一、app.message修改数据,Vue内部是如何监听message数据的改变?
Object.defineProperty=>监听对象属性的改变。
二、当数据发生改变,Vue是如何知道要通知哪些界面发生刷新?
通过发布订阅者模式。
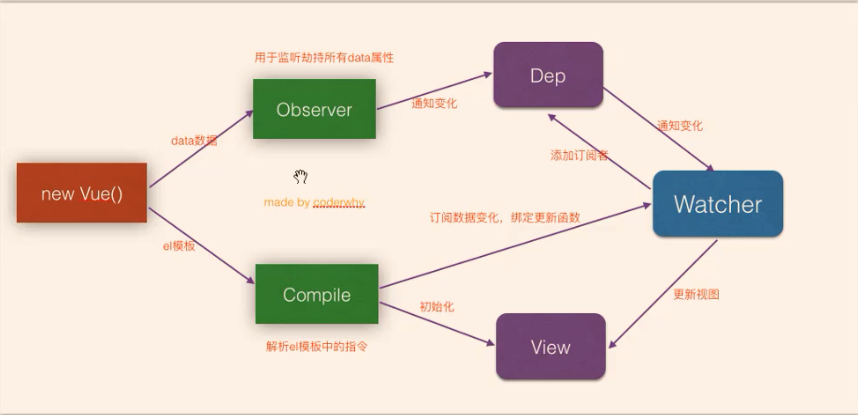
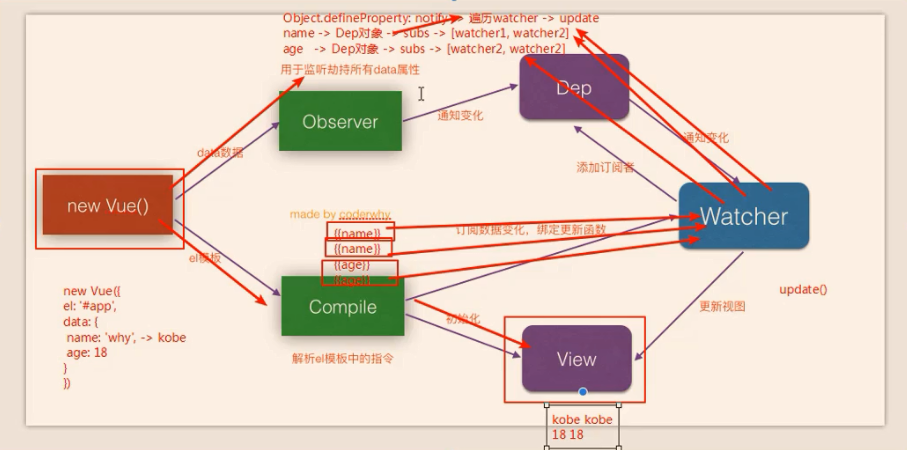
三、图解


解释:new Vue()一个对象,参数有data数据和el模板,Observer即利用Object.defineProperty来监听data所有属性,给每个属性都创建一个Dep对象作为通知者,Dep对象中定义一个sub数组用来记录记录所有的订阅者;Compile来解析el模板中的指令,用于初始化界面,通过解析HTML代码也可以知道在el模板中使用某个data属性的位置,创建一个个Watcher对象用来订阅数据变化,绑定更新函数,并且将每个Watcher添加到sub数组中。当data数据发生变化时,通过Dep中的notify函数来通知每个Watcher更新数据,然后更新界面,达到响应式的目的。
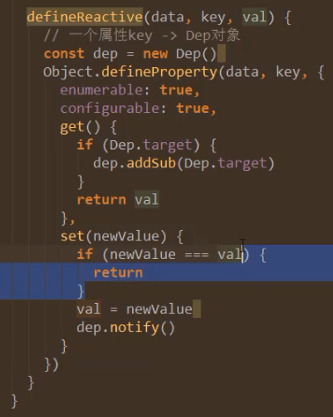
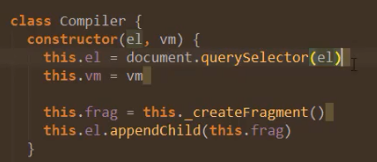
下面是部分核心代码: