Visual Studio 2010已经发布有些时日了,其强大便捷的功能让人折服。在VS2010中,微软采用了新的帮助文档阅读系统(Microsoft Help Viewer),Microsoft Help Viewer与IE想集成,可以直接享用HTML、XML、CSS、JavaScript、XSTL等带来的便利,并使离线文档可以与在线文档进行同步或 下载微软新发布的文档。然而,美中不足的是Microsoft Help Viewer的用户体验相对于以前的文档阅读工具还有很大的提高余地。
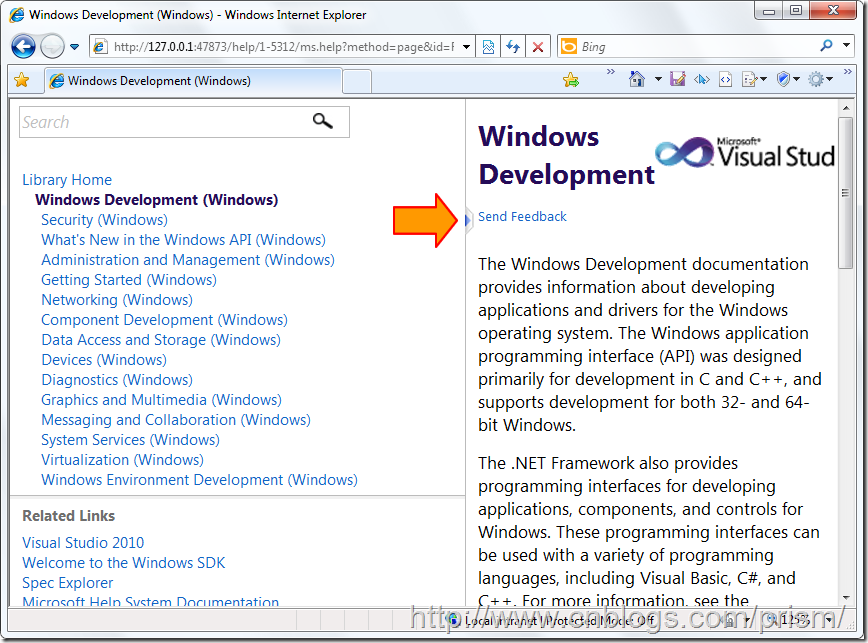
Microsoft Help Viewer最让我头疼的一点是它的导航栏不能完全关闭(收拢),如图:

不能收拢也便罢了,可是当我等眼神不济的人放大IE视图的时候,它也跟着放大。当把蚂蚁大的字放大到绿豆那么大的时候,它就能占到一半宽了。如图:

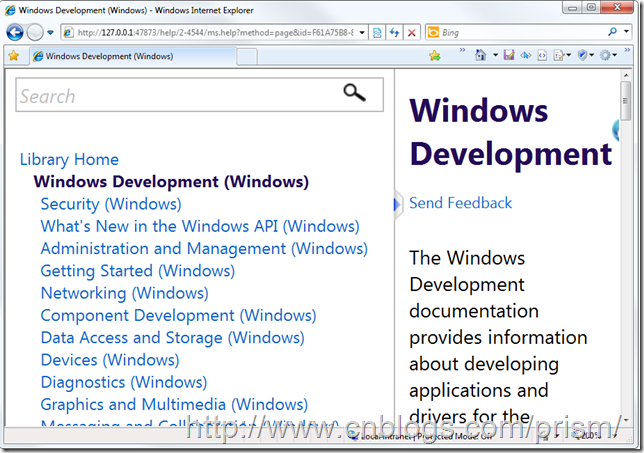
如果把绿豆大的字放大到黄豆那么大,导航栏差不多就把IE的显示空间吃没了。如图:

程序员哪能让程序给难住!让我们一起来hack一把Microsoft Help Viewer :)
==========================================
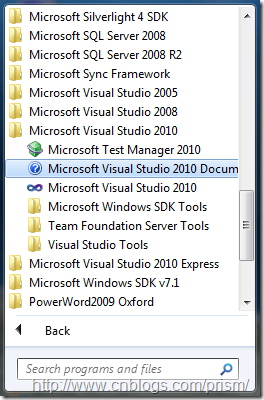
首先让我们看看Microsoft Help Viewer的启动。如图:

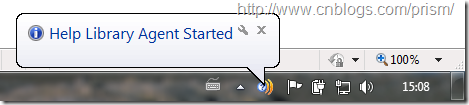
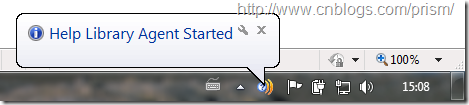
启动Microsoft Help Viewer的时候你会发现系统托盘上弹出一个气泡。如图:

这个东东相当于在本机开了一个IIS,用一个虚拟网站的形式向你提供MSDN文档(这样,当你把Microsoft Help Viewer指向在线MSDN时就可以阅读最新的内容)。这样做的好处在于开发Microsoft Help Viewer的程序员可以把在线和离线看作相同的服务模型。
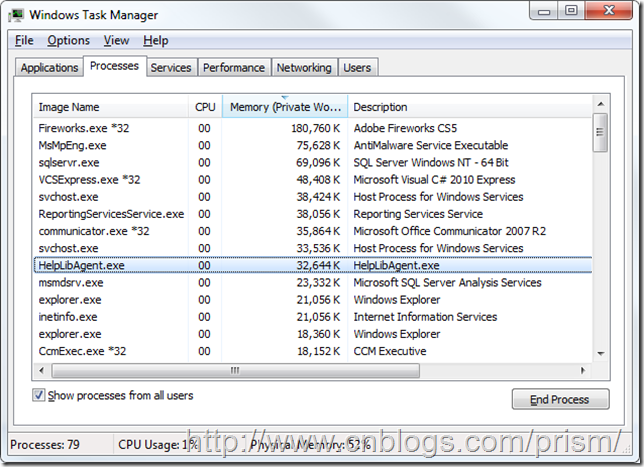
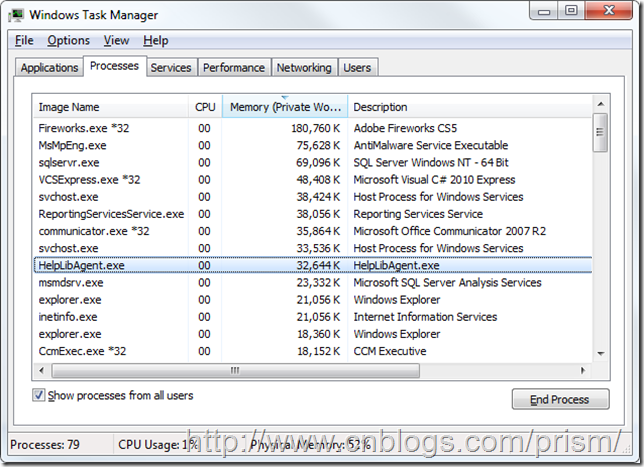
打开Windows的任务管理器,找到这个服务代理。如图:

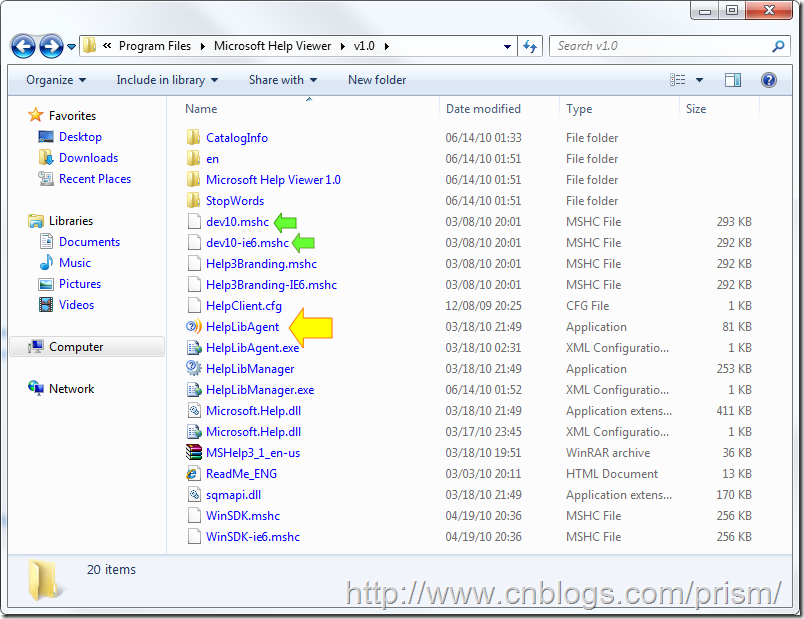
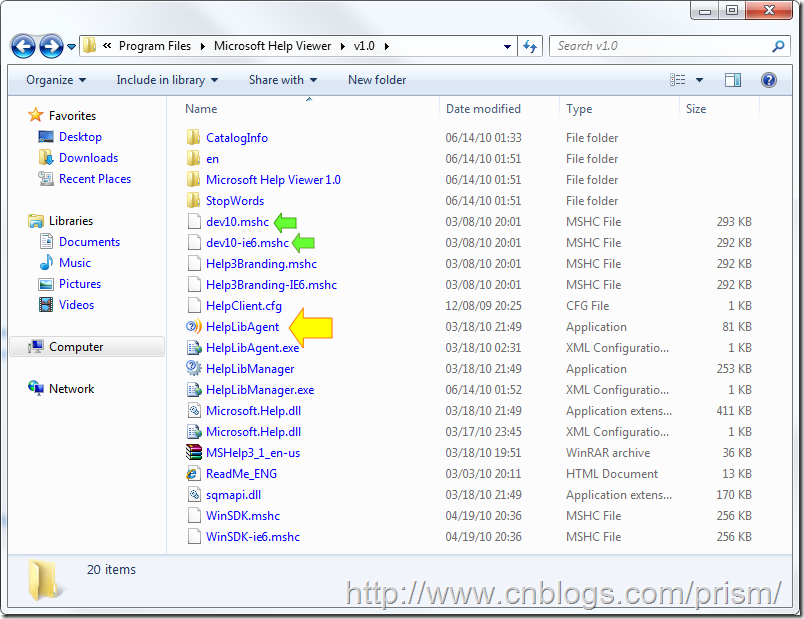
原来它是一个叫“HelpLibAgent.exe”的程序。这个程序很好找,在我机器上的路径是:C:\Program Files\Microsoft Help Viewer\v1.0——这里就是Microsoft Help Viewer的安装目录啦!
稍微懂点儿Web开发的筒子们就知道,网站的页面格式是使用CSS、JavaScript等东东控制的,而且这些东西事先就已经放在服务器端。既然 模拟服务的程序在这个文件夹下,那用来控制格式的CSS和用来响应客户操作的JavaScript也应该在这里。可是翻遍整个文件夹也看不到有.css 和.js文件。
Google一下Microsoft Help Viewer,发现这东东在MSDN里竟然有文档(http://msdn.microsoft.com/en-us/library/ms669985(VS.85).aspx)。 稍加阅读后恍然大悟:秘密就在安装目录的.mshc文件里!原来,.mshc文件其实就是一些.zip文件,离线MSDN页面的模板、.css、.js文 件等都在里面。看来微软还真是喜欢.zip格式——Offic文档、Silverlight的.xap文档、mshc文档都是改了后缀名的.zip文档。
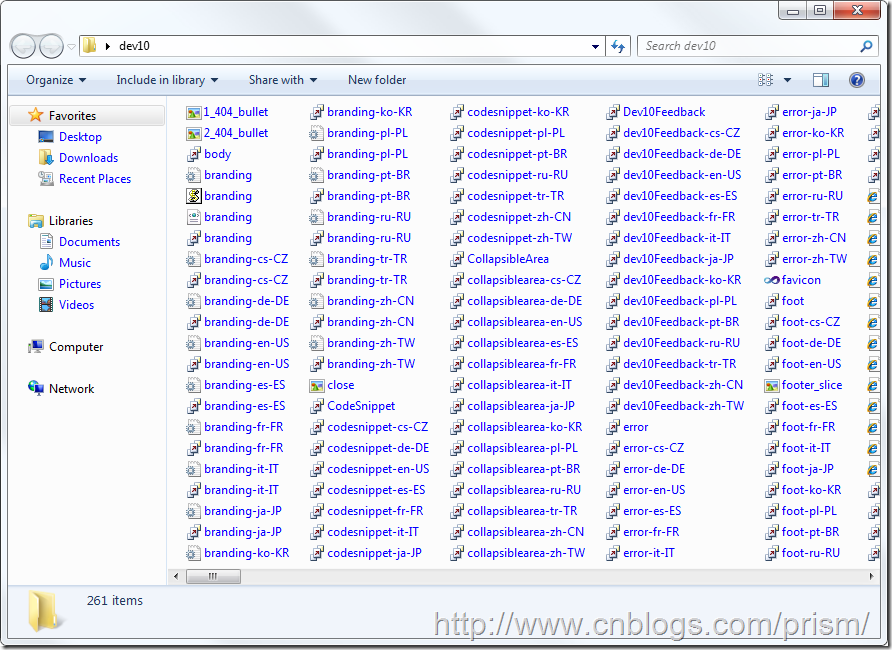
文件夹里有五六个.mshc文档,其中有一个叫dev10.mshc的文档引起了我的注意,因为VS2010的内部开发代号就是dev10。如图:

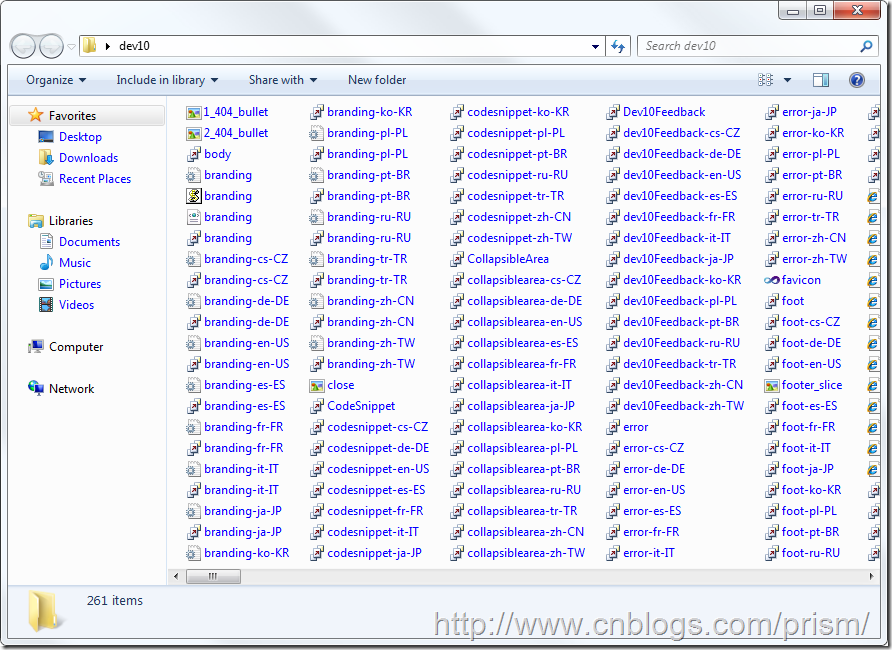
把dev10.mshc做好备份,改后缀名为.zip,解压——还真成功了!如图:

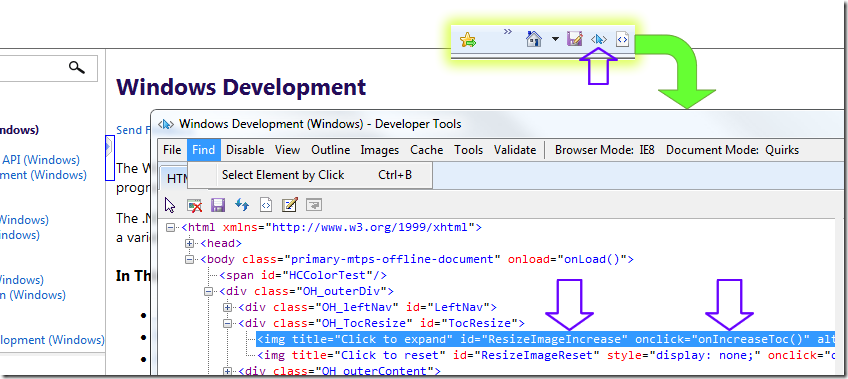
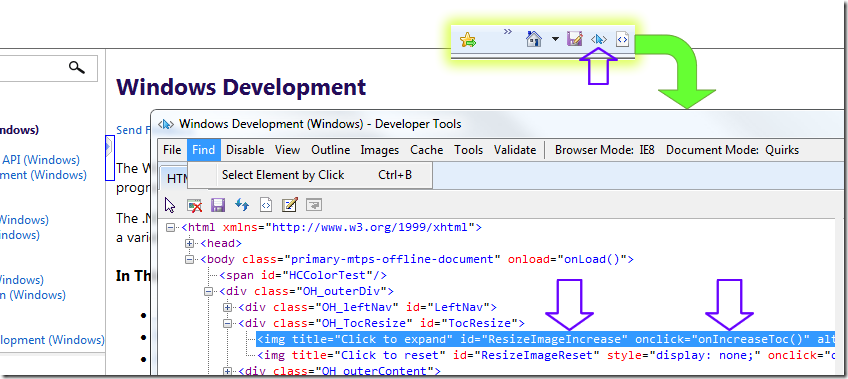
哇!东西真不少,到底那个才是控制导航栏的呢?这时候就要祭出IE的debug功能了。在一个打开的离线MSDN页面中点击工具栏上的 Developer Tools图标(或按F12键)就会弹出IE8自带的页面调试工具。在页面调试工具的菜单栏中选取Find->Select Element by Click (Ctrl+B),然后回到离线MSDN页面中点击那个用于控制导航栏的“小三角”图标,调试窗口中就会自动定位到被点击的页面元素上。如图:

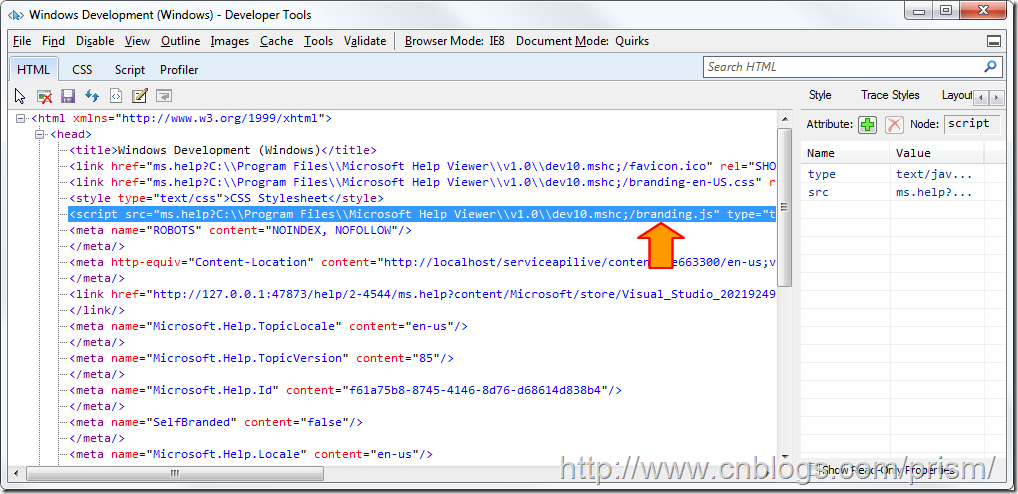
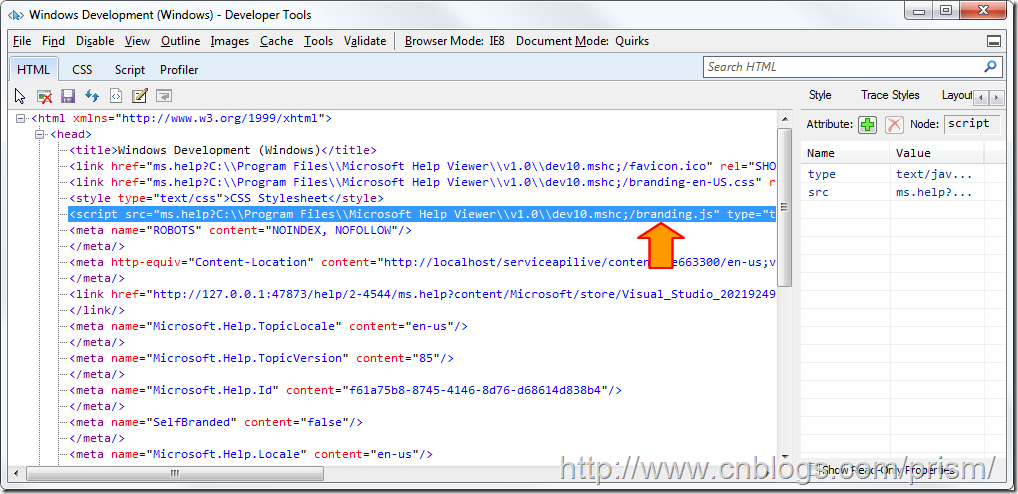
这回导航栏控制按钮可是现出了原型:原来是一个id为ResizeImageIncrease的img元素,并且在点击后会调用 onIncreaseToc()方法。接下来的问题是:onIncreaseToc()存放在哪里呢?经过腿肚子思考几秒钟后,我决定展开页面文件的 head元素:

哈!原来页面的javaScript文件是branding.js。
剩下的事情就好办了。打开branding.js文件,找到onIncreaseToc()方法,理解一下它的逻辑……原来它以一个计数器控制导航 栏的展开/关闭,计数器只能取1、2、3,到超过3之后回到1,这样导航栏就只能展开两级。onIncreaseToc()会调用resizeToc() 方法,就是这个方法害得导航栏不能完全关闭,因为即使计数器为1,也会有一个280px的宽度。
于是,我按照自己的想法修改这两个方法:
01 |
function onIncreaseToc() |
05 |
if (tocPosition > 2) tocPosition = 1; |
07 |
SetCookie("TocPosition", tocPosition); |
12 |
var toc = document.getElementById("LeftNav"); |
18 |
var tocWidth = ((tocPosition - 1) * 365); |
19 |
toc.style.width = tocWidth + "px"; |
22 |
if (document.all) tocWidth -= 1; |
23 |
document.getElementById("TocResize").style.left = tocWidth + "px"; |
26 |
document.getElementById("ResizeImageIncrease").style.display = (tocPosition == 3) ? "none" : ""; |
29 |
document.getElementById("ResizeImageReset").style.display = (tocPosition != 3) ? "none" : ""; |
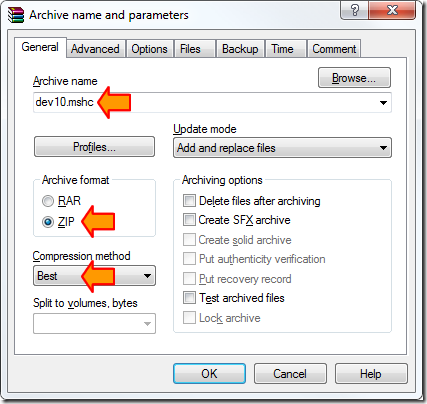
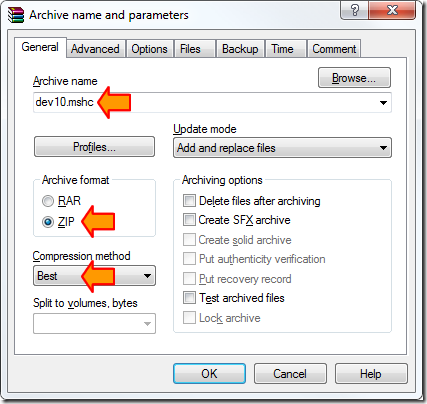
最后,把修改好的文件打包回.zip。注意:.zip文件要直接包含这些文件,千万不要去压缩dev10文件夹,不然dev10.mshc文件中的顶级目录就不对了。如图:

至于压缩的级别嘛,Default或者Best什么的都可以。
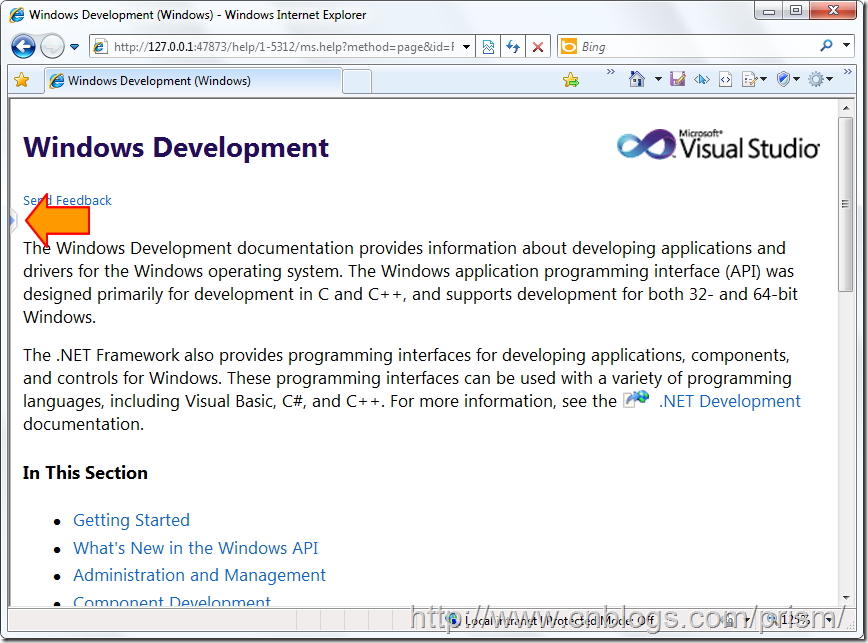
关闭正在运行的离线MSDN代理、把压缩好的dev10.mshc放回Microsoft Help Viewer的安装目录(覆盖掉原来的),再重新打开离线MSDN。Wow!导航栏已经关闭了,而且只有展开、关闭两个状态。如图:


============================
如果你也正在被Microsoft Help Viewer的导航栏所困扰,那就赶快自己动手试一试吧:D