一:背景相关 background
backgroud-origin: 决定背景图片起始位置
默认 padding-box 从padding起始 (背景不受padding 影响,在border 外)
content-box 从content起始 (受padding border 影响, 在width height内)
border-box 从border起始 (不受border padding 影响 )
background-clip:剪裁
padding-box: 把超出padding范围的背景图剪掉
content-box:把超出width/height(content)的背景图剪掉
border-box:跟没剪一样,因为背景图不会超出border
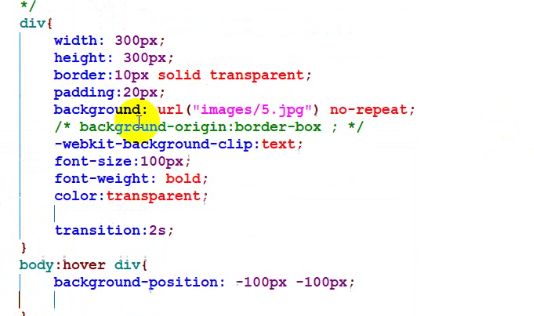
炫酷操作:text(要加前缀在background)
-webkit-background-clip:text 把除了文字以外的剪除,剪除的背景图片会变透明一般配合hover


配合hover使用效果更佳:
直接给transition:time 即可过渡hover带来的变化
新增背景颜色:hsla
h:hue(色调): 0/360红色 120绿色 240蓝色
s:saturation(饱和度) 0-100%,值越低越灰
l:lightness(亮度) 50%正常,值越低越黑,越高越白
a:0.5透明
linear-gradient(渐变):
关键词/deg
1.关键词 to bottom(从上到下) to top(从下到上) to left to right 默认从上到下
2.deg 值增大顺时针 ,值减小逆时针
eg:background-image:linear-gradient(to top,red,yellow,blue)
可以给值或者相对于自身高度·的百分比
eg:background-image:linear-gradient(red 100px,yellow,blue)
eg:background-image:linear-gradient(pink 50%,red 50%)
linear-gradient的兼容写法:-webkit-linear-gradient:
与未兼容的区别:1.方位不加to background-image:-webkit-linear-gradient(red 100px,blue,yellow)
2.写deg,值增大为逆时针,值减小为顺时针
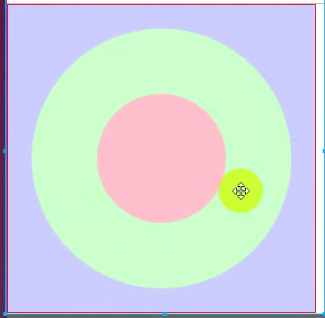
radial-gradient(径向渐变):
1.圆心位置 top left right bottom 必须加at
2.半径大小只能用px或者关键字 不能用百分比,但颜色可以给百分比
关键字:closest-side:圆心到最近边的距离
closest-corner:圆心到最近边角之间的距离
farthest-side:圆心到最远边之间的距离
farthest-corner:圆心到最远边角之间的距离
3.形状 默认:ellipse椭圆 background-image:radial-gradient(100px 50px,red,yellow)
circle:圆
background-image:radial-gradient(at top,red,blue,yellow)
background-image:radial-gradient(at top,red,blue 50px ,yellow 50px)
background-image:radial-gradient(at top,red,blue 50% ,yellow 70%)


颜色 30-60-90之间的渐变
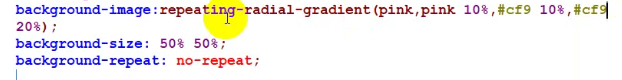
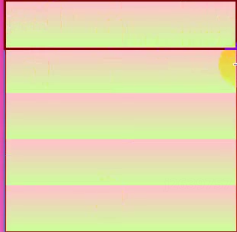
重复线性渐变做多层条纹:
 ,以高度20%结尾。
,以高度20%结尾。
重复径向渐变: