Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
本教程将向您讲解 Bootstrap 框架的基础,通过学习这些内容,您将可以轻松地创建 Web 项目。教程被分为 Bootstrap 基本结构、Bootstrap CSS、Bootstrap 布局组件和 Bootstrap 插件几个部分。每个部分都包含了与该主题相关的简单有用的实例。


Bootstrap 简介
什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
引入Bootstrap
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
有关上面代码段中每个元素的细节将在 Bootstrap CSS 概览 章节详细讲解。
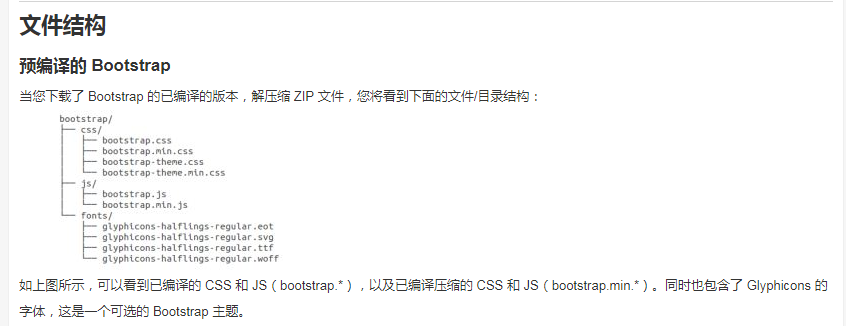
Bootstrap 包的内容
-
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
-
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
-
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
-
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
-
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
-
Bootstrap CSS 概览(流的css框架)
- 什么是响应呢?
-
1. 移动设备优先
- 为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加viewport meta 标签,如下所示:

width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看您自己的情况而定!

响应式图像
-
<img src="..." class="img-responsive" alt="响应式图像">
通过添加 img-responsive class 可以让 Bootstrap 3 中的图像对响应式布局的支持更友好。
接下来让我们看下这个 class 包含了哪些 css 属性。
在下面的代码中,可以看到img-responsive class 为图像赋予了 max- 100%; 和 height: auto; 属性,可以让图像按比例缩放,不超过其父元素的尺寸。
.img-responsive { display: inline-block; height: auto; max- 100%; }这表明相关的图像呈现为 inline-block。当您把元素的 display 属性设置为 inline-block,元素相对于它周围的内容以内联形式呈现,但与内联不同的是,这种情况下我们可以设置宽度和高度。
设置 height:auto,相关元素的高度取决于浏览器。
设置 max-width 为 100% 会重写任何通过 width 属性指定的宽度。这让图片对响应式布局的支持更友好。
2. 响应式 Web 设计 - 媒体查询
1.(手机设备的宽度为<768px ipad设备宽度为768-1024px 电脑屏幕宽度>1024px)
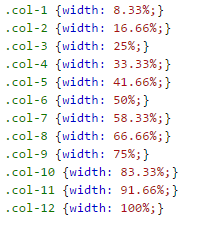
2.在设备上,默认col-1就是8.33%; 把device均分为12份。

例子一:在电脑上,pad上,手机上某些元素隐藏和显示
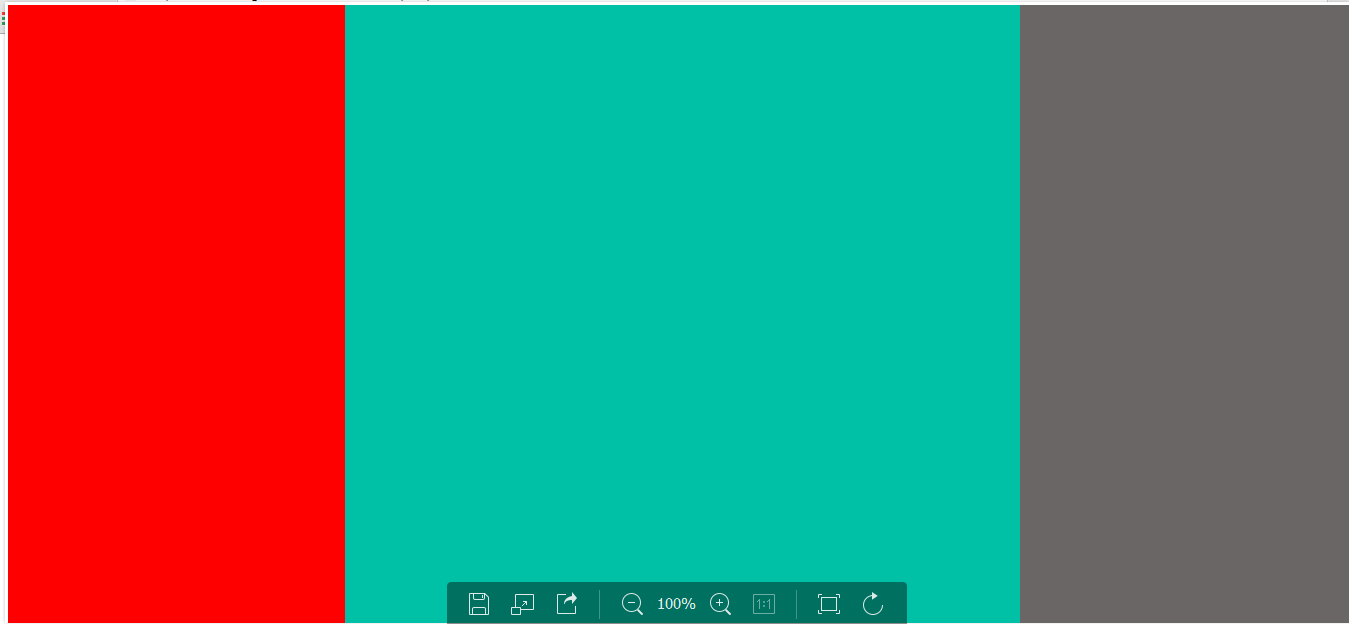
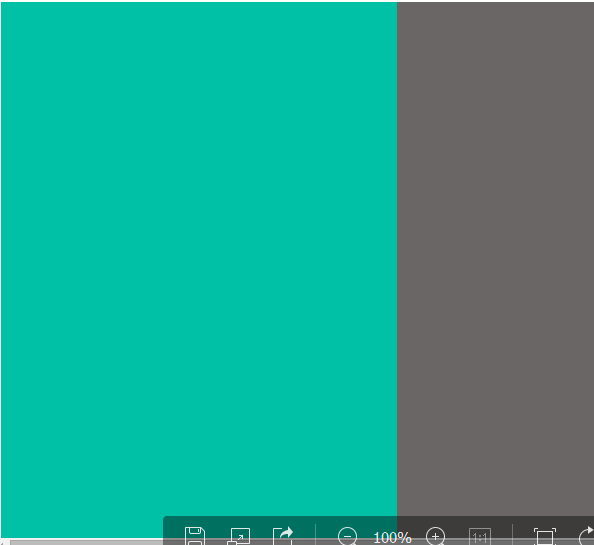
<meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"/> <style> * { box-sizing: border-box; } body,html{ 100%; height: 100%; } .desckbook,.pad,.phone{ float: left; height: 100%; display: none; } .desckbook{ background-color: red; } .pad{ background-color: #00c0a5; } .phone{ background-color: #6a6666; } .col-1 { 8.33%;} .col-2 { 16.66%;} .col-3 { 25%;} .col-4 { 33.33%;} .col-5 { 41.66%;} .col-6 { 50%;} .col-7 { 58.33%;} .col-8 { 66.66%;} .col-9 { 75%;} .col-10 { 83.33%;} .col-11 { 91.66%;} .col-12 { 100%;} @media screen and (min- 1024px){ .desckbook,.pad,.phone{ display: block; } } /*pad屏幕上*/ @media screen and (min- 768px) and (max- 1027px){ .pad,.phone{ display: block; } } @media screen and (max- 768px){ .phone{ display: block; } } </style> <body> <div class="col-3 desckbook"></div> <div class="col-6 pad"></div> <div class="col-3 phone"></div>
在电脑上:

在pad中:

在手机上:

例子二:

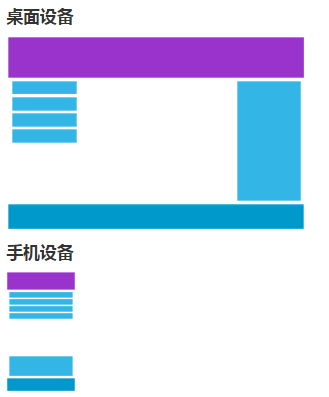
实现,在电脑屏幕上的时候,HTML布局为上面的,在手机设备上的布局为图下方所示。
<meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"/> <style> * { box-sizing: border-box; } /*清除浮动,让row不受浮动影响而使其宽度和高度为0*/ .row:after { content: ""; clear: both; display: block; } /*所有类名以col-开头的元素*/ [class*="col-"] { float: left; padding: 15px; } html { font-family: "Lucida Sans", sans-serif; } .header { background-color: #9933cc; color: #ffffff; padding: 15px; } .menu ul { list-style-type: none; margin: 0; padding: 0; } .menu li { padding: 8px; margin-bottom: 7px; background-color :#33b5e5; color: #ffffff; box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); } .menu li:hover { background-color: #0099cc; } .aside { background-color: #33b5e5; padding: 15px; color: #ffffff; text-align: center; font-size: 14px; box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); } .footer { background-color: #0099cc; color: #ffffff; text-align: center; font-size: 12px; padding: 15px; } /* For desktop: */ .col-1 { 8.33%;} .col-2 { 16.66%;} .col-3 { 25%;} .col-4 { 33.33%;} .col-5 { 41.66%;} .col-6 { 50%;} .col-7 { 58.33%;} .col-8 { 66.66%;} .col-9 { 75%;} .col-10 { 83.33%;} .col-11 { 91.66%;} .col-12 { 100%;} @media only screen and (max- 768px) { /*使用媒体查询在 768px 添加断点:*/ /* For mobile phones: */ [class*="col-"] { 100%; } } </style> </head> <body> <div class="header"> <h1>Chania</h1> </div> <div class="row"> <div class="col-3 menu"> <ul> <li>The Flight</li> <li>The City</li> <li>The Island</li> <li>The Food</li> </ul> </div> <div class="col-6"> <h1>The City</h1> <p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p> </div> <div class="col-3 right"> <div class="aside"> <h2>What?</h2> <p>Chania is a city on the island of Crete.</p> <h2>Where?</h2> <p>Crete is a Greek island in the Mediterranean Sea.</p> <h2>How?</h2> <p>You can reach Chania airport from all over Europe.</p> </div> </div> </div> <div class="footer"> <p>Resize the browser window to see how the content respond to the resizing.</p> </div>
为移动端优先设计
移动端优先意味着在设计桌面和其他设备时优先考虑移动端的设计。
这就意味着我们必须对 CSS 做一些改变。
我们在屏幕小于 768px 进行样式修改,同样在屏幕宽度大于 768px 时也需要修改样式。以下是移动端优先实例:
HTML 实例
在屏幕为 600px 时添加媒体查询,并设置新的样式(屏幕大于600px但小于768px):
实例
注意两组类样式是相同的,但名称不同 (col- 和 col-m-):
[class*="col-"] {
100%;
}
@media only screen and (min- 600px) {
/* For tablets: */
.col-m-1 { 8.33%;}
.col-m-2 { 16.66%;}
.col-m-3 { 25%;}
.col-m-4 { 33.33%;}
.col-m-5 { 41.66%;}
.col-m-6 { 50%;}
.col-m-7 { 58.33%;}
.col-m-8 { 66.66%;}
.col-m-9 { 75%;}
.col-m-10 { 83.33%;}
.col-m-11 { 91.66%;}
.col-m-12 { 100%;}
}
@media only screen and (min- 768px) {
/* For desktop: */
.col-1 { 8.33%;}
.col-2 { 16.66%;}
.col-3 { 25%;}
.col-4 { 33.33%;}
.col-5 { 41.66%;}
.col-6 { 50%;}
.col-7 { 58.33%;}
.col-8 { 66.66%;}
.col-9 { 75%;}
.col-10 { 83.33%;}
.col-11 { 91.66%;}
.col-12 { 100%;}
}
尝试一下 »
以上代码看起来很多余,但是他可以根据屏幕大小自动设置不同的样式,所以还是非常必要的。
针对桌面设备:
第一和第三部分跨越 3 列。中间部分跨域 6 列。
针对平板设备:
第一跨域 3列,第二部分跨越 9 列,第三部分跨域 12 列:
<div class="col-3 col-m-3">...</div>
<div class="col-6 col-m-9">...</div>
<div class="col-3 col-m-12">...</div>
</div>
方向:横屏/竖屏
结合CSS媒体查询,可以创建适应不同设备的方向(横屏landscape、竖屏portrait等)的布局。
语法:
orientation:portrait | landscape
- portrait:指定输出设备中的页面可见区域高度大于或等于宽度
- landscape: 除portrait值情况外,都是landscape