在进行webpack打包工作时,先进行如下步骤
1). 安装webpack:推荐全局命令 cnpm install webpack -g 查看webpack版本 webpack -v
2) . 此时对文件进行打包可能出现错误,提示脚手架文件错误,因为在webpack4的版本里,CLI被单独分离出来了所以要我们单独安装 执行全局命令 npm i -g webpack-cli
原因:webpack4.0以后webpack和webpack-cli做了两个单独包
具体细节可以查看webpack中文文档或者HelloGirl-webpack。
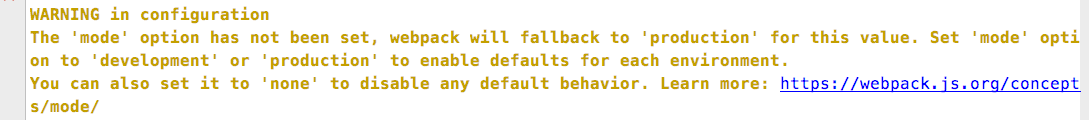
以上工作做完时,单独打包时一直报警告,如图:
文件结构很简单
webpack
--a.js
--b.js
--package.json
警告如图:

备注:以上的警告指的是没有设定是开发模式还是生产模式,出现这个错误提示并不是我们环境装错了,而是webpack4 更新后对webpack语法进行了更严格的要求
如果是要单独打包可以常用如下命令:
npx webpack a.js --output-filename b.js --output-path . --mode development
备注: a.js 是我们本地开发的js代码,b.js是打包之后的代码(如果没有文件b.js,则重新生成b.js文件)
我的a.js文件如下
console.log(11);
document.getElementById('webpack').innerHTML = '123456789';
打包后的b.js文件如下
/******/ (function(modules) { // webpackBootstrap /******/ // The module cache /******/ var installedModules = {}; /******/ /******/ // The require function /******/ function __webpack_require__(moduleId) { /******/ /******/ // Check if module is in cache /******/ if(installedModules[moduleId]) { /******/ return installedModules[moduleId].exports; /******/ } /******/ // Create a new module (and put it into the cache) /******/ var module = installedModules[moduleId] = { /******/ i: moduleId, /******/ l: false, /******/ exports: {} /******/ }; /******/ /******/ // Execute the module function /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__); /******/ /******/ // Flag the module as loaded /******/ module.l = true; /******/ /******/ // Return the exports of the module /******/ return module.exports; /******/ } /******/ /******/ /******/ // expose the modules object (__webpack_modules__) /******/ __webpack_require__.m = modules; /******/ /******/ // expose the module cache /******/ __webpack_require__.c = installedModules; /******/ /******/ // define getter function for harmony exports /******/ __webpack_require__.d = function(exports, name, getter) { /******/ if(!__webpack_require__.o(exports, name)) { /******/ Object.defineProperty(exports, name, { /******/ configurable: false, /******/ enumerable: true, /******/ get: getter /******/ }); /******/ } /******/ }; /******/ /******/ // define __esModule on exports /******/ __webpack_require__.r = function(exports) { /******/ Object.defineProperty(exports, '__esModule', { value: true }); /******/ }; /******/ /******/ // getDefaultExport function for compatibility with non-harmony modules /******/ __webpack_require__.n = function(module) { /******/ var getter = module && module.__esModule ? /******/ function getDefault() { return module['default']; } : /******/ function getModuleExports() { return module; }; /******/ __webpack_require__.d(getter, 'a', getter); /******/ return getter; /******/ }; /******/ /******/ // Object.prototype.hasOwnProperty.call /******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); }; /******/ /******/ // __webpack_public_path__ /******/ __webpack_require__.p = ""; /******/ /******/ /******/ // Load entry module and return exports /******/ return __webpack_require__(__webpack_require__.s = "./a.js"); /******/ }) /************************************************************************/ /******/ ({ /***/ "./a.js": /*!**************!* !*** ./a.js ***! **************/ /*! no static exports found */ /***/ (function(module, exports) { eval("console.log(11); document.getElementById('webpack').innerHTML = '123456789'; //# sourceURL=webpack:///./a.js?"); /***/ }) /******/ });