

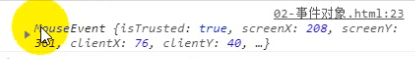
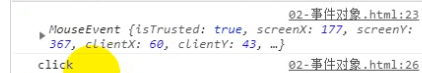
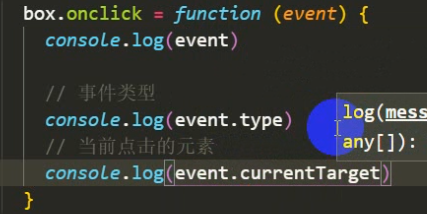
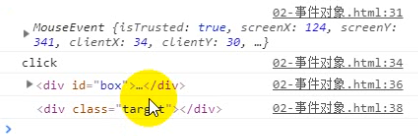
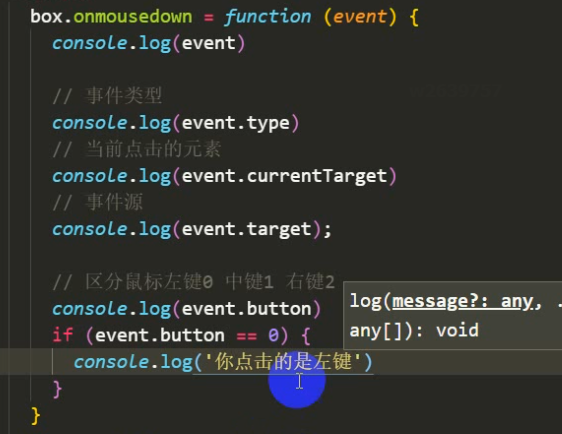
event.type是事件类型 event是事件对象(一般事件函数会默认添加事件对象)


event.currentTarget:点击到的元素,可能不是事件源


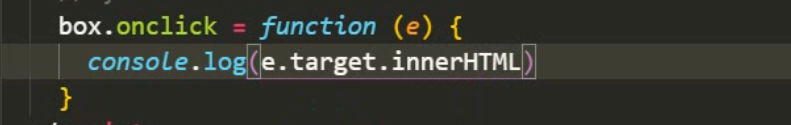
event.target:事件源,就是onclick挂载的对象 e.target.nodeName="SPAN"//nnodeName节点名字,要大写。





点击灰色 是NaN,因为灰色部分没有事件源,事件源是box
event.button:

左键是0,中键(滚轮,是可以按下去的)是1,右键是1
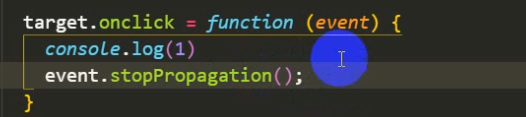
阻止事件冒泡:stopPropagation


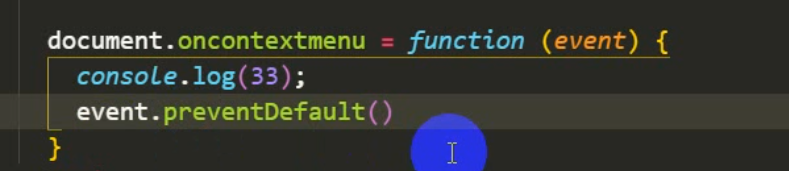
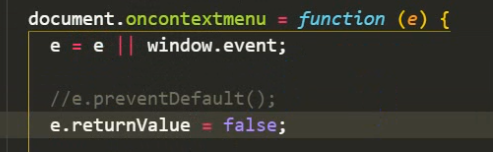
去掉默认事件:preventDefault(),比如右键就出现菜单


clientWidth clientHeight:不含border的宽高 clientTop clientLeft:上边框线 左边框线宽度
鼠标位置的信息:
clientX clientY 到浏览器窗口的值


pageX pageY 到页面窗口的值
只有当页面出现滚动条时,clientX,clientY 与pageX,pageY才不同,pageX,pageY值会大
offsetX offsetY 到发生元素左上角的x,y值
 ,比如点击粉色区域,顶点就是以粉色区域开始的地方为顶点(0,0)开始计算
,比如点击粉色区域,顶点就是以粉色区域开始的地方为顶点(0,0)开始计算
layerX layerY 到定位父级左上角的X,Y值
高级浏览器,默认定位父级是window
screenX screenY 到设备左上角的x y值
IE678的事件对象兼容:
不会打印event ,必须是window.event
 兼容写法:
兼容写法:
IE678阻止事件冒泡,不是stopPropagation() 而是cancelBubble()=true
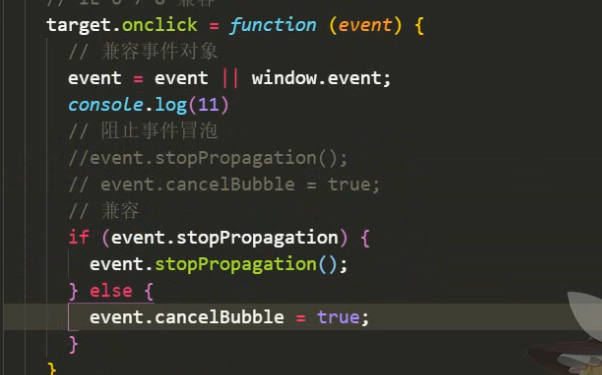
阻止事件冒泡的兼容写法


阻止默认事件:在IE678里不是preventDefault() 而是 returnValue=false

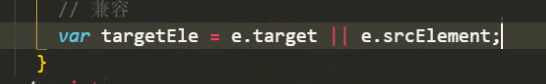
IE 里事件源不是e.target 而是e.srcElement
事件源的兼容写法:

浏览器的宽高:
window.innerWidth 浏览器宽度
window.innerHeight浏览器高度
window.onresize=fn:浏览器大小一改变就执行fn