典型的企业级网站
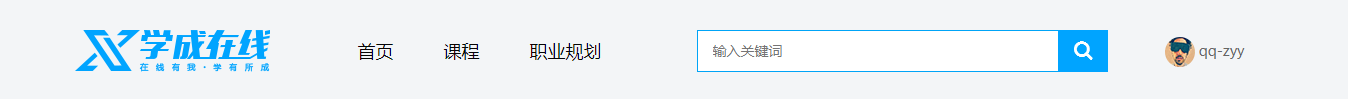
一、头部制作

分为四部分:logo区域 nav导航栏 search搜索框 user个人信息
1、nav导航栏制作
注意结构:
<div class="nav">
<ul>
<li><a href="">首页</a></li>
</ul>
</div>
2、user个人信息制作
用户头像和名字居中对齐
.user img {
vertical-align: middle;
}
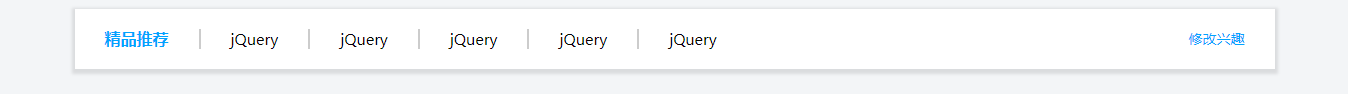
二、banner模块制作

结构分析:整个通栏给个背景色,内容都在版心中,版心左侧边栏,右课程表
左侧边栏制作
<div class="subnav">
<ul>
<li><a href="">前端开发 <span> > </span></a></li>
</ul>
</div>
/* 给高度是给li高度 不是给a */
/* 导航栏文字距离边框的距离用li来设置 能避免撑大盒子 是一个技巧 */
.subnav ul li {
/*line-height用来测量并列的文字之间的距离 测量方法 从上面的底沿到下面的底沿 */
line-height: 45px;
height: 45px;
/* 虽然父级指定宽度 但盒子本身没有指定宽度 所以padding不会撑大盒子 */
padding: 0 20px;
}
三、精品推荐模块制作

注意结构:
<ul class="goods-item">
<li><a href="#">jQuery</a></li>
</ul>
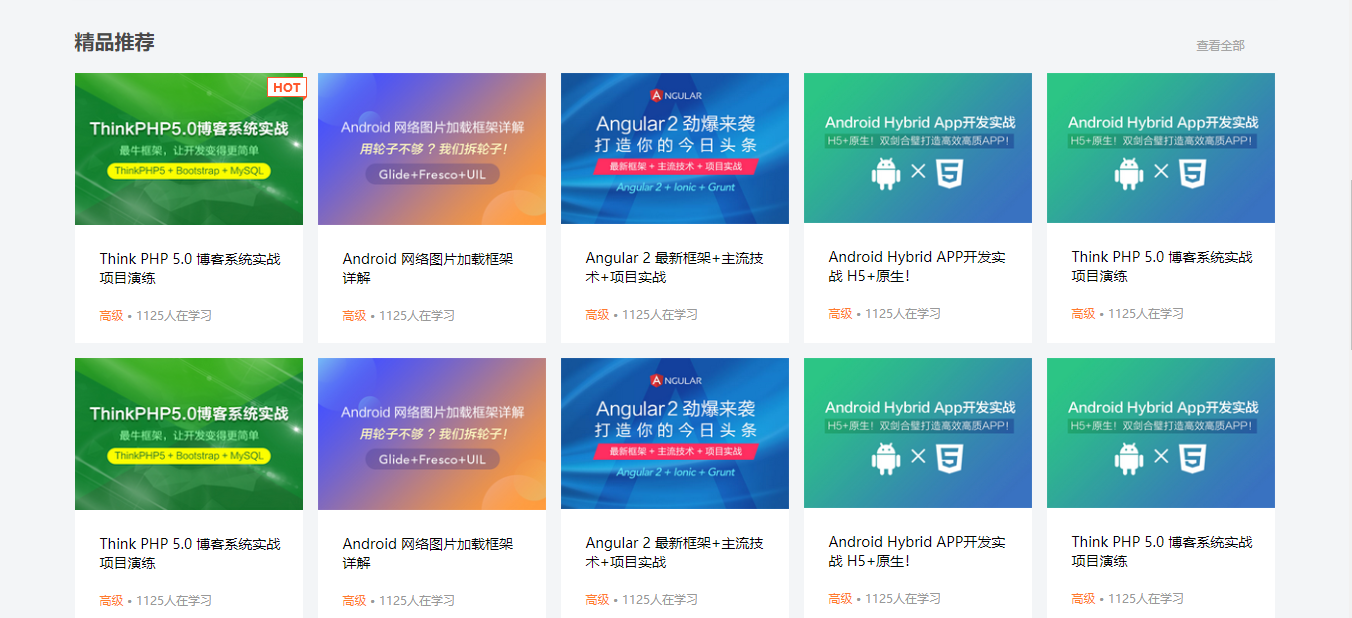
四、精品推荐大模块制作

结构分析:版心大盒子里面分上面box-hd和下面盒子box-by
版心大盒子不给高度,高度主要由box-by决定,因为box-by要浮动布局,且没有高度(方便后期继续添加),所以会影响下面的布局,需要给box-by清除浮动
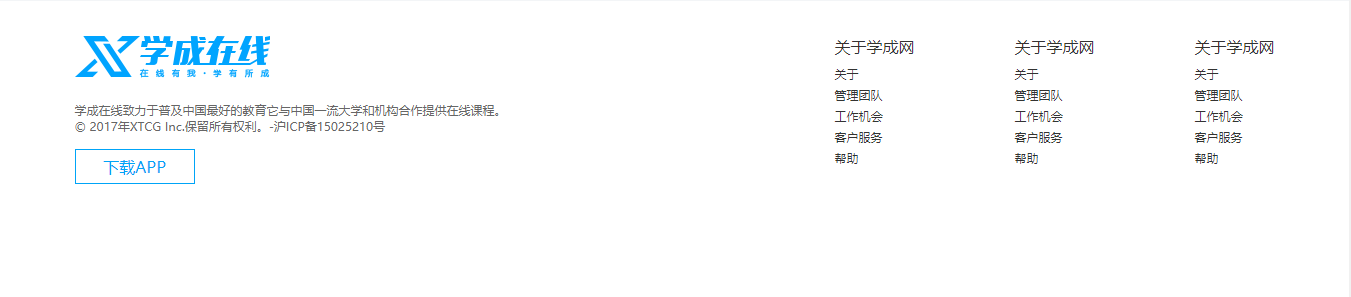
五、底部模块制作

结构分析:整个通栏给白色背景色,内容都在版心中,版心左边copyright,右边链接栏
1、外边距塌陷
通栏和版心都有margin-top会发生塌陷,可以让版心变为padding-top
2、右边链接栏制作
采用自定义列表结构
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="">关于</a></dd>
<dd><a href="">管理团队</a></dd>
<dd><a href="">工作机会</a></dd>
<dd><a href="">客户服务</a></dd>
<dd><a href="">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="">关于</a></dd>
<dd><a href="">管理团队</a></dd>
<dd><a href="">工作机会</a></dd>
<dd><a href="">客户服务</a></dd>
<dd><a href="">帮助</a></dd>
</dl>
</div>