数组:一组数据的有序集合
创建方式:var声明 构造函数
界定符:【】,里面的变量用 , 隔开
数组与对象不同:
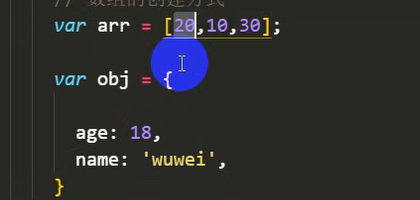
一:var 声明方式创建数组
1.数组是有序集合对象

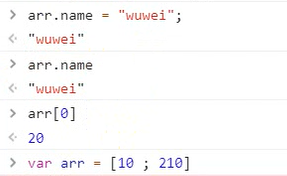
2.数组用下标取值必须用【】从0开始计数,取属性值可以用.
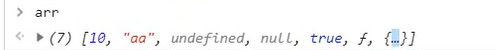
数组里可以存放任意的数据类型,只要合法


3.兼容性问题:关于 逗号的问题,最后一项后面不要加 逗号, 因为在IE8以下,加 逗号会默认最后一项为undefined,因此数组长度会加一


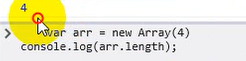
二:使用new Array()构造函数来创建数组,(通常不用构造函数来创建数组)
参数:1.空 2.数字 3.字符串
①: Array,如果创建的时候不需要传递参数,可以省略()


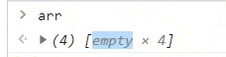
②:Array,如果1.传的参数是数字,数字决定数组的长度,会用empty来填补空位



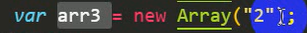
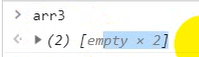
2.传的参数不是数字,就是数组项





二:检测数组类型


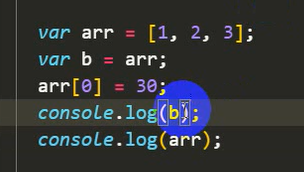
只要是对象,就是引用数据类型,操作的就是内存地址。
 把arr的内存地址赋值给b,此时b与arr都可以操作【1,2,3】,且互相影响,
把arr的内存地址赋值给b,此时b与arr都可以操作【1,2,3】,且互相影响,


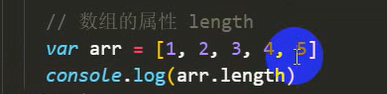
三:数组的属性:
1.length


① 获取不存在的下标:undefined


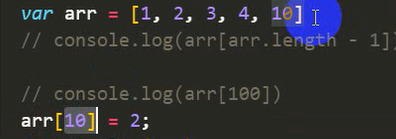
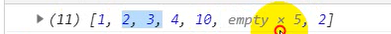
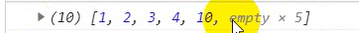
② 给超过长度的下标赋值,js会自动用empty填充增加长度,直到给相应的下标赋值


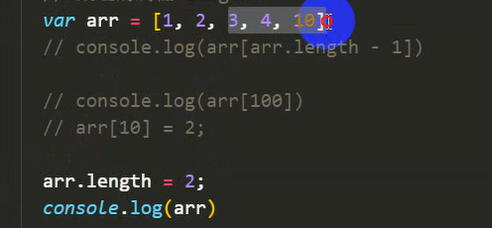
③可以自定义数组长度:
自定义长度>创建时的长度,数组会自动用empty填充


自定义数组长度<创建长度,数组会自动把长度之外的数组项删去。

可以用:1.下标取值 2.for in 遍历 3. for 循环
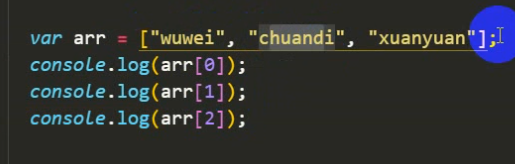
1.下标取值

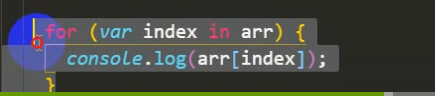
2.for in遍历
数组是对象,可以用 for in 遍历对象属性的方法来遍历, 下标相当于属性名

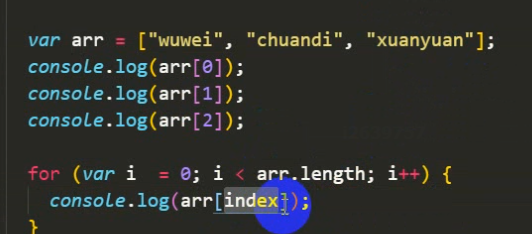
3.for 循环

四:数组的方法
关心点 1):是否改变原数组
2):返回值是什么
①:数组的头尾操作 四个方法:(push(n1,n2) 、pop()、unshift(n1,n2)shift()
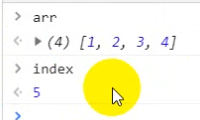
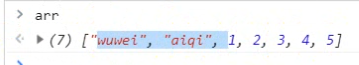
push(添加尾部值1,2) 尾部插入数值,改变原数组,返回值是数组长度
1.push:



 调用数组对象调用push,改变原数组值,将数组长度返回给index
调用数组对象调用push,改变原数组值,将数组长度返回给index
2.pop()方法:删除数组尾部项,返回值为删除的数组项 :


3.unshift(n1,n2),在数组头部添加,返回数组长度




4.shift(),删除数组头部,返回被删除值


②数组的合并:
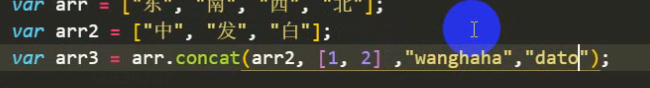
concat() a.concat(b) /a.concat(b,c) 不会改变原数组,会返回新数组。
可以与多个数组合并,可以放数组变量,可以放数组字面量,也可以放数组散列值(数组项)





③:数组的截取 slice(开始位置,结束位置) [)左闭右开区间,不会改变原数组,返回新数组