创建一个简单的柱状图
第一步:创建一个QBarSet对象;QBarSet类代表条形图中的一组条形。
QBarSet *set0 = new QBarSet("Jane"); QBarSet *set1 = new QBarSet("John"); QBarSet *set2 = new QBarSet("Axel"); QBarSet *set3 = new QBarSet("Mary"); QBarSet *set4 = new QBarSet("Samantha");
这样的话相当于我们创建了五个条组,也就是说会有五组数据。
第二步:接下来为这五个条组添加数据
*set0 << 1 << 2 << 3 << 4 << 13 << 6; *set1 << 5 << 0 << 0 << 4 << 15 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
第三步:创建一个QBarSeries对象,QBarSeries类将一系列数据显示为按类别分组的竖线。
QBarSeries *series = new QBarSeries(); series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4);
第四步:创建一个QChart用来装QBarSeries对象;QChart是一个QGraphicsWidget,可以在QGraphicsScene中显示。
QChart *chart = new QChart(); chart->addSeries(series); chart->setTitle("Simple barchart example"); chart->setAnimationOptions(QChart::SeriesAnimations);
第五步:创建一个QChartView来显示表格
QChartView *chartView = new QChartView(chart);
第六步:将QChartView添加到一个主窗口然后显示出来。
QMainWindow window; window.setCentralWidget(chartView); window.resize(420, 300); window.show();
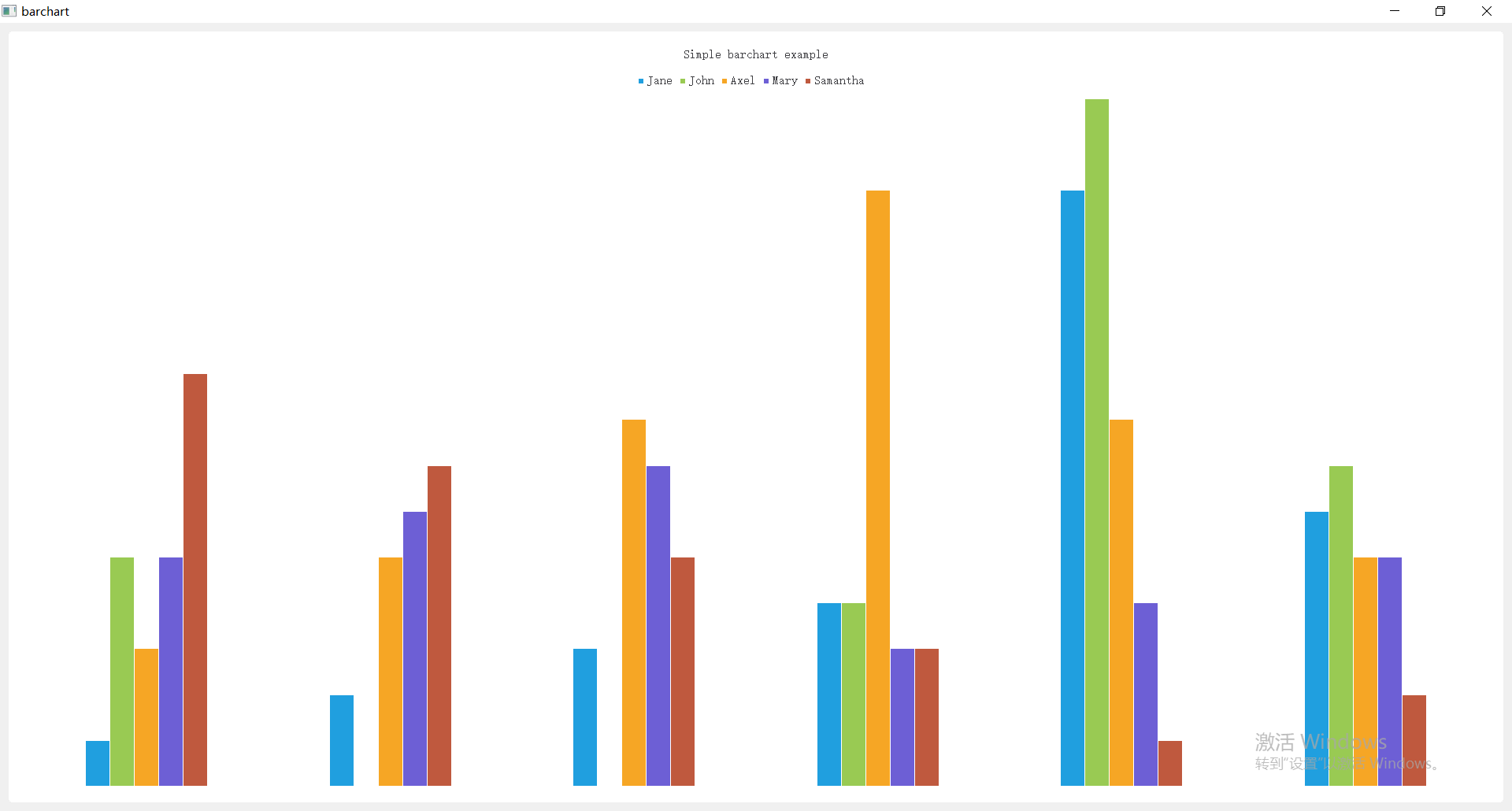
然后我们运行就能看到下面这样一个柱状图。

柱状图优化
虽然我们已经成功的显示出了一个条形图,但是这样看上去好像并不是很美观,在实际应用中也会达不到我们想要的效果。然后我们再稍微给它优化一下。
首先给它添加一个坐标轴
QStringList categories; categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun"; //保存横坐标字符串的列表 QBarCategoryAxis *axis = new QBarCategoryAxis(); axis->append(categories); chart->createDefaultAxes(); //创建一个默认的坐标轴 chart->setAxisX(axis, series); //设置X坐标轴
然后让它把标签数据显示出来
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置 series->setLabelsVisible(true); //设置数据标签可见
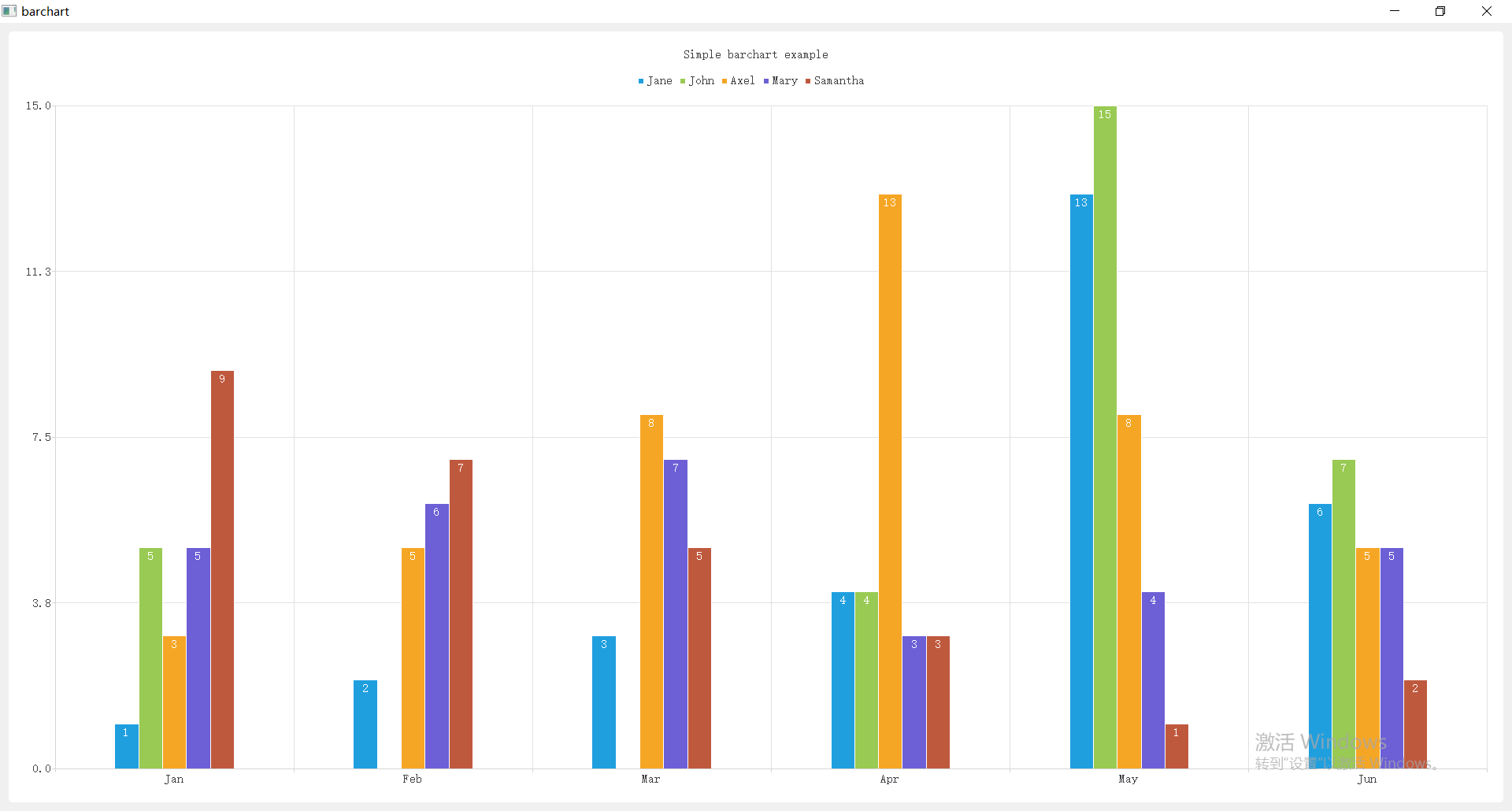
这样我们就得到了下面这样一个柱状图。

然后我们可以给表格设置一个主题
chart->setTheme(QChart::ChartThemeBlueCerulean);
可以把设置图例的位置设置到下方
chart->legend()->setAlignment(Qt::AlignBottom);
最后看效果,这样子看上去就好了很多对吧。

最后,当我们想把图表显示到我们的布局中去该怎么显示呢?
当我们试图把QChartView添加到一个QWidget上去时发现我们无法做到,这里的话我们就需要借助QHBoxLayout了。
就像下面这样:
//... QWidget *widget = new QWidget(); QHBoxLayout m_pHLayout = new QHBoxLayout(); m_pHLayout->addWidget(chartView); widget->setLayout(m_pHLayout); //...
最后希望对你有所帮助。