说明:笔者重新规划了博客方向,想更详细的讲解微信小程序的所有技术内容,本文于2020年5月24日已做修改。
同时笔者也欢迎一起合作共赢,愿意写杂志,写书,贡献自己的一份微薄之力!
作为第一篇的讲解,本文主要介绍微信小程序中利用地图选点,获取用户选择的定位信息
本文原创首发CSDN,链接 https://blog.csdn.net/qq_41464123/article/details/105526980 ,作者博客https://blog.csdn.net/qq_41464123 ,转载请带上本段内容,尤其是脚本之家、码神岛等平台,谢谢配合。
前言:
有些时候,在开发微信小程序的时候,需要一个功能,就是让用户提交某个位置的信息。比如发布门店信息的时候需要自己上传自己的门店位置,单单使用文字来描述信息,可能不够直观,这个时候就需要我们使用地图定位的方式,提交地点信息,他人也可以使用导航的方式更快、更方便的到达目的地。
第一步:需求分析
总之,一句话: 获取用户在微信小程序中,提交的地图选点的相关信息。
就比如下面的例子:在某个提交房屋登记的表单中,需要提交房屋的定位信息。我们不能通过获取用户的定位来实现,因为用户不一定在自己的房屋内打开本小程序。这个时候,我们需要赋予用户的选择权!

好,现在需求已经明确了,那么我们如何实现呢?我们难道自己写一个?
不,我们只需要调用微信给我们提供的API(wx.chooseLocation)即可。
第二步:实现思路分析
我们先来看官方文档:

关键点:
- 该接口的用途为:打开地图选择位置。
- 该接口可以设置默认的地点。
- 该接口有调用成功或失败的回调函数。
那么如果调用失败,有相应的错误码,我们可以根据错误码来寻找哪里错了。
如果调用成功,那么在success 的回调函数,就有四个数据,这些就是我们需要的数据。
分别是:位置名称、详细地址、经度、纬度。

第三步:WXML界面的按钮
首先,我们需要提供给用户一个按钮,这样,用户可以点击按钮,打开地图,选点,最后提交选点信息。
<view class="container">
<view class="section">
<button type="primary" bindtap="mapView">地图选点</button>
</view>
</view>另外如果CSS需要的话:
.section{
100%;
height: 55px;
box-sizing: border-box;
padding-top: 15px;
font-size: 16px;
display: flex;
}因为无论是获取手机号,还是获取定位,还是地图选点,都必须是用户主动点击按钮触发,而不能页面加载时自动触发。
上面我们用到了Button组件,也就是按钮组件。
type="primary"指的是按钮的样式属性,它有三种颜色,分别如下表所示:

bindtap="mapView"指的是点击按钮,会触发mapView()方法,该方法我们在JS文件中编写。
本文原创首发CSDN,链接 https://blog.csdn.net/qq_41464123/article/details/105526980 ,作者博客https://blog.csdn.net/qq_41464123 ,转载请带上本段内容,尤其是脚本之家、码神岛等平台,谢谢配合。
第四步:JS业务逻辑编写
在第三步写完触发的按钮之后,我们需要编写业务逻辑的JS文件,也就是mapView()方法。
我们先尝试着调用这个API接口:
mapView: function () {
var that = this
wx.chooseLocation({
success: function (res) {
console.log(res);
},
})
}我们运行一下,可以看到如下界面:

界面上有个绿色的“地图选点”按钮,我们点击它,会进入地图组件界面


我们可以拖动地图,选择某个定位,或者是输入要选点的文字,然后点击右上角的“确定”,那么相关信息就被我们获取到了。

当然这些是原生数据,我们需要把他们组合起来,存入数据库
我们修改一下JS代码,增加一个变量,把获取到的数据拼接起来,赋值给这个变量即可。
mapView: function () {
var that = this
wx.chooseLocation({
success: function (res) {
console.log(res);
that.data.userAddress = res.address + res.name + ',latitude=' + res.latitude
+ ",longitude=" + res.longitude;
console.log("您选择的定位地址 = " + that.data.userAddress);
},
})
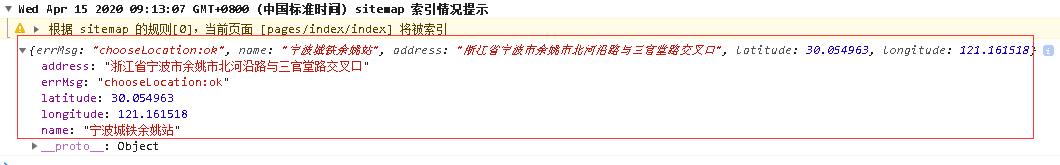
}接着运行一下,我们可以看到控制台输出了如下信息:

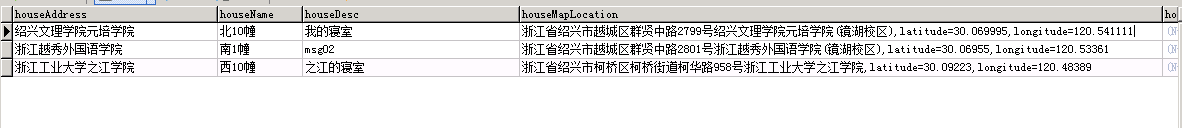
既然控制台能输出,那么存入数据库也是可行的,效果见下图

第五步:总结
总而言之,获取用户的地图选点并不难,我们只需要调用微信API即可。获取到了用户提交的选点,我们要对其进行一定的数据处理,存入数据库,以备后用。