在HTML5中新增了postMessage方法,postMessage可以实现跨文档消息传输(Cross Document Messaging),Internet Explorer 8, Firefox 3, Opera 9, Chrome 3和 Safari 4都支持postMessage。
该方法可以通过绑定window的message事件来监听发送跨文档消息传输内容。
1. postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一,它可用于解决以下方面的问题:
a.) 页面和其打开的新窗口的数据传递
b.) 多窗口之间消息传递
c.) 页面与嵌套的iframe消息传递
d.) 上面三个场景的跨域数据传递
2. postMessage用法:
postMessage(data,origin)方法接受两个参数
参数说明:
data: html5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化。
origin: 协议+主机+端口号,也可以设置为"*",表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
举例说明:
两个页面之间进行数据传输,postMessage示例:
我启动了两个ip地址来代表不同域名,页面t_hotnotes_list.html插入如下代码
<iframe id="iframe" src="http://10.73.154.73:8088/rbc/t/search_role.html" style="display:none;"></iframe>
<script>
var iframe = document.getElementById('iframe');
iframe.onload = function() {
var data = {
name: 'aym',
type:'wuhan'
};
// 向domain2传送跨域数据
iframe.contentWindow.postMessage(JSON.stringify(data), 'http://10.73.154.73:8088');
};
// 接受domain2返回数据,这边给延迟的原因,因为同步传输时,页面不一定立马拿到数据,所以给延迟
setTimeout(function(){
window.addEventListener('message', function(e) {
alert('data from domain2 sss ---> ' + e.data);
}, false);
},10)
</script>
页面search_role.html插入如下代码:
<script>
// 接收domain1的数据
window.addEventListener('message', function(e) {
console.log(e.data);
var data = JSON.parse(e.data);
if (data) {
data.number = 16;
data.age = 89;
data.icon = 'sfafdafdafasdf';
// 处理后再发回domain1
window.parent.postMessage(JSON.stringify(data), 'http://10.73.154.72:8088');
}
}, false);
</script>
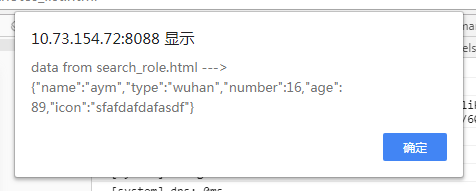
当两个服务启动之后,我们在浏览器中打开页面t_hotnotes_list.html
http://10.73.154.72:8088/rbc/t/t_hotnotes_list.html
得到如下图结果,t_hotnotes_list.html得到两个页面的数据