在工作中遇到这么一个需求,就是根据所选的数据,动态显示对应的组件。
当时就不想引入import一堆的组件,想传入组件名就能显示组件,百度之后果然找到对应的方法,那就是require.context。
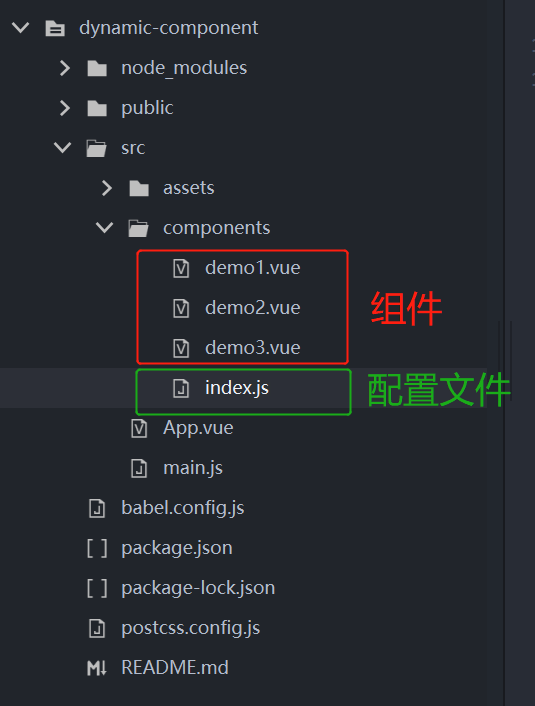
由于涉及到业务,所以我就创建一个简单的demo,能看到怎么使用即可。先看一下项目结构,如图1所示。

图1 目录结构图
看一下index.js里的内容,代码如下:
const resultComps = {} let requireComponent = require.context( './', // 在当前目录下查找 false, // 不遍历子文件夹 /.vue$/ // 正则匹配 以 .vue结尾的文件 ) requireComponent.keys().forEach(fileName => { let comp = requireComponent(fileName) resultComps[fileName.replace(/^./(.*).w+$/, '$1')] = comp.default }) export default resultComps
在需要引入组件的vue页面引入index.js,我以Appvue为例,代码如下:
<template>
<div id="app">
<div style="line-height: 50px;">
俺是父组件
</div>
<div>
这是引入的子组件:
<div style="line-height: 50px;border: 1px red solid;">
<component v-for="comp in comps" :key="comp.id" :is="allComps[comp]"></component>
</div>
</div>
</div>
</template>
<script>
import allComps from './components/index.js'
export default {
name: 'app',
data() {
return {
// 此处组件名即文件名
comps: ['demo1', 'demo2', 'demo3'],
allComps: allComps
}
}
}
</script>
<style></style>
效果如图2所示

图2 演示图
本篇到此就结束了