这篇关于MVC路由及视图规则本来是昨天要发的,但是本人真的有点懒,终于今天忍无可忍了。初学MVC的时候比现在还菜一点(现在也很菜),想着会用就行,但是有时还是会好奇,为什么它能找到控制器?为什么控制器return View();就能找到视图,而为什么视图一定要建在Views文件下?好像说的有点多了,接下来一边上例子,一边分析!
MVC路由自定义
相信对于MVC路由的配置大家也都了解过一些,其实,这也不是本章的重点。
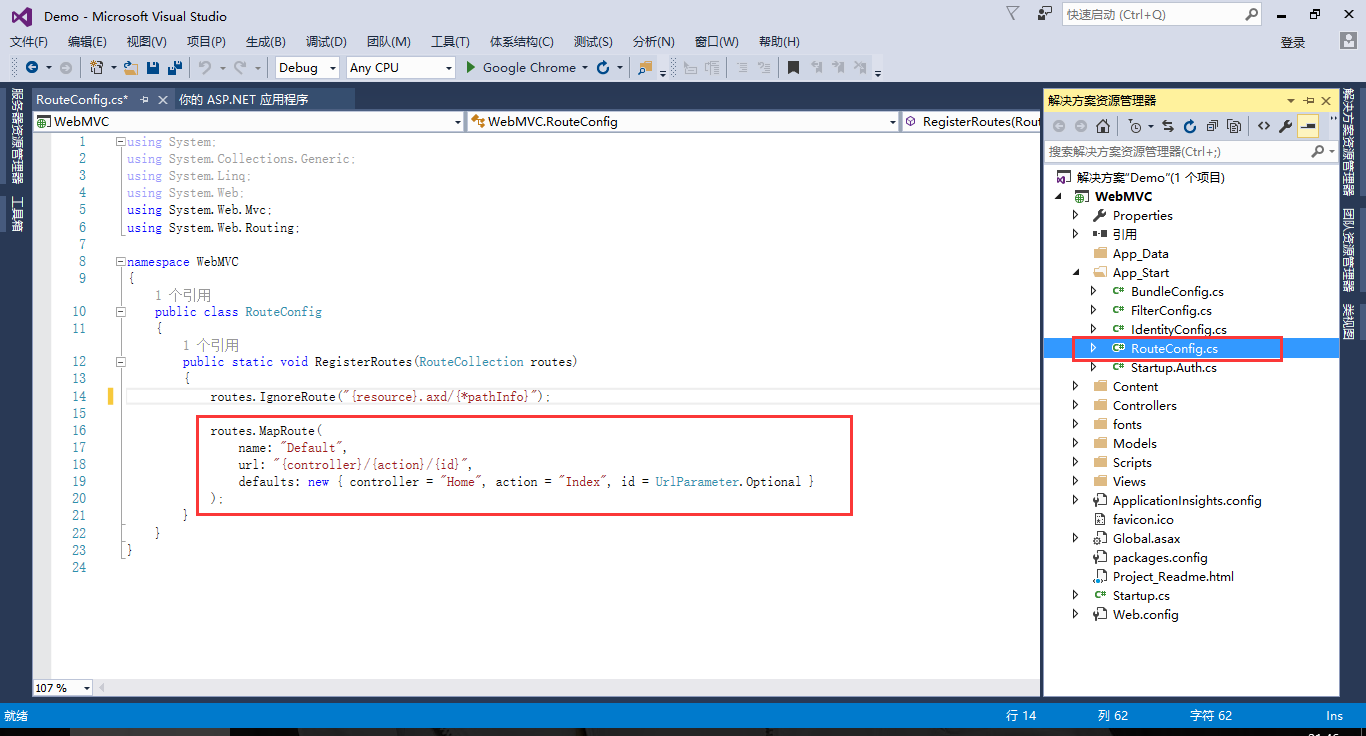
创建MVC项目的时候,根目录下>>App_Start>>RouteConfig,这个类就是用来配置路由的,开始会有个默认路由。

简单介绍下:第一个参数:路由名称(唯一),第二个参数url:需要注意的是{controller}、{action}都是相当于占位符。第三个参数则是默认路由了。
场景:当你的控制器需要根据不同功能来分类时,假如需要做不同产品,希望把同一产品的控制器放在一起。可以这样做:
添加一条路由规则:
1 public static void RegisterRoutes(RouteCollection routes)
2 {
3 routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
4 routes.MapRoute(
5 name: "Product",
6 url: "Product/AboutPrice/{controller}/{action}/{id}",
7 defaults: new { controller = "Sale", action = "Index", id = UrlParameter.Optional }
8 );
9
10 routes.MapRoute(
11 name: "Default",
12 url: "{controller}/{action}/{id}",
13 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
14 );
15 }
注意点:路由规则匹配是从上到下的,优先匹配的路由一定要写在最上面。因为路由匹配成功以后,它就不会继续匹配下去。当然我们创建的控制器目录也得符合才能匹配。

结果:

MVC视图找寻规则
在上面那部分即使我们自定义了路由,但是视图创建的位置还是得乖乖放在Views文件夹下,(不然的话,结果肯定是找不到视图)我们同样也希望View位置是可配。
希望控制器返回的视图能在这个目录下:

①首先,需要写一个类来自定义我们视图的映射规则,这里我就建在App_Start文件夹下,跟其他配置类一起。
1 public sealed class MyViewRule:RazorViewEngine
2 {
3 public MyViewRule() {
4
5 ViewLocationFormats = new string[] {
6 //我们定义的视图找寻规则,和路由配置一样,它是从上往下匹配,如果两个路径下都有着视图,它会展示第一个。
7 "~/ProductViews/AboutPrice/{1}/{0}.cshtml",
8 //这是默认设置的,觉得用不到可以删掉,{1}表示控制器名称,{0}表示视图名称
9 "~/Views/{1}/{0}.cshtml",
10 "~/Views/Shared/{0}.cshtml"
11 };
12 }
13 }
②然后,需要在全局Global.asax.cs里面注册我们的规则,代码如下:
1 public class MvcApplication : System.Web.HttpApplication
2 {
3 protected void Application_Start()
4 {
5 AreaRegistration.RegisterAllAreas();
6 FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
7 RouteConfig.RegisterRoutes(RouteTable.Routes);
8 BundleConfig.RegisterBundles(BundleTable.Bundles);
9 //上面是项目创建默认注册的,下面两条:先把原来的规则清空,再把我们设置加上()
10 ViewEngines.Engines.Clear();
11 ViewEngines.Engines.Add(new MyViewRule());
12 }
13 }
测试结果: 
错误:The view at '~/ProductViews/AboutPrice/Sale/Index.cshtml' must derive from WebViewPage, or WebViewPage<TModel>.
大概意思是:没有继承这个WebViewPage类,在编译的时候,这个视图页面也是会生成一个类的,解决的办法有两种:
①直接让它继承那个类(@inherits System.Web.Mvc.WebViewPage)
1 @{
2 Layout = null;
3 }
4 @inherits System.Web.Mvc.WebViewPage
5 <!DOCTYPE html>
6
7 <html>
8 <head>
9 <meta name="viewport" content="width=device-width" />
10 <title>Index</title>
11 </head>
12 <body>
13 <div> 我视图位置不一样的哦!
14 </div>
15 </body>
16 </html>
当然,上面这个办法,有个不好的地方就是每次添加一个视图就得写一次,视图多的话极不方便。我们还可以通过配置文件让它继承WebViewPage
②添加配置文件(web.config),在pages节点下继承WebViewPage。或者在默认创建Views文件夹下有个Web.config复制到/ProductViews/AboutPrice下。(局部配置文件,就近原则)
<pages pageBaseType="System.Web.Mvc.WebViewPage">
</pages>
结果:

总结
关于MVC怎么找到控制器,控制器怎么匹配视图希望能给有需要的小伙伴一点帮助,也是自己的一个总结,不妥之处,欢迎指正。
程序员在学习的路上永远不要怕遇到问题,这是成长,也是一种锻炼,在这个极其需要经验的行业,倒下的是那些浑浑噩噩的。遇到问题,努力解决,总有柳暗花明时,那时是满足的喜悦,共勉!