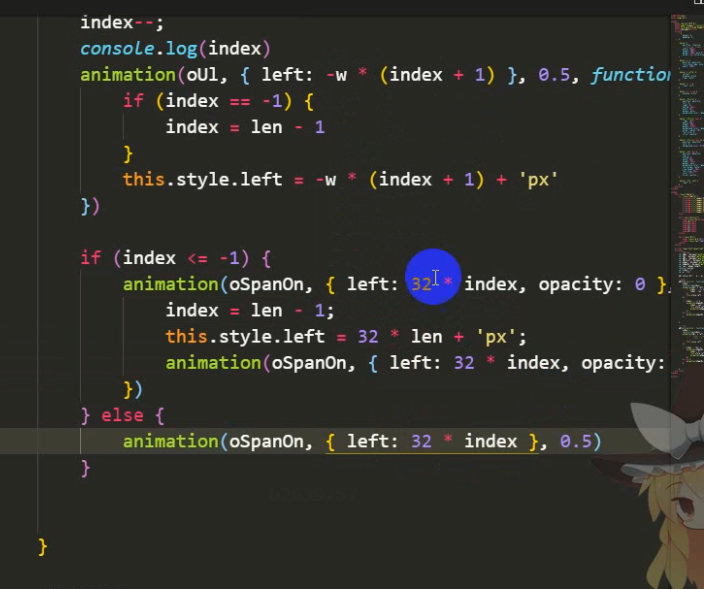
 index 为-1 0*538 为0 1*538 故(index+1)
index 为-1 0*538 为0 1*538 故(index+1)
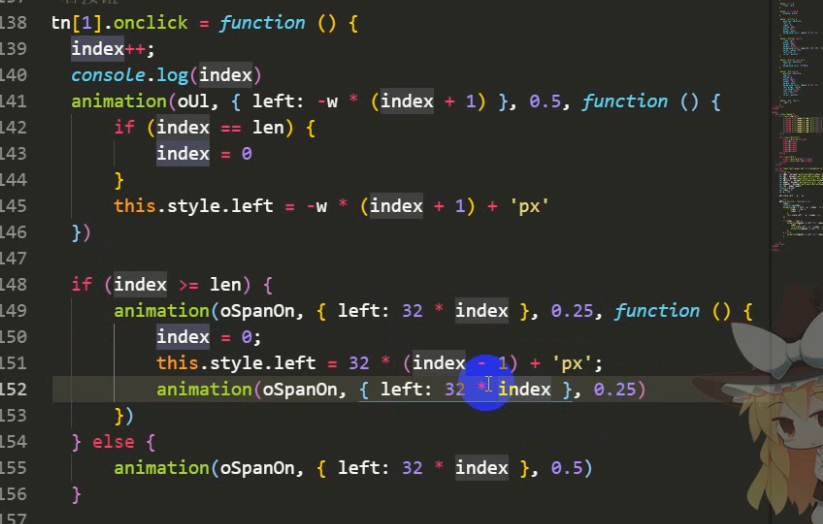
单独设置计数器index,index+1才是需要移动的倍数,且index+1是li的下标(index不是下标而是自己定义的计数器,需要自己写计数器,来方便计算,自己确定计数器的意义,就跟数学中自己求解方程必须自定义变量)
 回调函数的用武之地:增加判断条件,根据判断条件改变样式。
回调函数的用武之地:增加判断条件,根据判断条件改变样式。
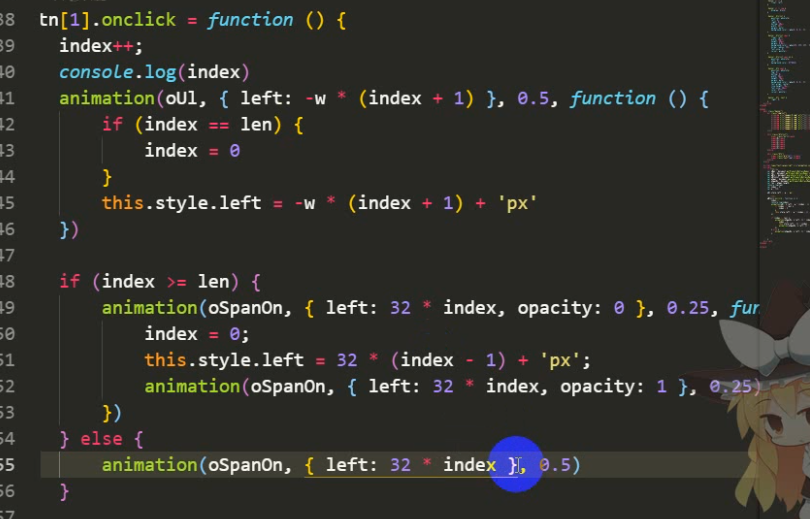
加上opacity:

可以把: 去掉。因为下面的在0.25秒的时候就把index变成0了
去掉。因为下面的在0.25秒的时候就把index变成0了
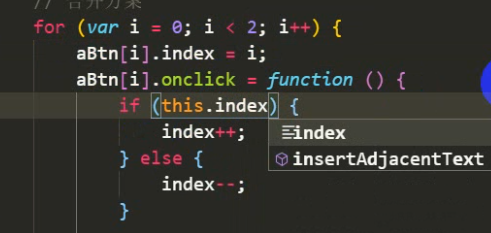
左按钮:

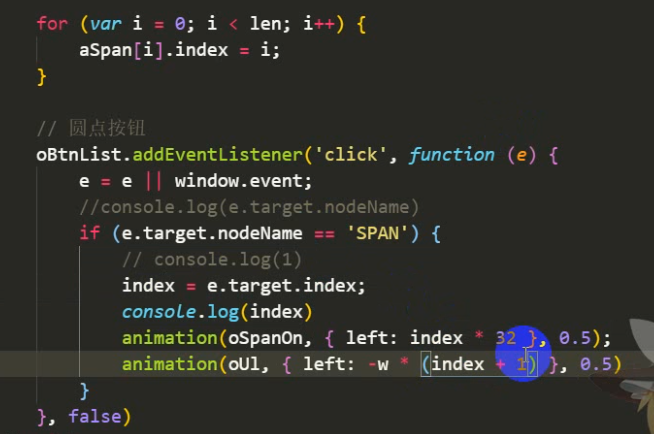
圆点按钮点击触发事件:

第二种,不在span里面写12345,不获取innerHTML添加自定义属性

优化代码:
两个点击按钮代码有很多耦合代码,还是采用 for循环。添加自定义属性,相同代码,保留一个。判断条件采用if /else if/ else 合并。