一:预解析:
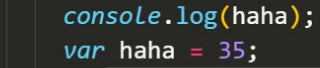
1.变量预解析 即在变量声明之前使用变量
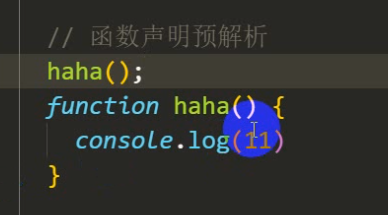
2.函数声明预解析: 在函数声明之前调用
 11
11 
 预解析,解析的是声明而非赋值。
预解析,解析的是声明而非赋值。
函数的预解析可以执行函数体,变量的预解析不会给变量赋值
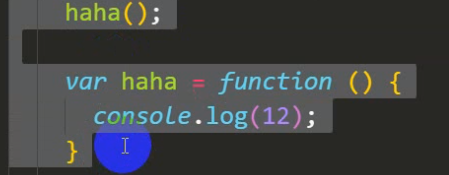
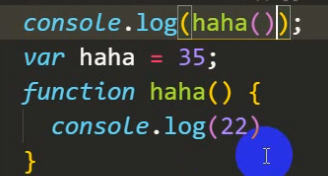
3函数表达式不会预解析:只会提升变量,不提升函数(提升指:可被预解析)



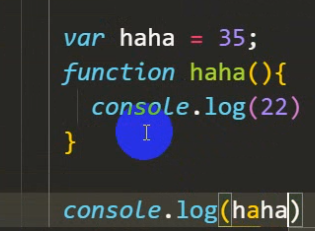
 haha被提升,但是只针对变量 ,只解析了 var haha;
haha被提升,但是只针对变量 ,只解析了 var haha;

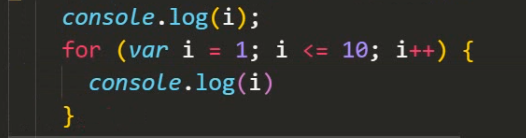
 for循环可以提升变量,提升变量指Ⅹ变量可以被预解析.如果不被提升,结果报错。
for循环可以提升变量,提升变量指Ⅹ变量可以被预解析.如果不被提升,结果报错。
二:变量与函数优先的问题:
预解析阶段:函数优先级 > 变量
解析完: 变量优先级 > 函数优先级





 函数的预解析可以执行函数体,变量的预解析不会给变量赋值
函数的预解析可以执行函数体,变量的预解析不会给变量赋值
三;函数的自执行:IIFE (immediately-invoked-function-expression 立即调用的函数表达式)
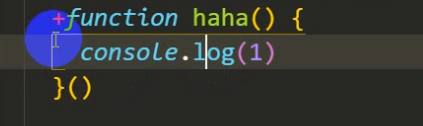
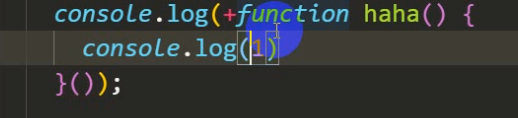
1. 使用 + - 号,自执行默认返回值为undefined 并在函数代码块之后()




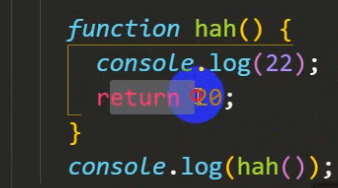
 注意 console.log里调用函数,会先执行一遍函数,然后打印函数return值。
注意 console.log里调用函数,会先执行一遍函数,然后打印函数return值。
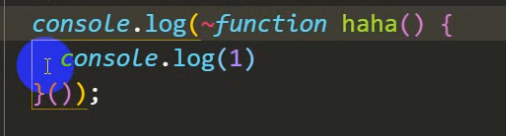
2.使用~ ,自执行默认返回值为 -1


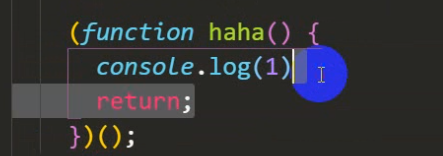
3.函数体外部套()可自执行,return的默认值为undefined

4.使用 * / 不能自执行,会报错


5.函数自执行的应用场景: 匿名函数常用自执行,

 函数自执行通过最外层(i)来传参,通常用在for循环中,封装函数表达式,成为闭包。
函数自执行通过最外层(i)来传参,通常用在for循环中,封装函数表达式,成为闭包。
注意函数的return可以是函数:
