elementUI 和vue 还有axios +java的完整示例, 代码敲了很久, 累死了, 以后用就直接复制了 ,很值吧!!!
1.html
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>导入</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="myUpload"> <el-button type="primary" size="mini" @click="uploadFile">导入</el-button> <!--上传--> <el-dialog title="上传" width="40%" :visible.sync="uploadTemplateDialog"> <el-row> <el-col :span="22"> <el-upload class="upload-demo" ref="upload" action="" :accept="acceptFileType" :limit="1" :on-exceed="handleExceed" :before-upload="beforeUpload" :on-preview="handlePreview" :on-remove="handleRemove" :file-list="fileList" :auto-upload="false"> <el-button slot="trigger" size="small" type="primary">选取Excel格式文件</el-button> <div slot="tip" class="el-upload_tip">只能上传.xls文件,且不超过1M</div> </el-upload> </el-col> </el-row> <span slot="footer" class="dialog-footer"> <el-button @click="submitUpload" type="primary" size="mini" :loading="uploadLoading" > 确定上传</el-button> <el-button @click="uploadTemplateDialog=false" size="mini">取消</el-button> </span> </el-dialog> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script src="https://unpkg.com/element-ui@2.6.1/lib/index.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script > new Vue({ el:'#myUpload', data:function(){ return{ uploadTemplateDialog:false, fileList:[], uploadLoading:false, acceptFileType:'.xls', downLoadLoading:'', } }, //钩子函数,页面加载执行 created:function(){ }, //钩子函数,页面加载完成后执行 mounted(){ }, //函数方法 methods:{ uploadFile(){ this.uploadLoading=false; var that=this; this.fileList=[]; this.uploadTemplateDialog=true; setTimeout(function(){ that.$refs.upload.clearFiles(); },100); }, handleExceed(files,fileList){ this.$message.warning('只能选择1个文件!'); }, submitUpload(){ this.uploadLoading=true; var that=this; setTimeout(function () { if(that.$refs.upload.$children[0].fileList.length==1){ that.$refs.upload.submit(); }else{ that.uploadLoading=false; that.$message({ type:'error', showClose:true, duration:3000, message:'请选择文件!' }); }; },100); }, handleRemove(file,fileList){ //console.log(file,fileList); }, handlePreview(file){ //console.log(file); }, beforeUpload(file){ var that=this; //文件类型 var fileName=file.name.substring(file.name.lastIndexOf('.')+1); if(fileName!='xls'){ that.uploadTemplateDialog=false; that.$message({ type:'error', showClose:true, duration:3000, message:'文件类型不是.xls文件!' }); return false; } //读取文件大小 var fileSize=file.size; console.log(fileSize); if(fileSize>1048576){ that.uploadTemplateDialog=false; that.$message({ type:'error', showClose:true, duration:3000, message:'文件大于1M!' }); return false; } that.downloadLoading=that.$loading({ lock:true, text:'数据导入中...', spinner:'el-icon-loading', background:'rgba(0,0,0,0.7)' }); let fd=new FormData(); fd.append('file',file); fd.append('_t1',new Date()); axios({ method:'post', url:'/upload/'+new Date().getTime(), data:fd, headers:{"Content-Type":"multipart/form-data;boundary="+new Date().getTime()} }).then(rsp=>{ that.downloadLoading.close(); that.uploadLoading=false; let resp=rsp.data if(resp.resultCode==200){ that.uploadTemplateDialog=false; that.$message.success(resp.resultMsg); //that.queryData();//更新数据 }else{ that.uploadTemplateDialog=false; that.$message({ type:'error', showClose:true, duration:60000, message:resp.resultMsg }); } }).catch(error=> { that.downloadLoading.close(); that.uploadLoading=false; that.uploadTemplateDialog=false; that.$message({ type:'error', showClose:true, duration:60000, message:'请求失败! error:'+error }); }) return false; } } }) </script> </body> </html>
2.java
@RequestMapping(value="/upload/{time}",method={RequestMethod.POST})
@ResponseBody
public HttpResult upload(@PathVariable("time") String time,@RequestParam("file") MultipartFile file,HttpServlet request){
String fileName=file.getOriginalFilename();
String prefix=fileName.substring(filename.lastIndexOf(".")+1); // 后缀: "xls"
String path=request.getServletContext().getRealPath(File.separator+"myFile");
String date=String.valueOf(new Date().getTime());
if(!new File(path).exists()){
new File(path).mkdir();
}
File file2=new File(path+File.separator+date+"_"+fileName);
file.transferTo(files);
return HttpResult.ok();
}
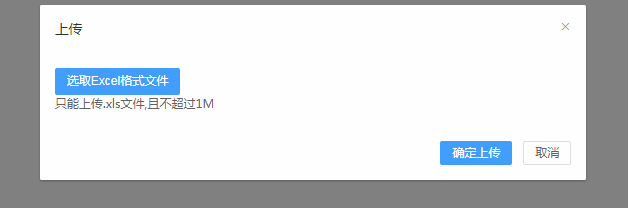
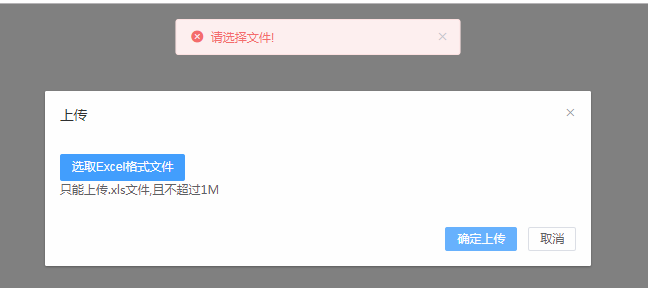
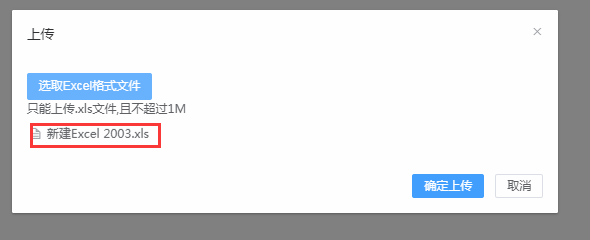
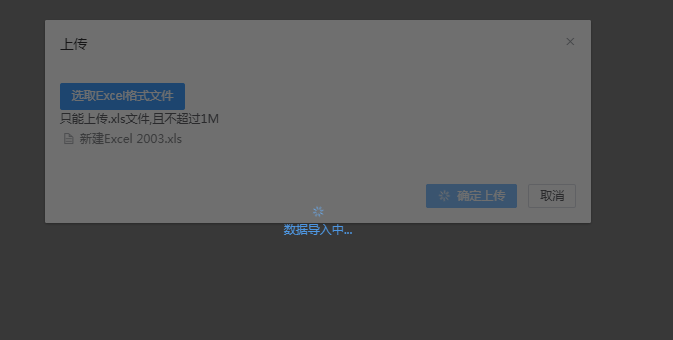
3.效果图







效果图还是不错的吧, 后台java 我就截取了一段代码, 大家可以自己发挥, 前端基本都完整了, 可以完全套用, 大家给个意见吧!!!