想必大家有过这种烦恼,同一个方法,新项目用的时候还得去找之前写过的代码,不仅耗时,而且方法有变动之后,还得将之前的老方法替换掉。如果将封装的方法放到npm上,要用的时候安装一下,就可以省下很多时间和精力,如果你也有这种困惑,希望本文能帮助到你。
一、注册npm账号
发布代码前得注册一个npm账号,这样才能进行发布操作。通过npm官网注册,如图1所示。

图1 npm官网注册图
注册完毕后,注意查看邮箱,需要进行验证,通过验证才可进行发布操作。敲破黑板,这点很重要。
二、创建项目
项目分为三个部分,分别是封装的组件、入口文件和配置文件。
组件即你要上传的代码,就不细说了。index.js将export出去你的组件,是组件和package.json连接的桥梁。至于pakeage.json,它不仅仅是用来标明依赖和npm script脚本,也可以是一个npm包被外界识别的配置文件。
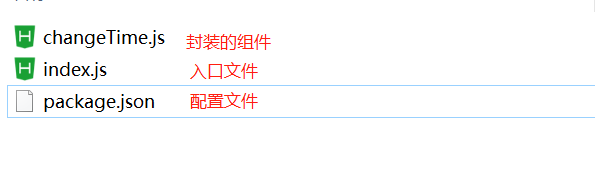
项目结构如图2所示。

图2 项目结构图
changeTime.js代码如下:

1 let changeTime = { 2 ChangeTime(time, status) { 3 var changetime = new Date(time); 4 5 var year = changetime.getFullYear(); 6 var month = changetime.getMonth(); 7 var day = changetime.getDate(); 8 var hour = changetime.getHours(); 9 var minutes = changetime.getMinutes(); 10 var seconds = changetime.getSeconds(); 11 12 var datetime = ''; 13 if (status == 'YMD') { 14 datetime = year + '-' + (month + 1) + '-' + day; 15 } else { 16 datetime = year + '-' + (month + 1) + '-' + day + ' ' + hour + ':' + minutes + ':' + seconds; 17 } 18 19 return datetime 20 }, 21 ChangeTime1() { 22 }, 23 ChangeTime2() { 24 } 25 } 26 export default changeTime
index.js代码如下:
1 import changeTime from './changeTime.js' 2 3 export default changeTime
至于package.json,你可以使用我在下方贴出来的代码,也可以自己初始化一个,建议初始化一个,这样印象深刻(拒绝白嫖,自己去创建)。
在文件夹地址栏中运行cmd,打开命令行面板,输入:
npm init
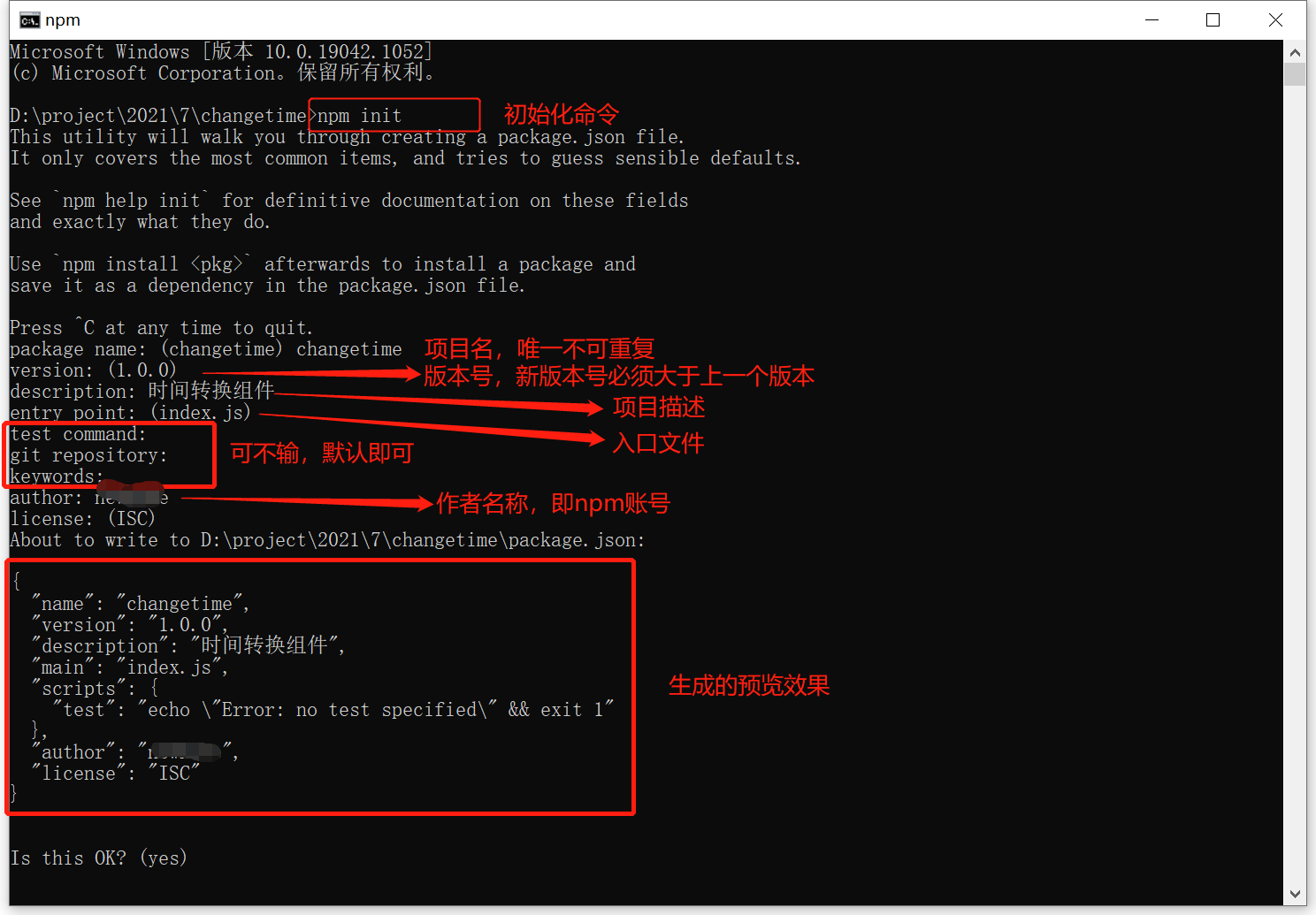
效果如图3所示。

图3 初始化package.json文件
就知道你要白嫖,我把我的也放出来吧。
package.json代码如下:

1 { 2 "name": "xxx", 3 "version": "1.0.0", 4 "description": "时间转换组件", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo "Error: no test specified" && exit 1" 8 }, 9 "author": "xxx", 10 "license": "ISC" 11 }
这是我的配置文件,内容更全面,其实也是当初我百度的。
沈腾式承认:不装了,我摊牌咧。
package.json代码如下:

1 { 2 "name": "xxx", 3 "version": "1.0.1", 4 "description": "公共功能的js", 5 "main": "index.js", 6 "scripts": { 7 "serve": "vue-cli-service serve", 8 "build": "vue-cli-service build", 9 "lint": "vue-cli-service lint" 10 }, 11 "author": "xxx", 12 "license": "ISC", 13 "dependencies": { 14 "core-js": "^3.6.5", 15 "vue": "^2.6.11" 16 }, 17 "devDependencies": { 18 "@vue/cli-plugin-babel": "~4.5.0", 19 "@vue/cli-plugin-eslint": "~4.5.0", 20 "@vue/cli-service": "~4.5.0", 21 "babel-eslint": "^10.1.0", 22 "eslint": "^6.7.2", 23 "eslint-plugin-vue": "^6.2.2", 24 "vue-template-compiler": "^2.6.11" 25 }, 26 "eslintConfig": { 27 "root": true, 28 "env": { 29 "node": true 30 }, 31 "extends": [ 32 "plugin:vue/essential", 33 "eslint:recommended" 34 ], 35 "parserOptions": { 36 "parser": "babel-eslint" 37 }, 38 "rules": {} 39 }, 40 "browserslist": [ 41 "> 1%", 42 "last 2 versions", 43 "not dead" 44 ] 45 }
三、发布代码
终于,激动人心的时刻来了,喝桶水继续~
命令行输入
npm adduser
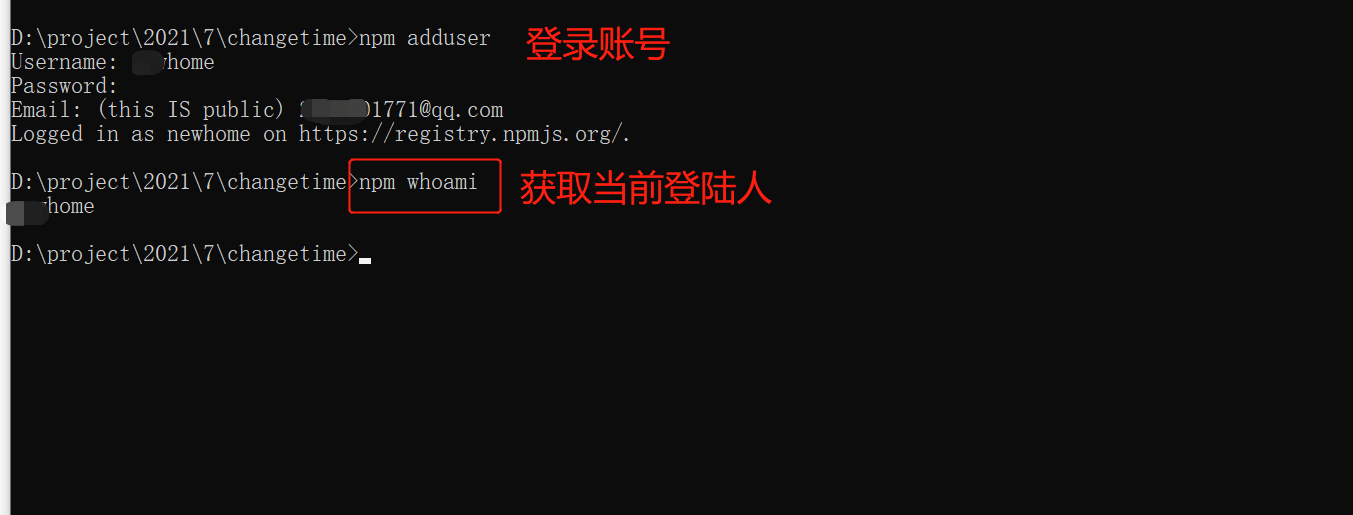
账号、密码、邮箱填写的都是在npm官网注册的信息。温馨提示:输入密码时是看不到的,不要怀疑电脑坏了,也不要怀疑人生。效果如图4所示。

图4 登录账号图
接下来输入npm publish即可进行发布:
npm publish
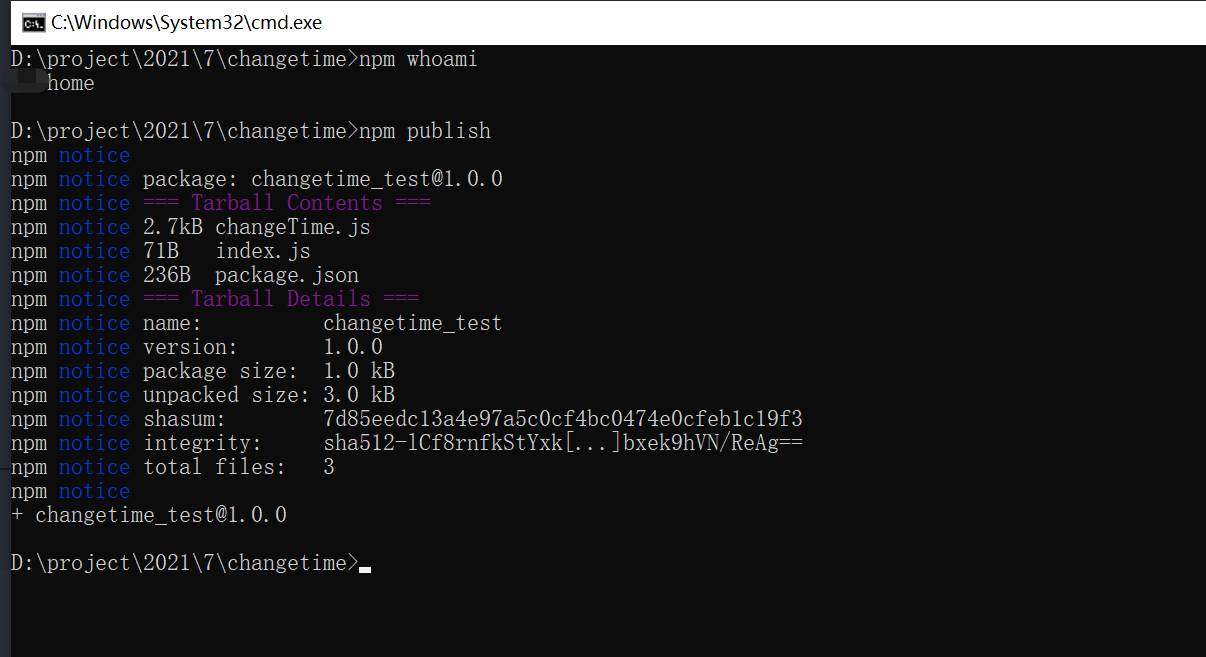
效果如图5所示:

图5 发布成功图
如果发布失败,一般有这几种问题:如当前登陆人和配置文件里的登陆人不一致、版本号问题、配置文件里的name重复等。具体报错请出门右转打开百度。
四、下载验证
伟人说:实践是检验真理的唯一标准。组件是否发布成功,得看下载引用才能得出结论。
在vue项目里下载依赖:
npm install changetime_test --save
在main.js里引用:
1 import changeTime from 'changetime_test' 2 3 console.log('--查看时间组件--', changeTime.ChangeTime(new Date()))
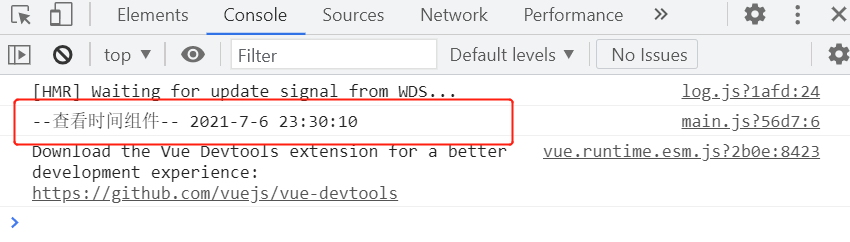
效果如图6所示:

图6 引用组件图
至此,将代码发布到npm的流程就告一段落了。
五、常见报错
下面是一些常见报错:
-
npm publish failed put 500 unexpected status code 401
一般是没有登录,重新登录一下 npm login 即可 -
npm ERR! you do not have permission to publish “your module name”. Are you logged in as the correct user?
包名被占用,改个包名即可。最好在官网查一下是否有包名被占用,之后再重命名 -
you must verify your email before publishing a new package
邮箱未验证,去官网验证一下邮箱
