HTML是网页的裸框架,但是现在已经是2020年了,你再做出一个80年代的网页来,恐怕是没HR要你了。所以学习CSS的重要性可想而知,CSS用途很广,是一门独立的编程语言,能美化网页,也能进一步提高自己的审美level。
就好比一套别墅一样,html就是房子的一砖一瓦组成的裸框架,css就是基于该房子的装饰,JavaScript就是主人在房子内的一系列动作......
CSS是一门独立的学科,该课程中包含了很多知识点,我就基于我们本科应用层之上,把最常用的几块总结归纳一下,方便以后前端开发实习的时候,能够提供方便。我把CSS3分为了:CSS选择器、CSS属性、CSS模型框架三部分。
选择器顾名思义就是用来选择东西的,直观来说就是选择哪些HTML元素来应用我们的CSS属性,XXX选择器就是根据XXX标准来进行选择。
目录
HTML基础知识点 请点击这里
第一部分:基本选择器
比如最常用的类选择器,就是根据类(class属性),来选择HTML元素。html元素内添加class属性,css中前置个点即可。这样,红色字体的CSS样式就绑定在这个<p>段落了。
<body>
<p class="text1">hello world!</p>
</body>
<style>
.text1{
color: red;
}
</style>与类选择器对应的是 id 选择器。类选择器根据class属性来匹配,同理 id选择器根据id属性来匹配,但优先级比类选择器高。
注:CSS优先级从大到小为:行内CSS>内嵌式CSS>外联CSS
and CSS优先级从大到小为:ID选择器>伪类选择器>类选择器>标签选择器>通用选择器
(两种分类不同)其中在属性值的后面加上“!important”,实现最大的优先级(王炸)
<body>
<p id="id1">hello world!</p>
</body>
<style>
#id1{
color: red;
}
</style>还有标签选择器。请看以下代码:
<body>
<p>hello world!</p>
</body>
<style>
p{
color: red;
}
</style>该代码就是通过p{属性名:属性值},来对所有HTML的<p>标签应用红色字体属性。当然AOE的选择器优先级比较低。
当然还有很多选择器,比如后代选择器能够实现一个HTML元素的所有子元素实现样式;并集选择器能够同时让多个不同的HTML元素类型(比如<h1>和<h2>)一次性实现同一个样式;还有关系选择器、兄弟选择器、相邻兄弟选择器、通配选择器等等 。
第二部分:属性选择器
以上类、id、标签选择器都是最基本的选择器,最为常用。其次就是属性选择器。首先概括一下概念吧,属性选择器就是根据属性来选择HTML元素,来应用CSS样式(比如你的某个属性符合我的要求,我就给你应用样式)。
属性选择器中所有的例子,其HTML部分都是这部分代码:
<body>
<p align="center">111</p>
<p>222</p>
<p align="left">333</p>
</body>这三个<p>段落内容分别是111、222、333,对其属性分别是居中、无、左对齐。
属性选择器的基本格式 : 标签名 [ 属性要求 ] { CSS属性名:属性 }
比如最基本的:
标签名[属性]
<style>
p[align]{
color: red;
}
</style>意思就是所有<p>标签,只要有align属性,就都符合条件,即染为红色。运行结果为111和333红色,222为黑色。
标签名[属性='属性值']
<style>
p[align='center']{
color: red;
}
</style>意思就是所有<p>标签,只要align属性为'center'的染为红色。运行结果为111红色,222和333为黑色。
标签名[属性^='属性值'] / 标签名[属性$='属性值']
<style>
p[align^='c']{
color: red;
}
</style>意思就是所有<p>标签,align属性为'c'开头的染为红色。运行结果为111红色,222和333为黑色。
同理,把^改为$,当align属性为'c'结尾的染为红色。
标签名[属性*='属性值']
<style>
p[align*='t']{
color: red;
}
</style>所有<p>标签,align属性包含字符串'c'的染为红色。即111、333红色。
第三部分:其他选择器
伪类选择器
伪类动态选择器,我觉得就是一个HTML元素在点击之前、之后、点击瞬间和悬停这四种情况的临时样式。当然这更加适合超链接,在一个网页的超链接上,点击前后的样式可能不一样,当然这里只是展示一下语法,可以把下面的<div>改成<a>。
<body>
<div class="test">
</div>
</body>
<style>
.test{
/* 基础样式 */
100px;
height: 100px;
}
.test:link{
/* 未被点击 */
background-color: grey;
}
.test:hover{
/* 鼠标悬停 */
background-color: red;
}
.test:active{
/* 鼠标点击瞬间 */
background-color: black;
}
.test:visited{
/* 点击之后 */
background-color: teal;
}
</style>伪装结构选择器(花里胡哨,感觉没啥用)
利用文档结构的特殊性来匹配元素,比如父元素只有一个子元素,等等。
比如 标签名:only-child 表示该类的父类只有其一个元素的情况。
比如 标签名:only-first 表示匹配该类的父类的第一个元素。其中 :标签名:nth-child(3) 表示第三个。
比如 标签名:only-last 表示匹配该类的父类的最后一个元素。 其中 :标签名:nth-last-child(3) 表示倒数第三个。
其他的还有很多,但个人感觉都是花里胡哨,基本不会去用的......
标签名:only-of-type 表示子元素唯一;
标签名:first-of-type 表示匹配第一个子元素;
标签名:last-of-type 表示匹配最后一个子元素;nth-of-type(3)同理
标签名:empty 表示没有子元素的HTML元素
状态伪类
就是HTML元素的状态......比如是否可见
标签名:enabled 表示可见的HTML属性 ; disenabled同理
标签名:checked 表示选中的HTML元素 比如单选框、复选框
标签名:not() 否定伪类 比如下方代码,把id不是b的都变为红色。
<body>
<p id="a">111</p>
<p id="b">222</p>
<p id="c">333</p>
</body>
<style>
p:not(#b){
color: red;
}
</style>
最后一个比较好玩的东西是
目标伪类选择器
如果让你实现一个功能:在HTML中的瞄的基础之上,跳转到瞄内容的时候,背景显示红色。
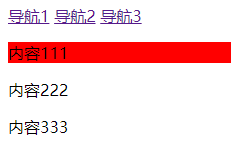
像这样,点击“导航1”,跳转到内容111,并且显示红色背景。如下图所示:

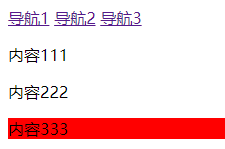
点击“导航3”,跳转到内容333,并且显示红色背景。如下图所示:

这就需要用到“ 标签名:target ”,代码如下所示:
<body>
<a href="#a">导航1</a>
<a href="#b">导航2</a>
<a href="#c">导航3</a>
<p id="a">内容111</p>
<p id="b">内容222</p>
<p id="c">内容333</p>
</body>
<style>
p:target{
background-color: red;
}
</style>伪元素(经常需要用到首字母大写)
比如要实现一个段落第一个字符红色 (就像本行这样)
<style>
p::first-letter{
color: red;
}
</style>第一行红色......
<style>
p::first-line{
color: red;
}
</style>
前置@,后置同理
<style>
p:before{
content: "@";
}
</style>第四部分:字体/段落/列表类属性
前面所接触到的选择器,我感觉就是从HTML模块那里,选出我们要作用的HTML元素。那么我们选出来了,该则么去把我们想要的效果展现出来呢,这就需要我们的CSS属性来套用实现。先来总结一下字体这一块的属性。
字体大小:
font-size: 30px;字体颜色:(取其一)
color: red;
color:rgb(255,0,0);
color: #FF0000;粗体斜体:
font-style: italic;
/* 设置字体样式 正常normal/斜体italic */
font-weight: 700;
/* 设置字体粗细,400~500正常 700以上粗体 */字体样式:(通常写一种即可)
font-family: "黑体","bodoni mt";
/* 字体样式,可多种,用逗号隔开如果没有则默认字体*/
服务器字体:(基本用不到,可能面试会问吧)本地未安装也可以用该字体
@font-face {
font-family:自定义字体;
src: url('http://www.baidu.com');
}文字阴影:
text-shadow: 5px 5px 5px red;
/* 水平阴影/垂直阴影/模糊距离/阴影颜色 */
首行缩进:
text-indent: 2em;行高:(当 行高 = 字体大小 可以实现垂直居中的效果)
line-height: 20px;间距:
letter-spacing: 5px;
/* 字符之间的间距 */
word-spacing: 50px;
/* 单词之间的间距 */
文本对齐:
text-align: left;其他:
white-space: normal;
/* 单词之间多个空格normal保留一个/pre保留多个/nowrap强制不换行 */
text-overflow: ellipsis;
/* clip属性直接修剪溢出文本/ellipsis修剪溢出文本显示省略号表记 */
列表类:
ul{
list-style-type: ;
/* 设置列表项标记的类型 */
/* none无标记/disc默认实心圆/circle空心圆/square实心方块 */
/* decimal数字/upp(low)er-roman大小写罗马字符 */
/* upp(low)er-latin大小写英文/lower-greek希腊字符 */
list-style-image: url(img/tupian1.jpg);
/* 设置有序/无序列表的标记图像 */
list-style-position: outside;
/* 设置列表项标记的位置 */
/* inside左边缩进大一点/outside小一点 */
}
第五部分:盒模型/定位浮动
盒模型
指的是比较像盒子的一个模型,就像浏览器调试窗口的这样

蓝色部分为内容部分,padding为内容和边框的间距,border为边框,margin为边框外侧离父容器的距离。我们设计如下代码:
<style>
.d{
100px;
height: 50px;
padding: 20px;
border: 10px solid;
margin: 20px;
}
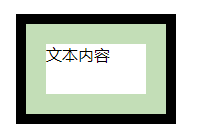
</style>运行结果如下图所示。其中浅绿色部分为浏览器调试窗口的选中效果(即padding属性的20px)。黑色的粗实线(solid)为border属性的10px效果,最外面的白色部分为该组件离父组件(<body>)20个px。

圆角优化和阴影
在上方类选择器的基础代码之上,添加如下代码:
border-radius: 2em;/* 基础圆角 */
border-radius: 1em 10em 1em 10em;/* 对角线椭圆 */
border-radius: 10em 10em 10em 10em;/* 圆 */
box-shadow: 20px 20px 20px red inset;/* 阴影效果 水平偏移/垂直偏移/偏移距离/阴影颜色/是否内阴影(inset) */
border-radius(圆角实现)三种方式取其一即可。最终效果图:

CSS定位和浮动
(纯个人理解)HTML标签分为块元素和行元素,其中行元素是按照从左往右依次排列的,比如这样
<a>111</a> <a>111</a> <a>111</a>在网页上会在一行显示9个1,因为<a>是一种行元素。
同理,如果是块元素,比如<p>
<p>111</p> <p>111</p> <p>111</p>那么会分三行显示,这就是行元素和块元素的区别。
那么问题来了,我如果想让三个<p>在同一行显示,如何实现?
先来解释一下CSS定位的概念,也就是说你一个HTML元素在网页的哪里?
自动定位:默认的定位方式。
相对定位:相对于我原本应该在的地方,的偏移值。(设置偏移值方法 top:20px;left:20px; )
绝对定位:相对于父组件的位置(要求父组件也是绝对定位,否则再往上找)
固定定位:相对于浏览器窗口(<body>)而言的位置
position: static;
/* 自动定位 */
position: relative;
/* 相对定位 */
position: absolute;
/* 绝对定位 */
position: fixed;
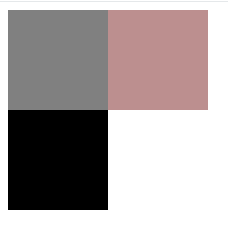
/* 固定定位 */其次是CSS浮动的概念 。浮动就是可以打破“块元素竖着排,行元素横着排”这个规则,比如实现三个<div>块横着排列
<body>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
<style>
.d1{
background-color: gray;
float: left;
}.d2{
background-color: rosybrown;
float: left;
}.d3{
background-color: black;
clear: left;
}div{
100px;
height: 100px;
}
</style>如果d3没有clear: left;这行代码,将会被覆盖,无法显示,必须清除左方元素对自己的影响,方可正常使用。效果如下: