简述:CSS 用于控制网页的样式和布局。CSS3 是最新的 CSS 标准。CSS3的新增内容也就是新增属性。

(一)CSS3 边框
用CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如Photoshop。
CSS3 圆角(border-radius)
border-radius的值如果大于width或者height的一半的时候,元素将变为一个圆。
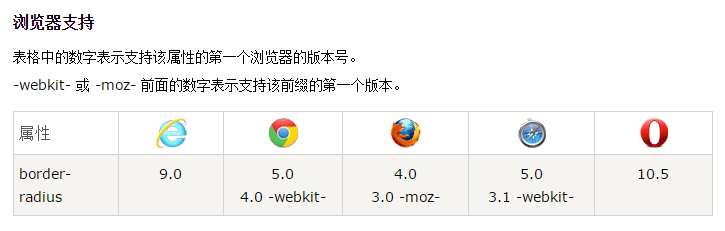
在CSS3中border-radius属性被用于创建圆角:



CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则(十字交叉规则):
-
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
-
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
-
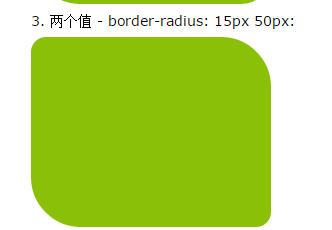
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
-
一个值: 四个圆角值相同



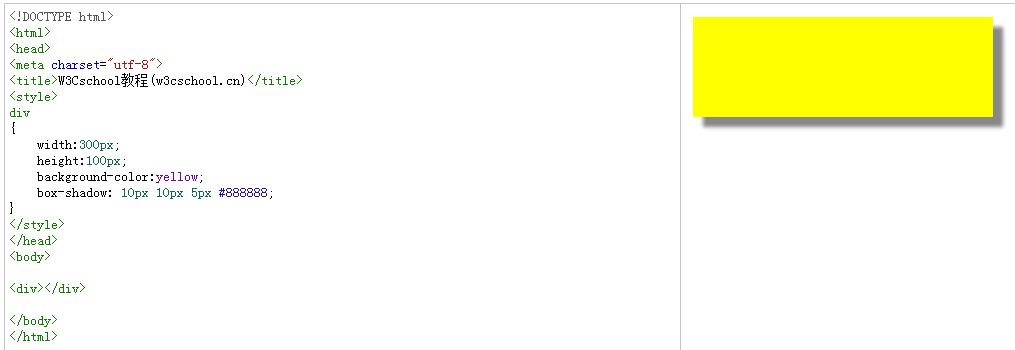
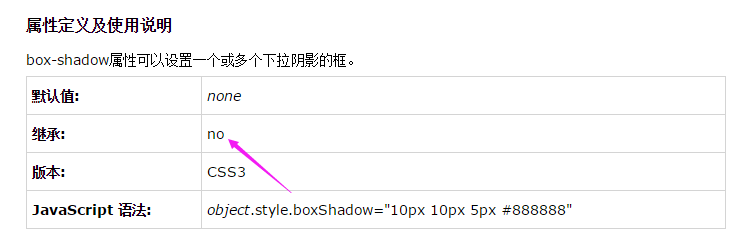
CSS3盒阴影
CSS3中的box-shadow属性被用来添加阴影:





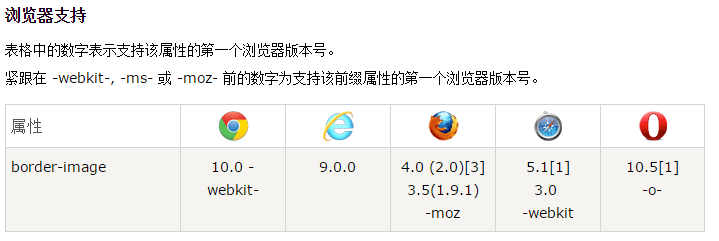
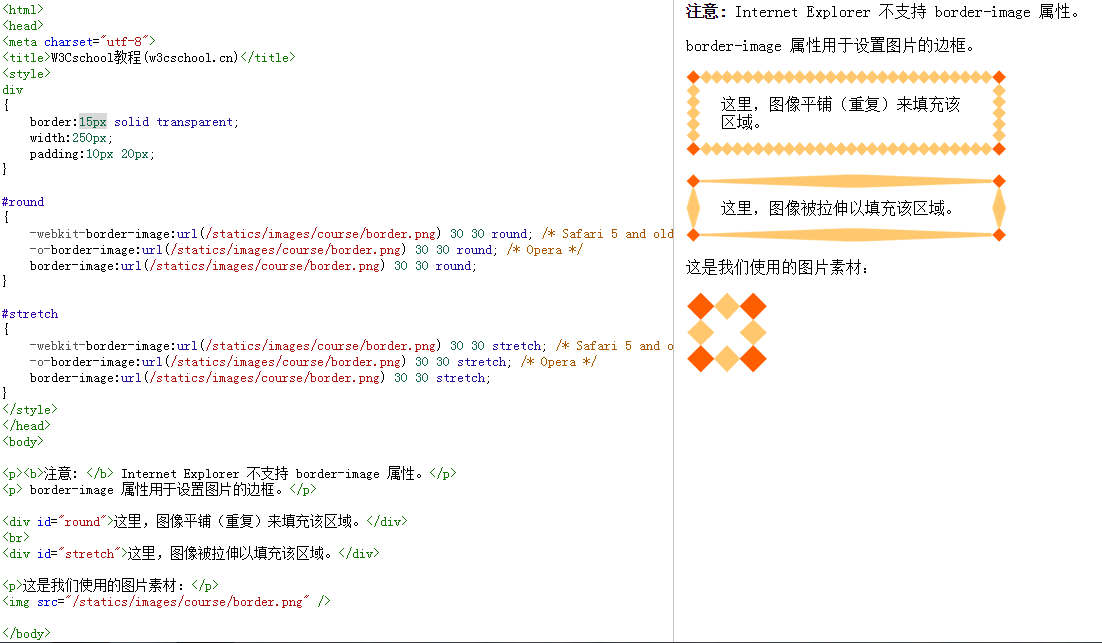
CSS3边界图片(这里的border-image需要跟border配合使用。border定义的边距多宽,border-image的图案就多大)
有了CSS3的border-image属性,你可以使用图像创建一个边框:
在div中使用图片创建边框:


(二)CSS3 背景
CSS3中包含几个新的背景属性,提供更大背景元素控制。
在本章您将了解以下背景属性:
- background-image
- background-size
- background-origin
- background-clip
您还将学习如何使用多重背景图像。
背景图片的来源background-image:url();背景图片的大小background-size;背景图片从在元素中起始位置:background-origin;背景图片是否重复铺backgroun-repeat;image的哪些部分作为背景图片显示:background-position

CSS3 background-image属性
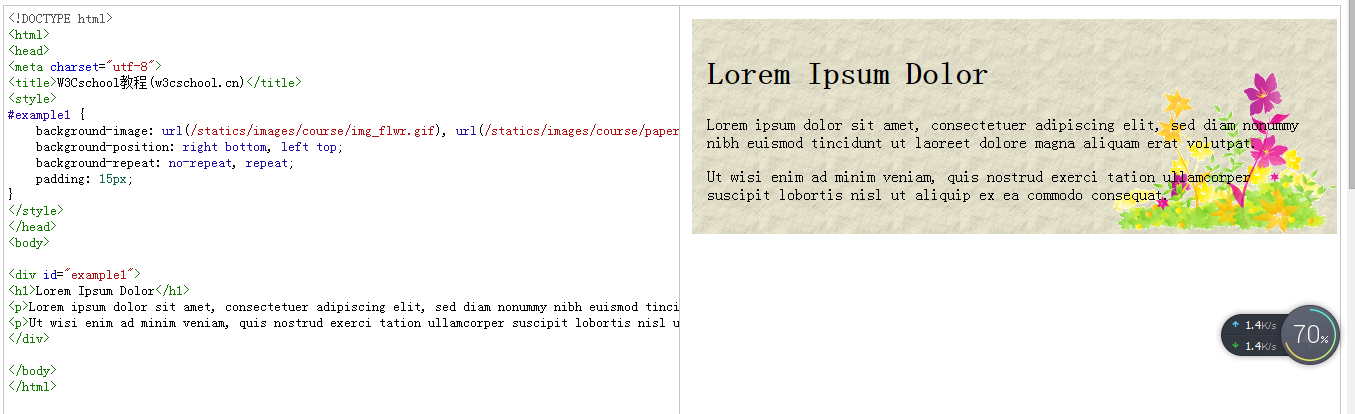
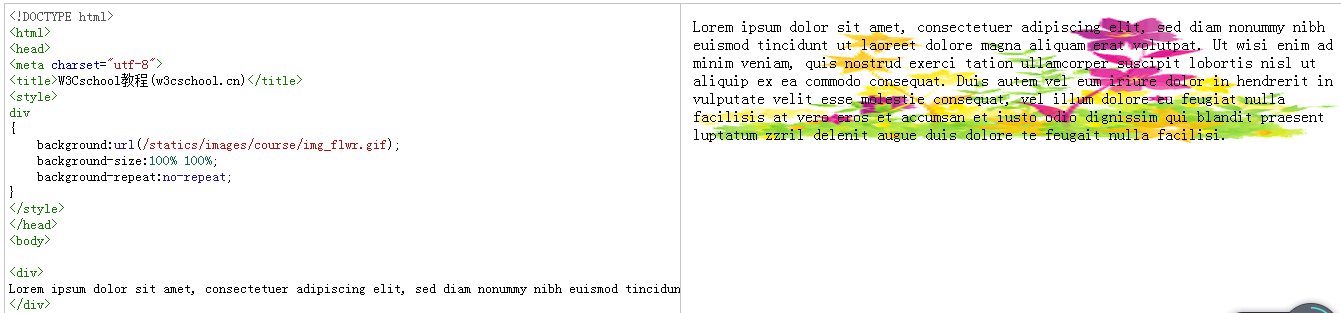
CSS3中可以通过background-image属性添加背景图片。
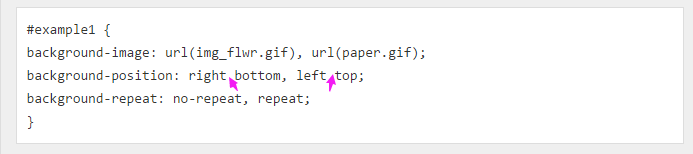
不同的背景图像和图像用逗号隔开,(同样地,对应的backgrou-position中的值也用逗号隔开)所有的图片中显示在最顶端的为第一张。



CSS3 background-size 属性——背景图片的属性(和原图等比例,不是只显示原图中的某一部分)
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
1.给定background-size的宽高两个值:

2.background-size的宽高值为父类宽高的百分比:

CSS3的background-Origin属性
background-Origin属性指定了背景图像的位置区域。
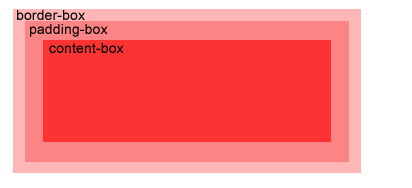
content-box, padding-box,和 border-box区域内可以放置背景图像



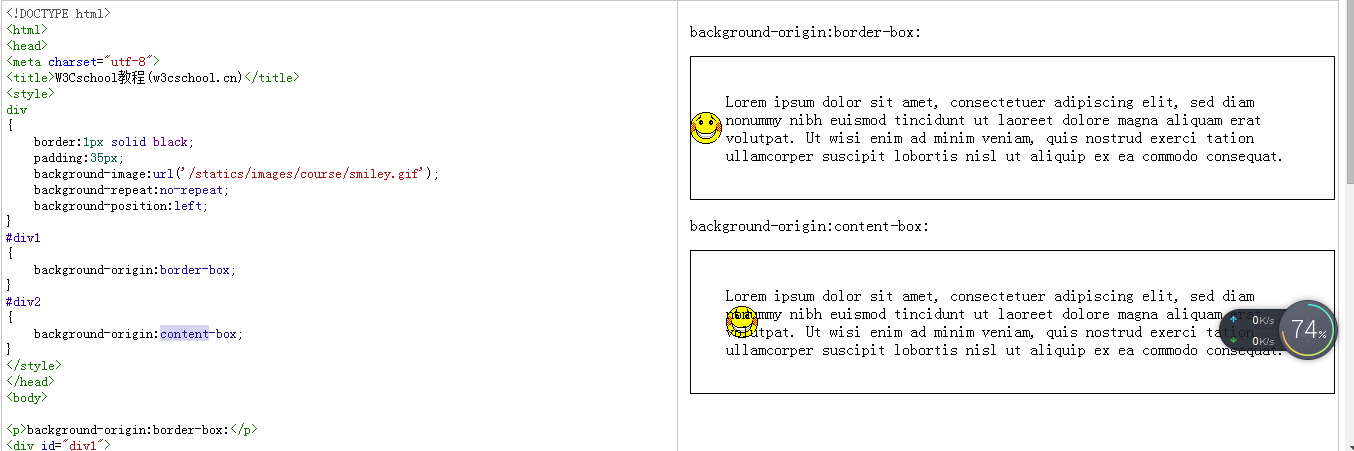
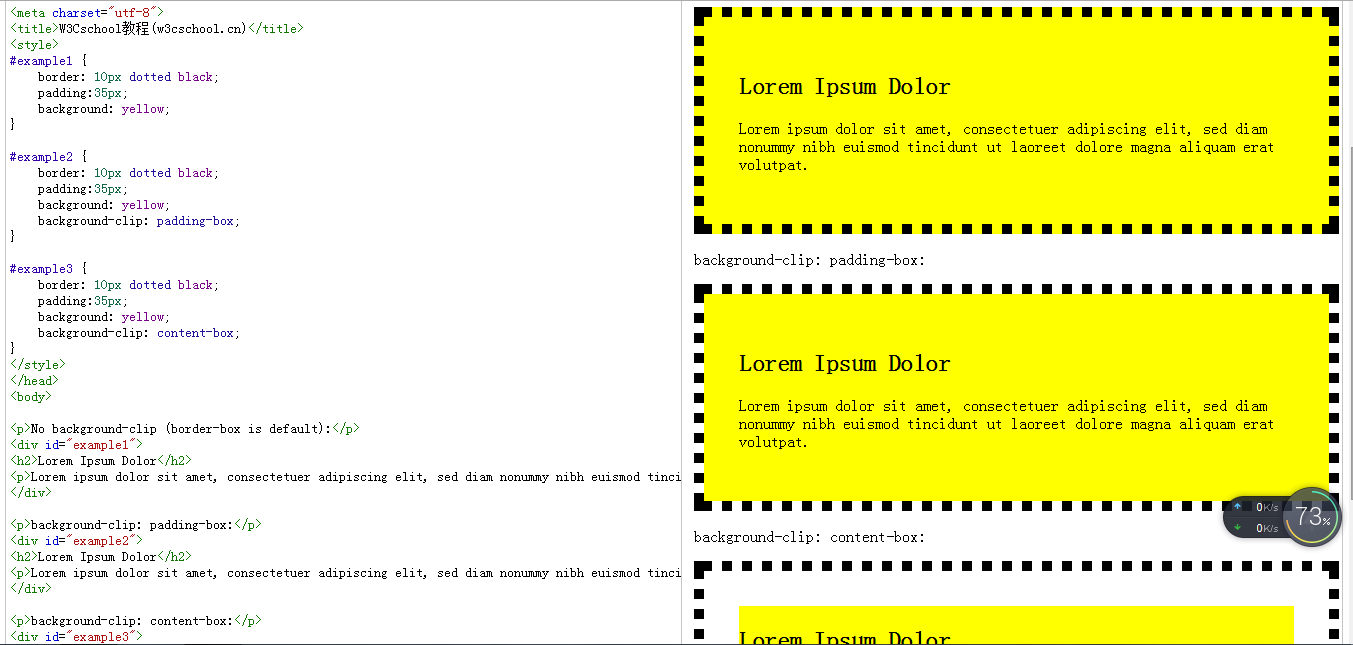
如果background-ori设置为border-box,则表示背景图片从边框开始:

如果background-origin设置为padding-box,则表示背景图片从内边距开始:

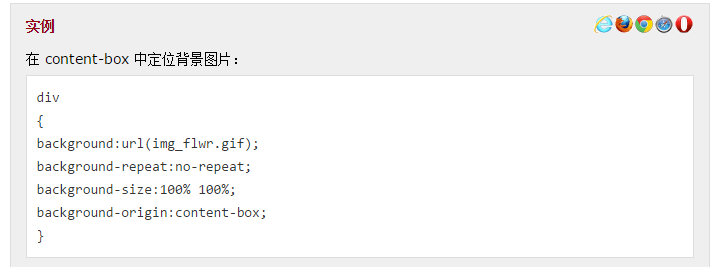
如果background-origin设置为content-box,则表示背景图片从内容开始:

CSS3 background-clip属性(这是背景的起始位置,和origin相似,不同之处在于:origin指的是背景图片的起始位置。)
CSS3中background-clip背景剪裁属性是从指定位置开始绘制



CSS3 文本效果
在本章中,您将学到如下文本属性:
- text-shadow
- word-wrap



(三)CSS3 渐变(Gradients)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
-
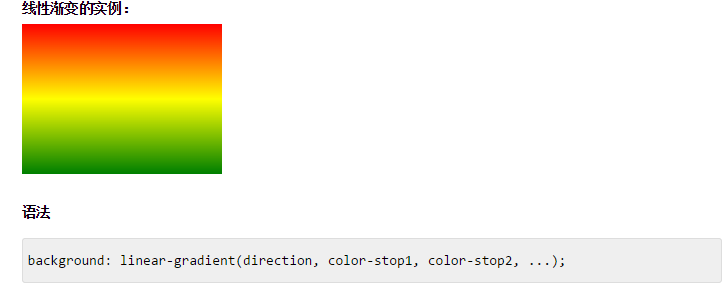
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
-
径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。

方式一:按照方向的名称给定direction的值
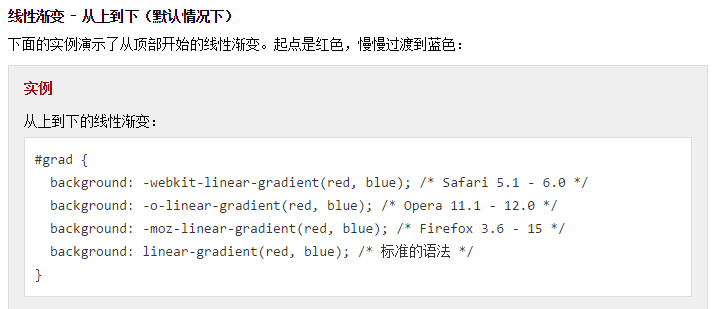
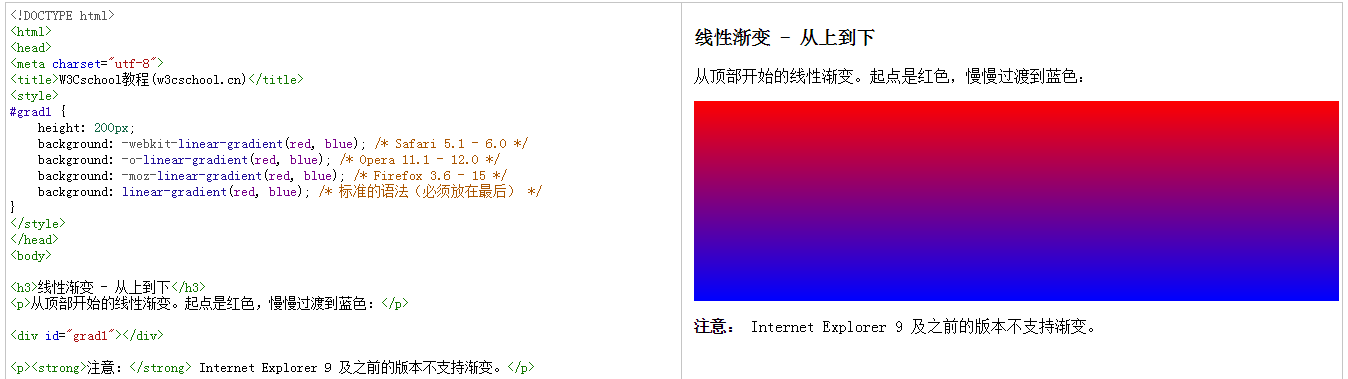
1.线性渐变在不给direction值的情况下,默认为自上而下的方向渐变。


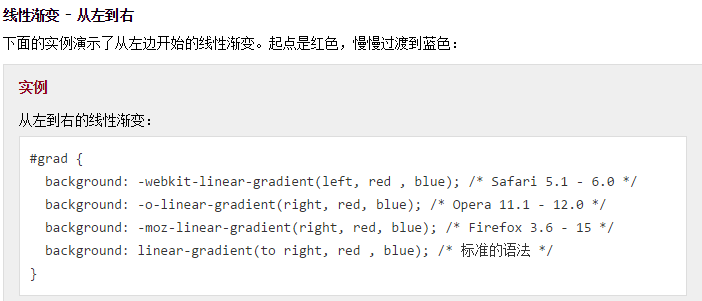
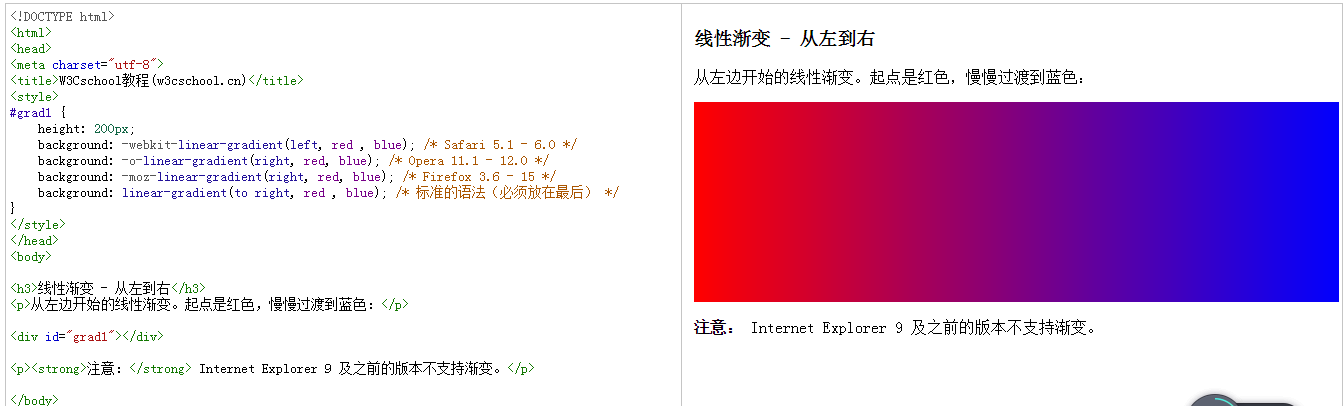
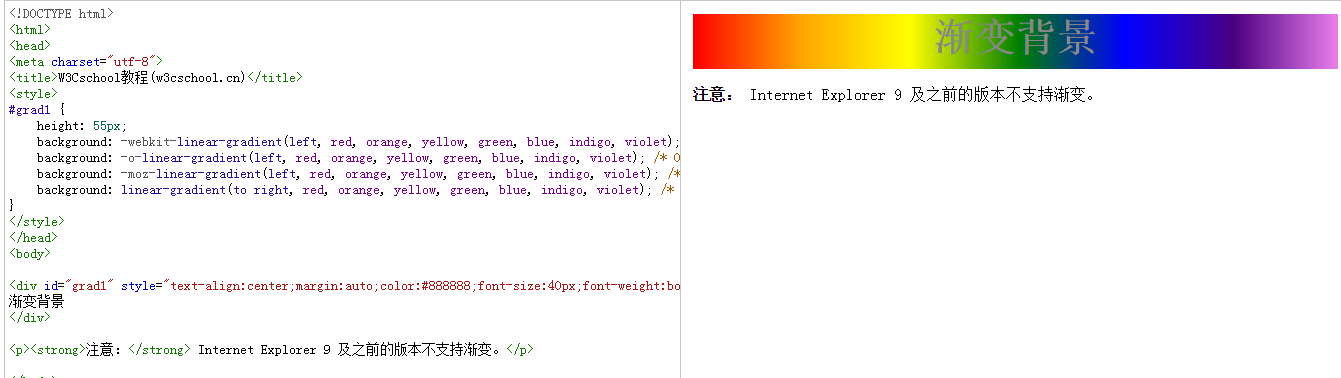
2.从左到右的线性渐变:direction的值为:to right/right(根据浏览器的不同,再确定是否用to)


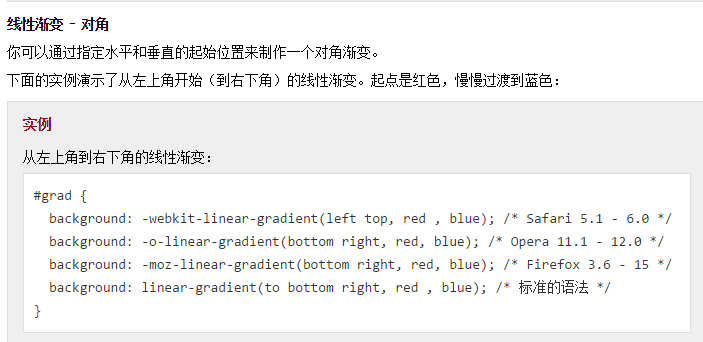
3.线性渐变对角(从左上方到右下方,从右下方到左上方)的渐变:
从左上方到右下方:direction的值为:to bottom right;
从右下方到左上方:direction的值为:to left top;


总结:线性渐变从第一个方向开始到第二个方向的渐变,只需要将direction的值设置为:to 第二个方向 就可以了。
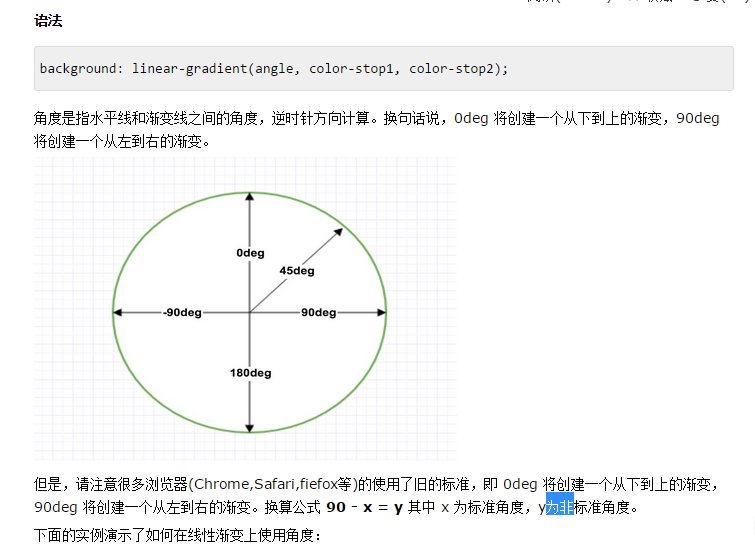
方式二:按照角度给定direction的值
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
 解释:比如我们看0deg的箭头方向:该箭头是从圆心出发向上的方向,那么也表示了从下到上的渐变方向。180deg则是从上至下的方向。
解释:比如我们看0deg的箭头方向:该箭头是从圆心出发向上的方向,那么也表示了从下到上的渐变方向。180deg则是从上至下的方向。

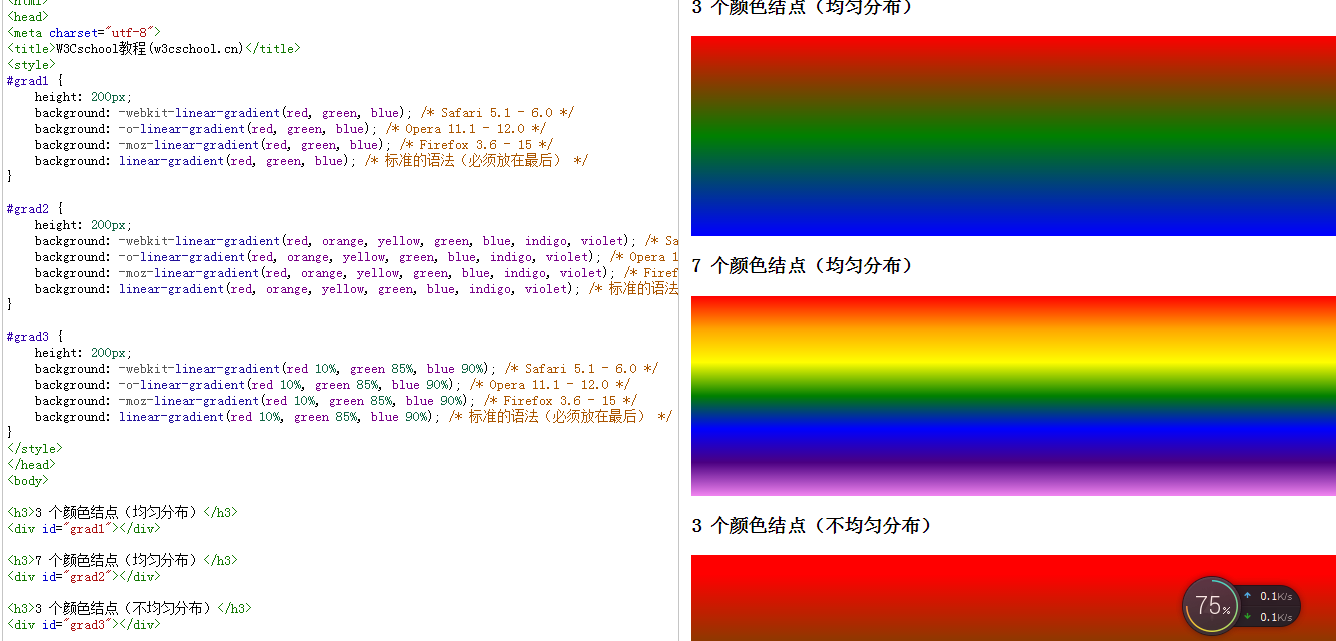
使用多个颜色结点
1.首先控制渐变方向和上面的方式一样
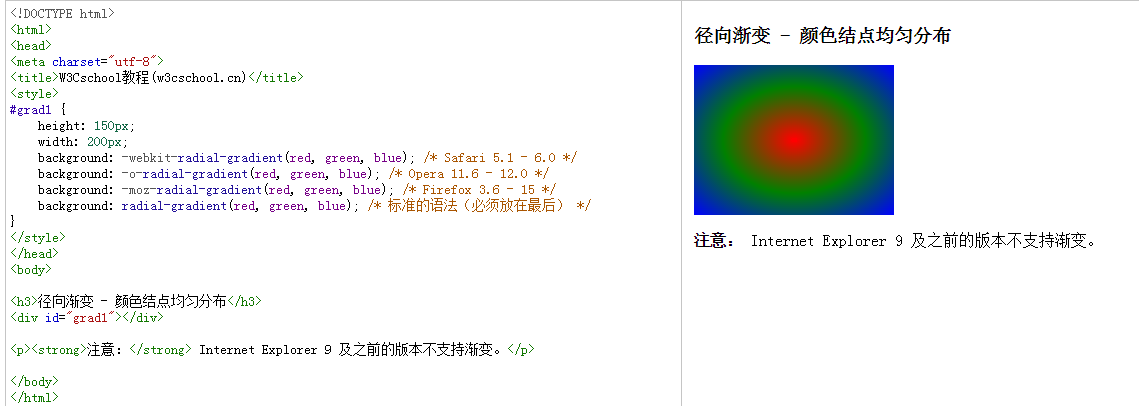
2.多种颜色均匀渐变(默认情况是这样的)
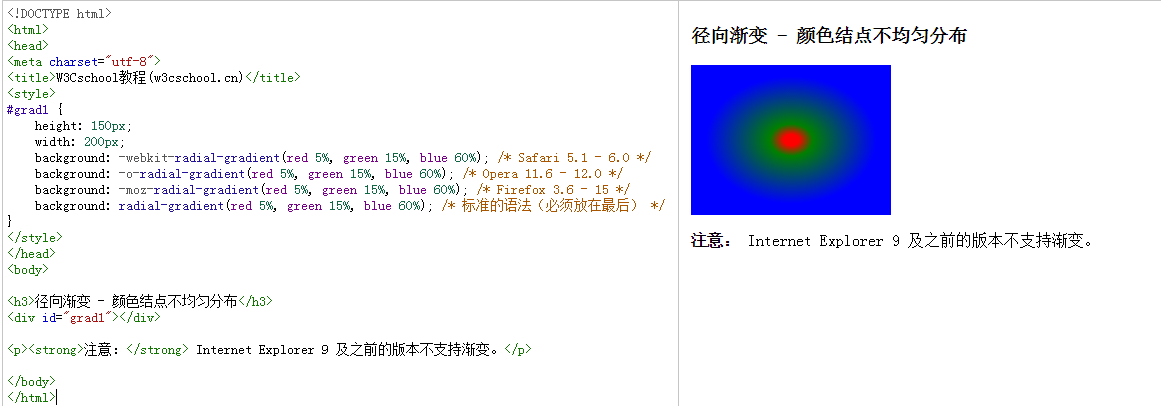
3.多种颜色不均匀渐变:给每个颜色值添加比分比,例如下例中的不均匀分布,red



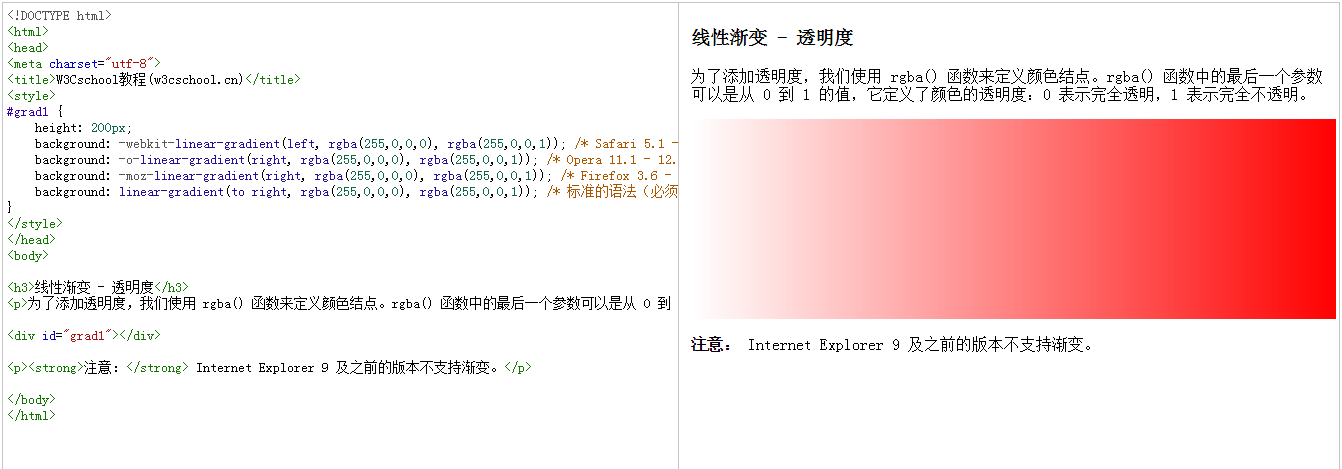
使用透明度(Transparency)
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:


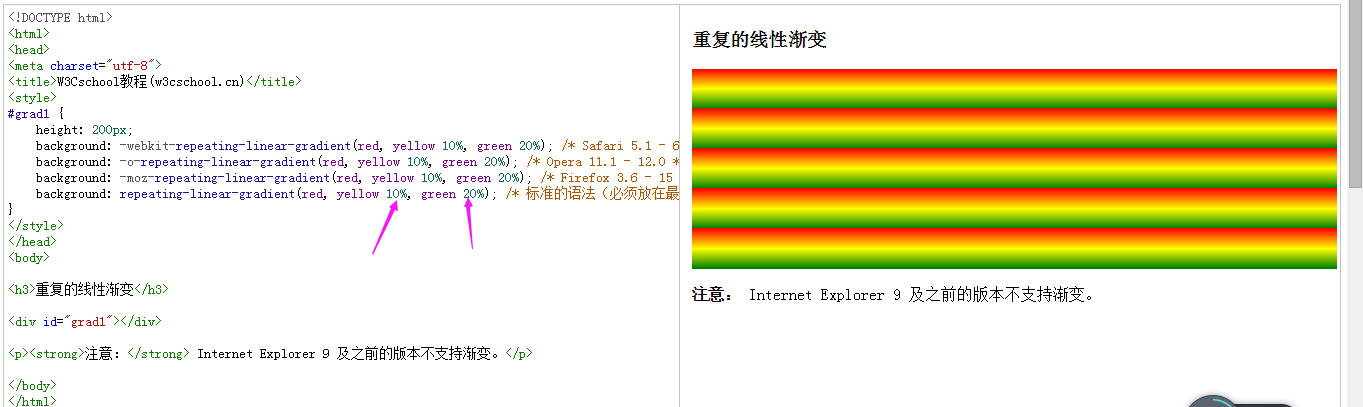
重复的线性渐变(这里必须设置百分比,不然就没有reapting效果.!!!!@1最后一个颜色值必须有百分比,不然同样没有repeating效果。@2最后一个颜色值的百分比决定了repeating几次。以下例为例,green为最后一个颜色值,那么green的颜色值占比为20%,那么,将会出现5条重复的颜色带。如果green的颜色值为25%,那么将出现4条重复的颜色带。如果green的颜色值为30%,那么将出现3.33333......条颜色带)
repeating-linear-gradient() 函数用于重复线性渐变:



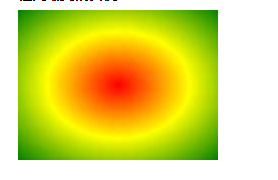
CSS3 径向渐变
径向渐变由它的中心定义。
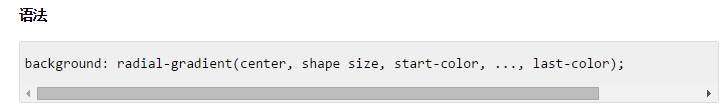
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:




设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。




(四)CSS3 文本效果
CSS3 文本效果
CSS3中包含几个新的文本特征。
在本章中您将了解以下文本属性:
-
text-shadow
-
box-shadow
-
text-overflow
-
word-wrap
-
word-break
-
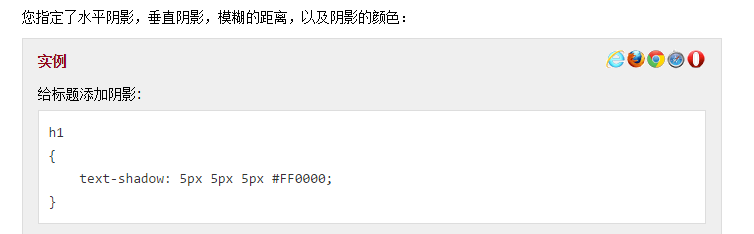
CSS3的文本阴影
CSS3中,text-shadow属性适用于文本阴影。



-

(五)CSS3 字体
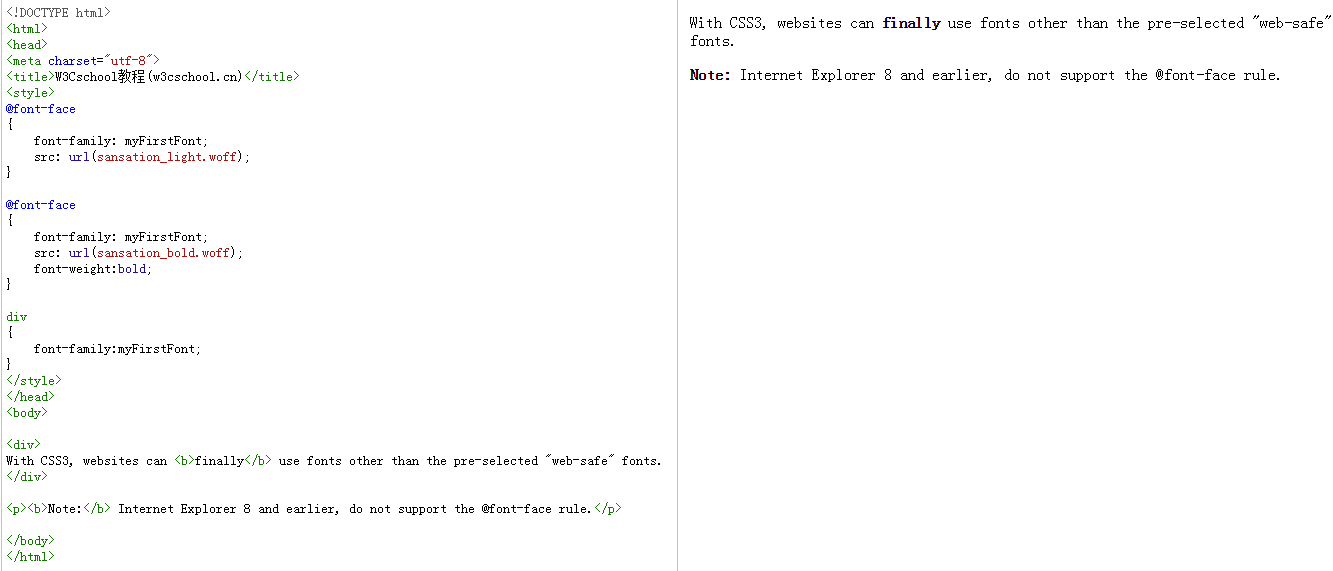
CSS3 @font-face 规则
在CSS3之前,web设计师必须使用已在用户计算机上安装好的字体。
通过CSS3,web设计师可以使用他们喜欢的任意字体。
当您找到或购买到希望使用的字体时,可将该字体文件存放到web服务器上,它会在需要时被自动下载到用户的计算机上。
您"自己的"的字体是在 CSS3 @font-face 规则中定义的。
- 在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
- 如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):


-
使用粗体文本
您必须添加另一个包含粗体文字的@font-face规则:


该文件"Sansation_Bold.ttf"是另一种字体文件,包含Sansation字体的粗体字。
浏览器使用这一文本的字体系列"myFirstFont"时应该呈现为粗体。
这样你就可以有许多相同的字体@font-face的规则。
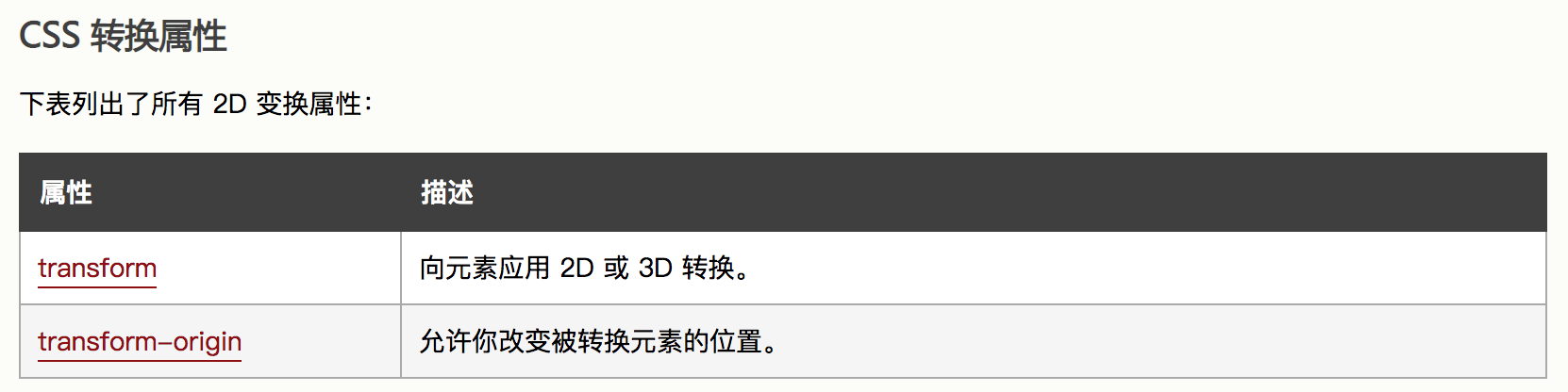
(六)CSS3 2D 转换(thransform属性:对应的变换方法)
CSS3转换,我们可以移动,比例化,反过来,旋转,和拉伸元素。
它是如何工作?
变换的效果,让某个元素改变形状,大小和位置。
您可以转换您使用2D或3D元素。
transform的几种方法:
-
translate()
-
rotate()
-
scale()
-
skew()
-
matrix()
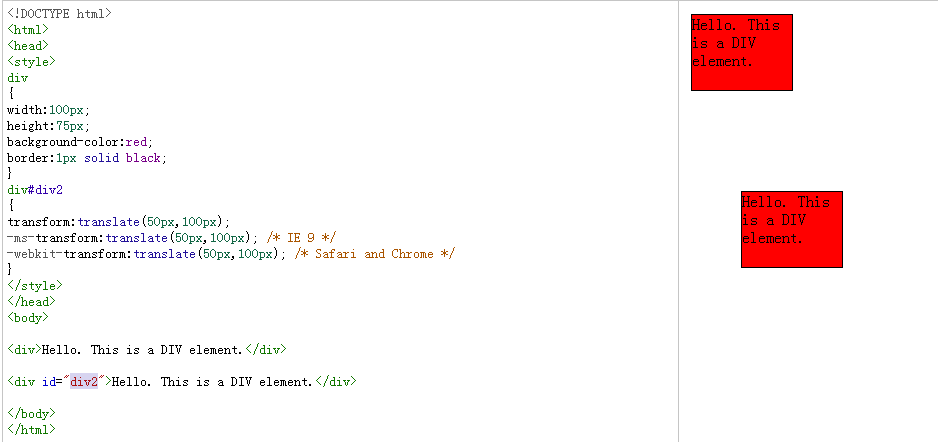
1,translate() 方法

- translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。

translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素;
- 我们也可以把 transform:translate(50px,100px);
- 改成: transform:translateX(50px);
- transform:translateY(100px);
- 也就是说我们可以把X,Y拆开写。
- 通过上例我们知道,这个和animate不一样。这里只是单纯的根据X轴和Y轴来移动元素的位置(在css样式中并不需要定位),而animate为动画效果。
-
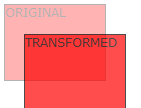
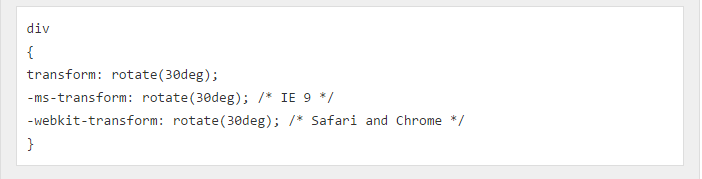
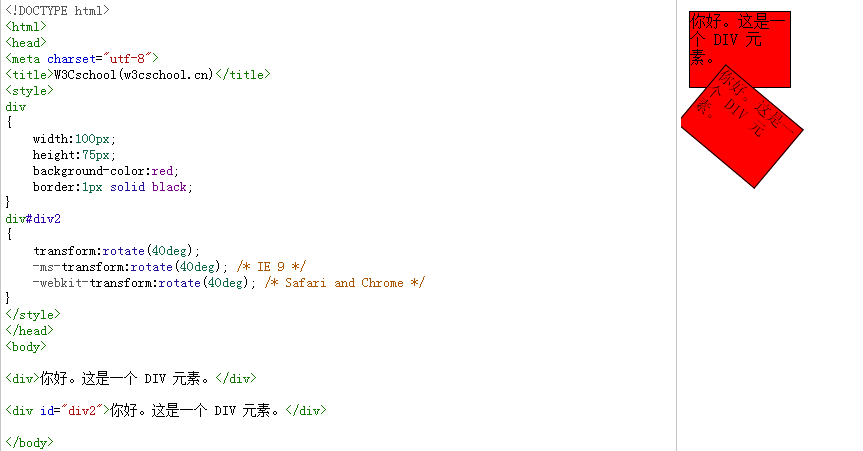
rotate() 方法
- rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。


rotate值(30deg)元素顺时针旋转30度。
-
scale() 方法

scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:

scale(2,4)转变宽度为原来的大小的2倍,和其原始大小4倍的高度。注意位置,原来的图片并不会移动,而是向左右上下增加宽度和高度。
-
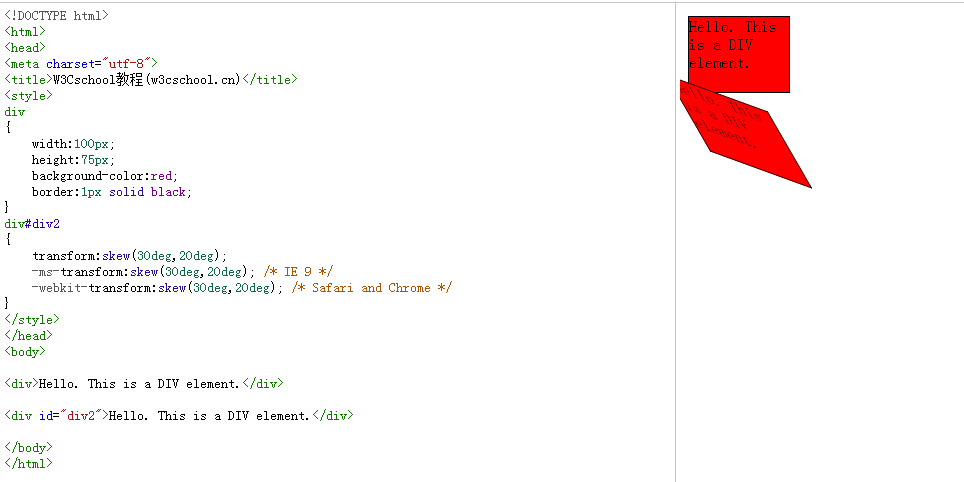
skew() 方法

- skew()方法,该元素会根据横向(X轴)和垂直(Y轴)线参数给定角度:

skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度。

- 对于上述的translate、rotate、scale、skew方法,我们同时写两个或者两个以上,只对最后一个有效果。比如:

-
上面写了3中方法,但是页面中的结果是:

也就说只对transform:skew(20deg,30deg)起作用了。那么如果想要几种方法或者这几种的某些组合在一起,来实现我们想要的效果呢?这就出现了matrix方法
-
matrix() 方法

matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转(rotate),缩放(scale),移动(平移)(translate)和倾斜(skew)功能。
-
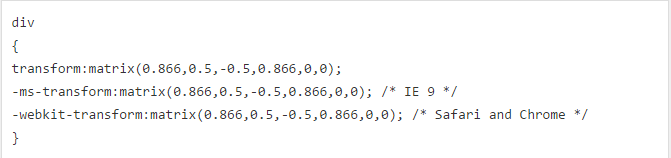
实例
利用matrix()方法旋转div元素30°


-

transform-origin 属性
- 任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们需要在不同的位置对元素进行这些操作,因此可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
- 也就是说:transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用;
记住:transform-origin只是一个元素的原点。其原点的位置的设置,同样是根据元素X,Y为的参照,进行改变。
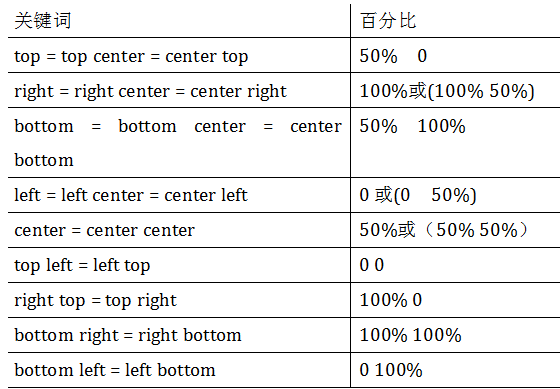
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处,也就是transform-origin的原点。

- 下面我们主要来看看其使用规则:
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom 。
- 语法:-moz-transform-origin: [ | | left | center | right ][ | | top | center | bottom ] ?
- transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;
- top left | left top 等价于 0 0;
- top | top center | center top 等价于 50% 0
- right top | top right 等价于 100% 0
- left | left center | center left 等价于 0 50%
- center | center center 等价于 50% 50%(默认值)
- right | right center | center right 等价于 100% 50%
- bottom left | left bottom 等价于 0 100%
- bottom | bottom center | center bottom 等价于 50% 100%
- bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
而 top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
如果只取一个值,表示垂直方向值不变。
注:transform-origin并不是transform中的属性值,他具有自己的语法。
但是他要结合transform才能起作用。
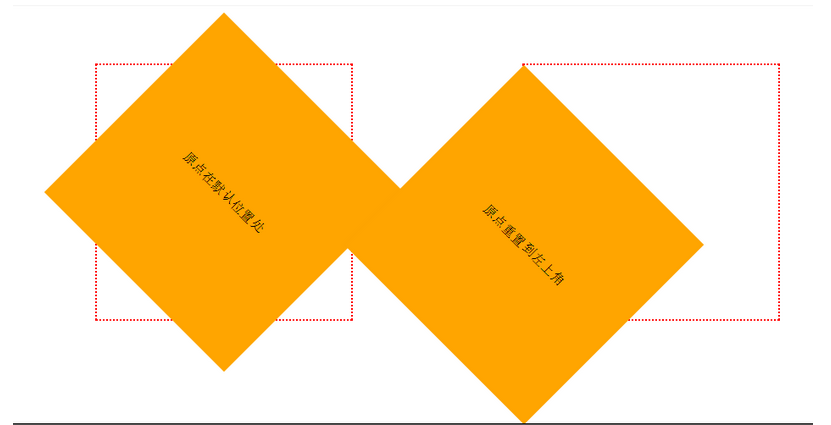
通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度。
HTML代码:
<div class="wrapper"> <div>原点在默认位置处</div> </div> <div class="wrapper transform-origin"> <div>原点重置到左上角</div> </div>
CSS代码:
.wrapper {
300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}
演示结果:

-
transform(变形)和transform-origin(变形原点)的说明:
-
目前这两个属性得到了除去ie以外各个主流浏览器webkit,firefox,opera的支持,属性名分别为
-webkit-transform,-moz-transform,-o-transform;
-

属性定义及使用说明
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
默认值: 50% 50% 0 继承: no 版本: CSS3 JavaScript 语法: object.style.transformOrigin="20% 40%"
语法
transform-origin: x-axis y-axis z-axis; -
这里的X,Y代表的是要设置transform属性的元素的X,Y轴。值 描述 x-axis 定义视图被置于 X 轴的何处。可能的值:
- left
- center
- right
- length
- %
y-axis 定义视图被置于 Y 轴的何处。可能的值:
- top
- center
- bottom
- length
- %
z-axis 定义视图被置于 Z 轴的何处。可能的值:
- length
-
这里为什么没有rotateX和rotateY呢?请看下面:
-
CSS3 3D 转换
-
在本章中,您将学到其中的一些 3D 转换方法:
-
rotateX()
-
rotateY()
-
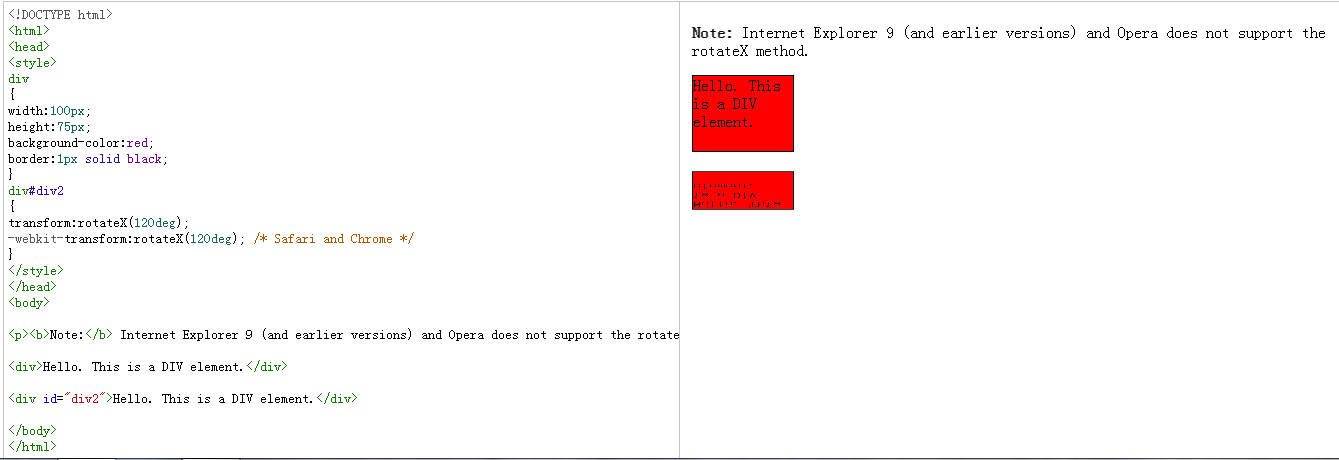
rotateX() 方法
-
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
-


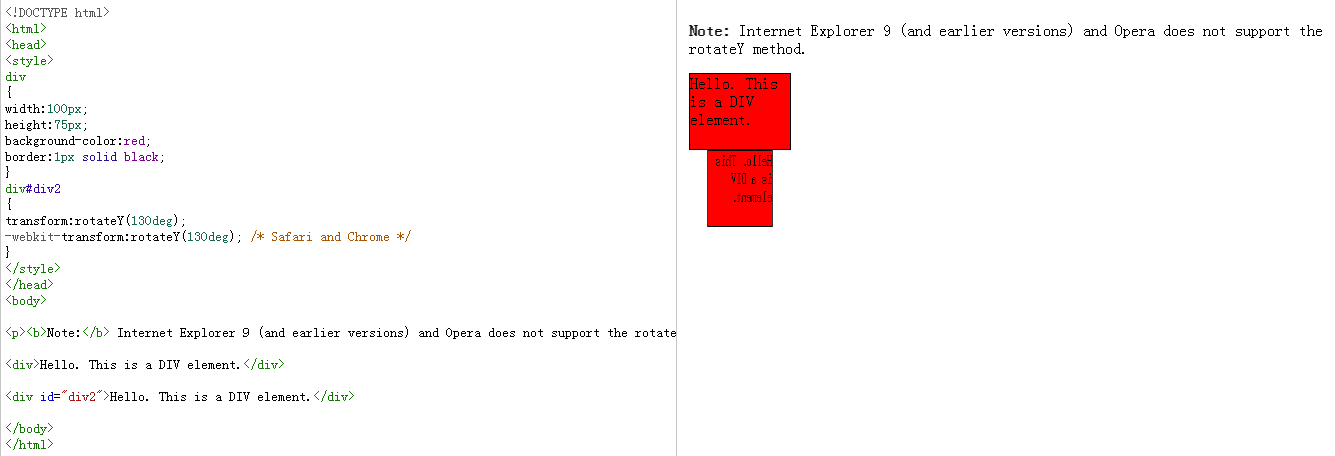
rotateY() 方法

rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。





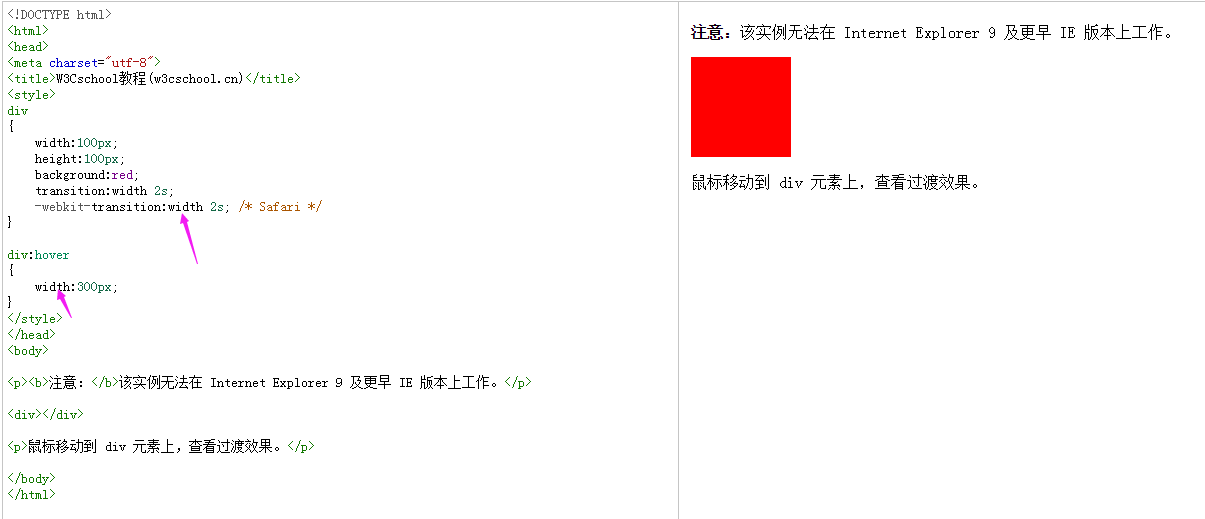
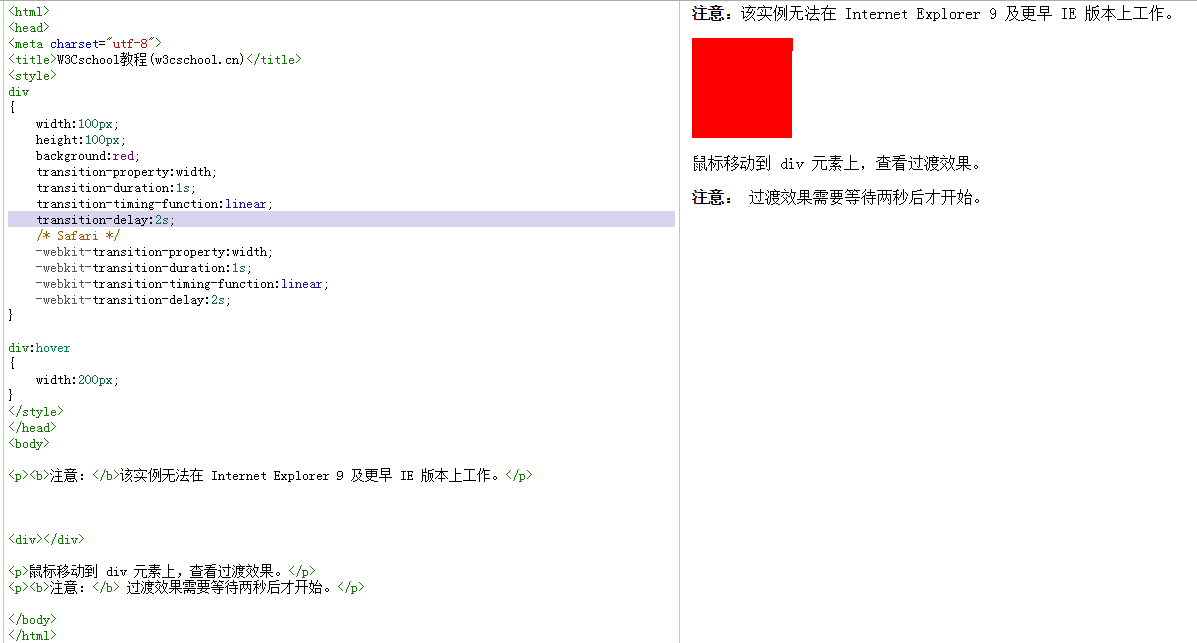
(七)CSS3 过渡(transition)(必须有触发事件)
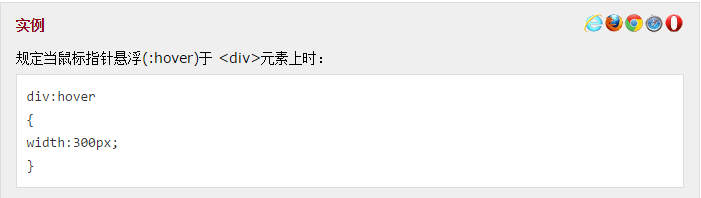
- CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。用鼠标移过下面的元素:
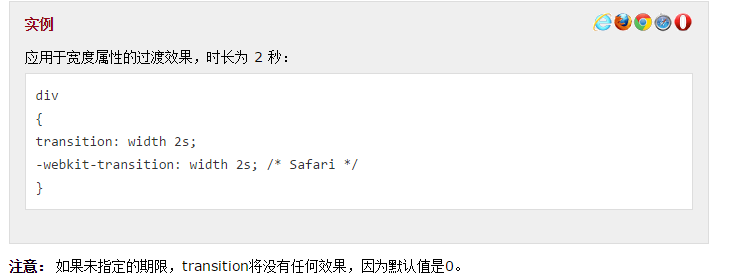
- transition的应用:以hover事件触发为例:
- 首先给元素设置本来的css属性即样式,
- 然后在hover伪类中设定要变成的另一样式
- 最后在元素本来的属性中添加过渡时间 transition:hover伪元素中设定的属性名 时间,hover伪元素中设定的属性名 时间
- 例:

触发hover事件后,元素的样式就以2s的速度转变为hover伪类里面的样式。
-
它是如何工作?
CSS3 过渡是元素(一个元素)从一种样式逐渐改变为另一种的效果。(有个一变化的过程)
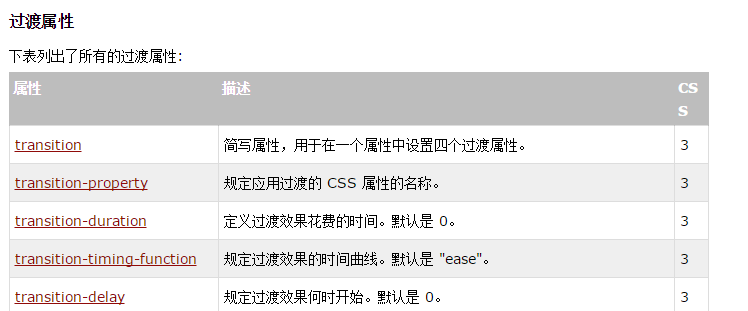
要实现这一点,必须规定两项内容:
-
指定要添加效果的CSS属性
-
指定效果的持续时间。

指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时:

注意: 当鼠标光标移动到该元素时,它逐渐改变它原有样式。过渡时间写在元素的样式中,元素的hover里只写过渡到的另一个样式

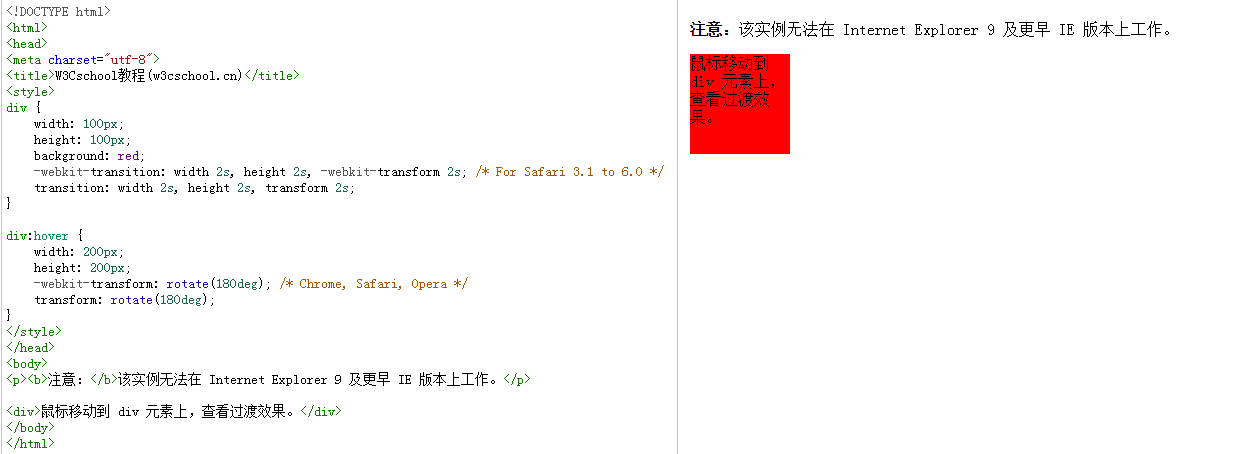
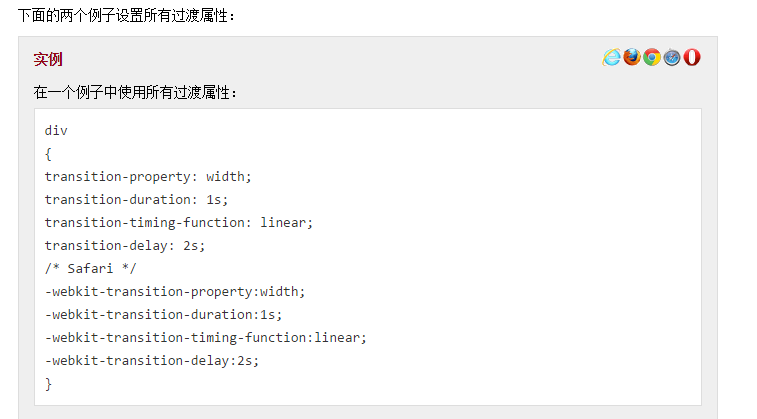
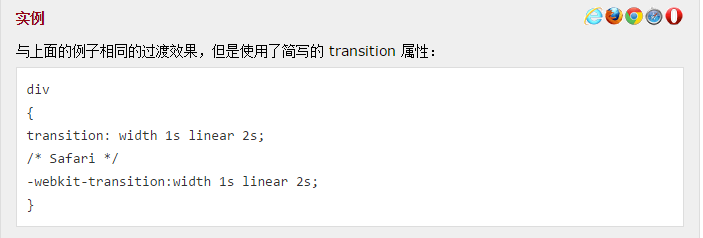
多项改变
要添加多个样式的变换效果,添加的属性由逗号分隔:







-
CSS animation 与 CSS transition 有何区别
-
1. transition需要触发一个事件,而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。
2.transition
它属性是一个简单的动画属性,非常简单非常容易用。可以说它是animation的简化版本,是给普通做简单网页特效用的。
-

(八)CSS3 动画(在移动位置的时候,要记得加定位属性,比如:position:relative)
- CSS3,我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。

-
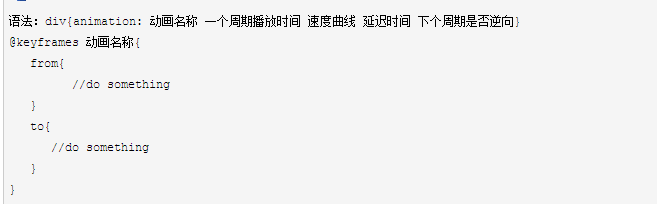
CSS3 @keyframes 规则
- @keyframes规则是创建动画。 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
-
-

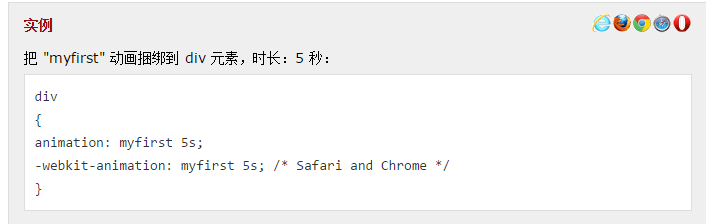
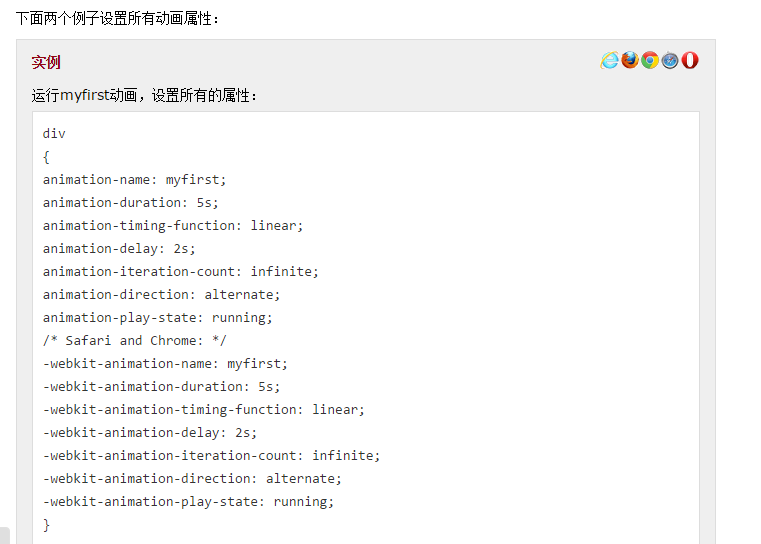
CSS3 动画
当在@keyframe创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
-
规定动画的名称(即属性名)
-
规定动画的时长


注意: 您必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
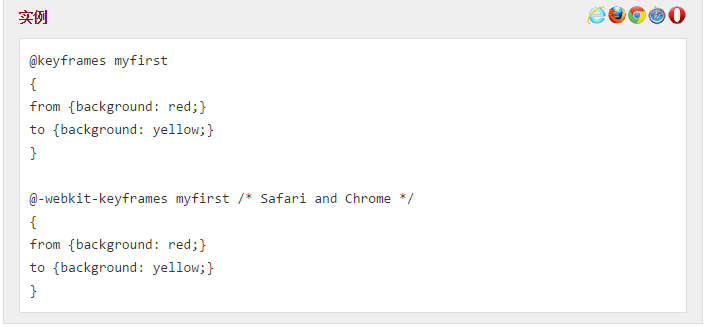
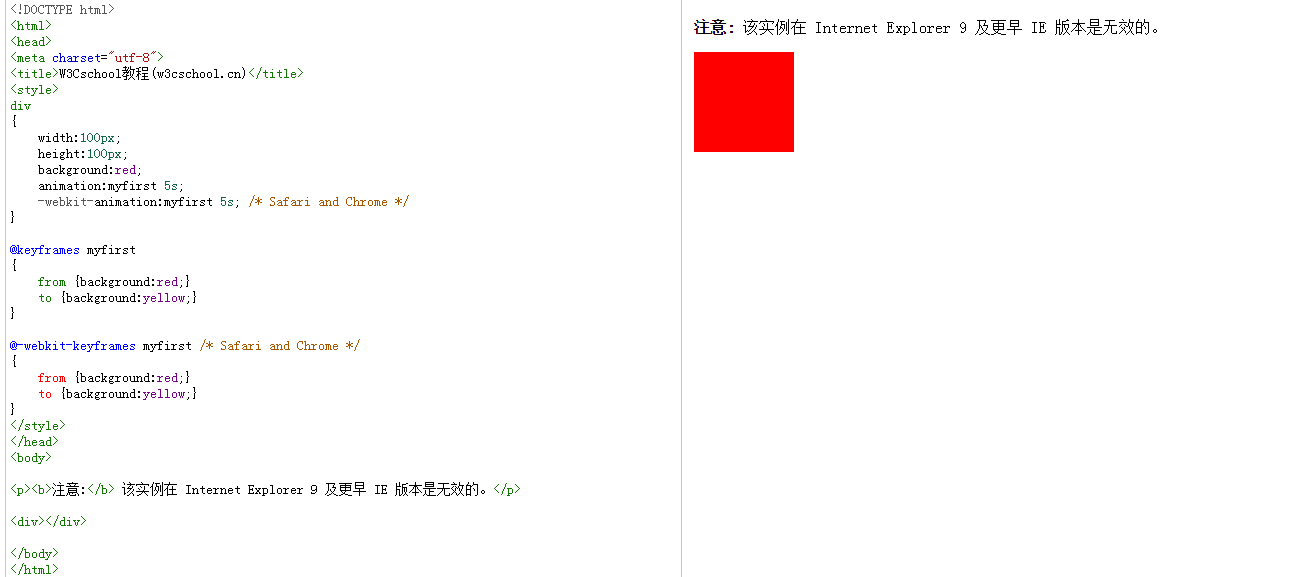
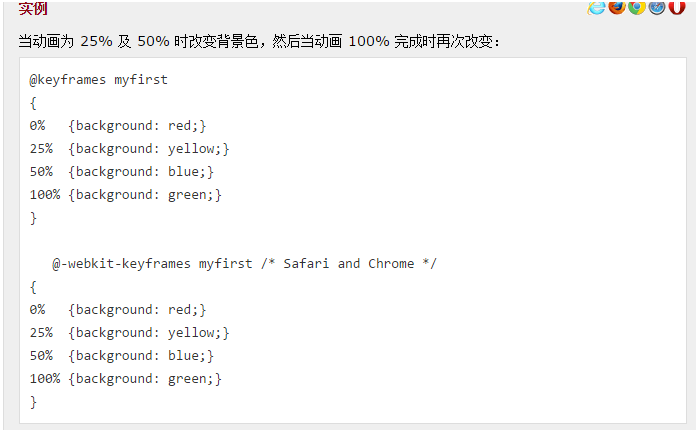
CSS3动画是什么?
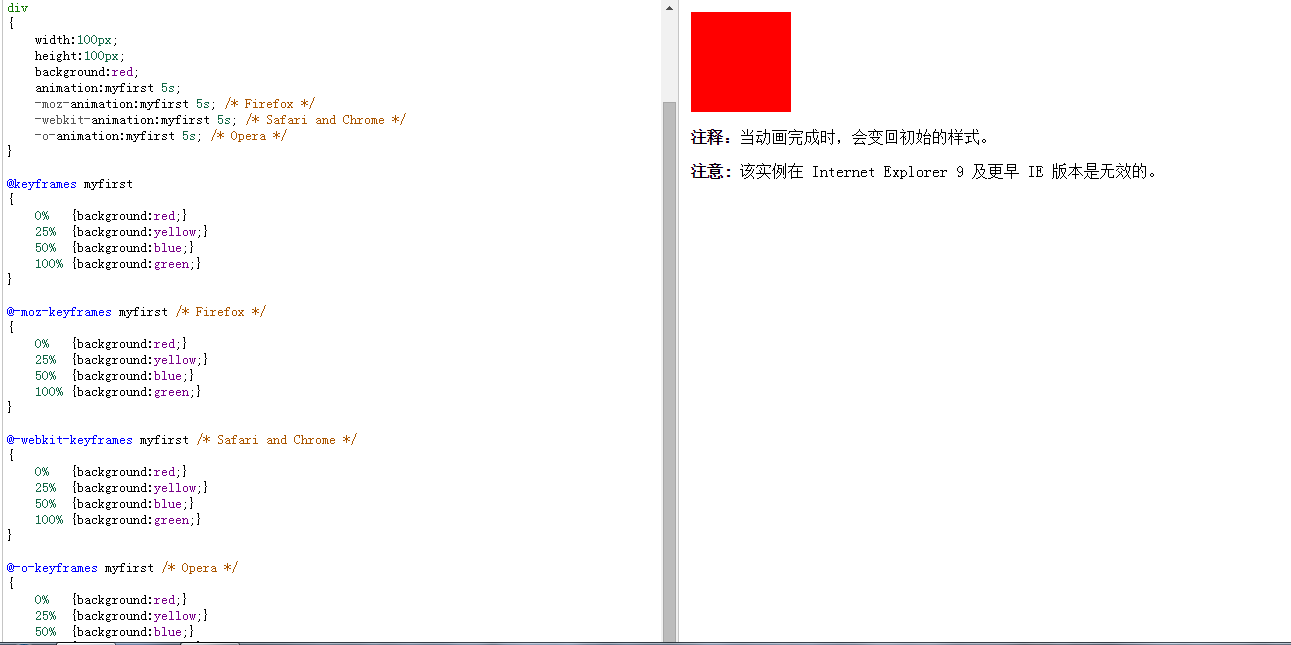
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。


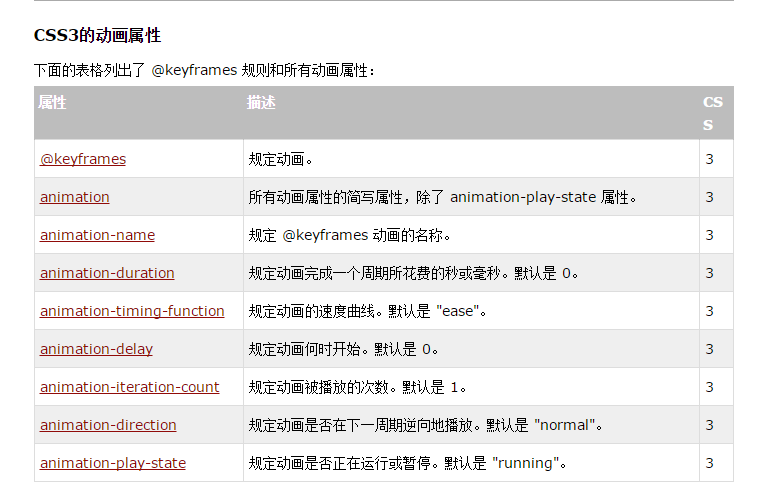
CSS3的动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:



总结:我们在jQuery中也用到了animate方法。
但是这里是css属性中。
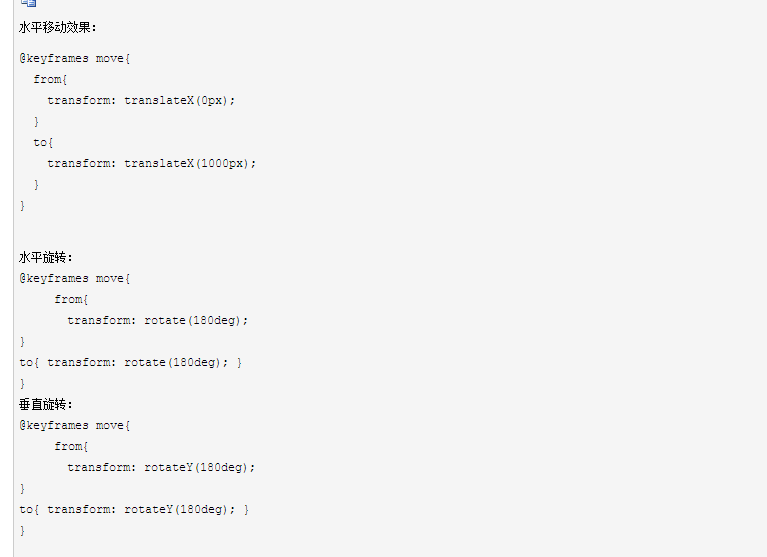
那么动画,css中的用法如下:1.在要绑定动画效果的元素中加入属性animation,并且该属性的值为@keyframe中定义的动画名 时间。
2.css中单独用@keyframe创建动画,并给定动画名称
{ 0% css属性:值;css属性:值;css属性:值 }
{ 10% css属性:值 }
{ 50% css属性:值 }
{ 100% css属性:值 }
等等


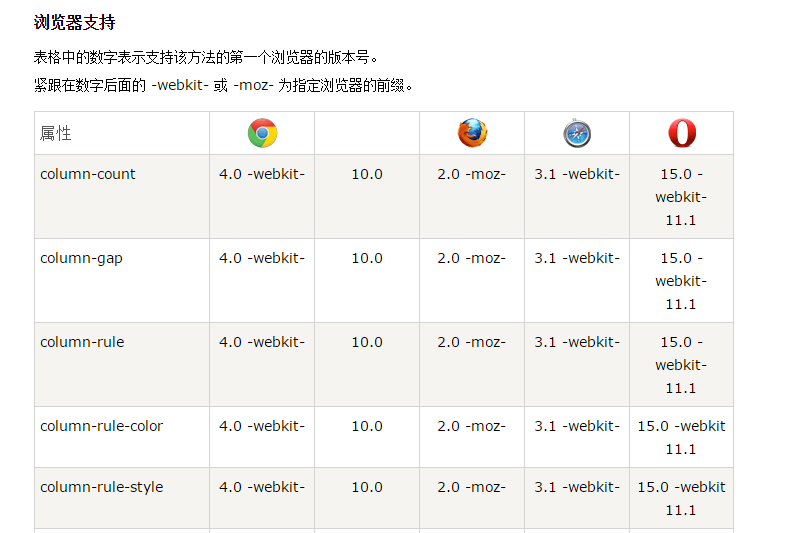
CSS3 多列
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样!
在本章中,您将学习如下多列属性:
-
column-count
-
column-gap
-
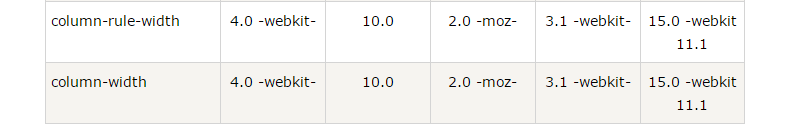
column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-width


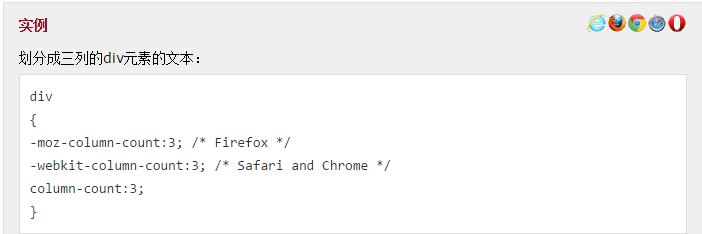
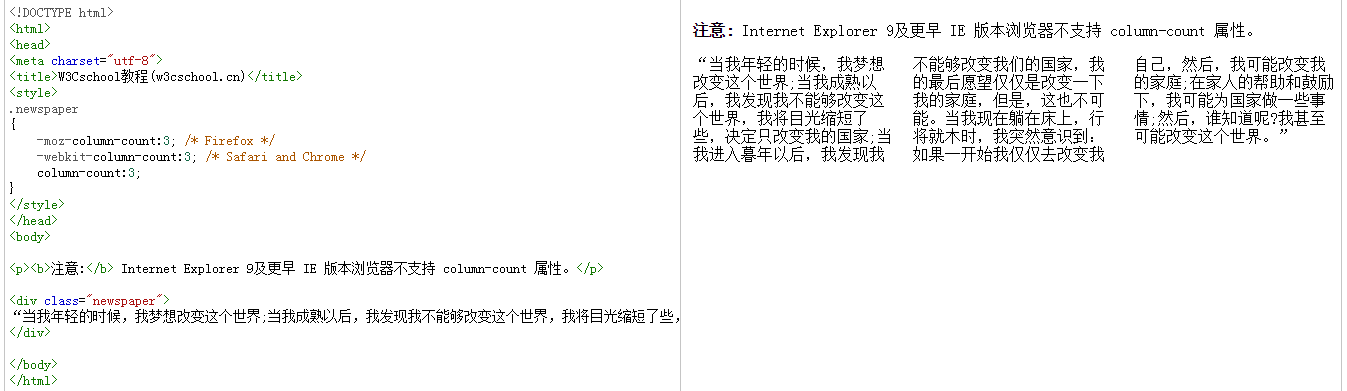
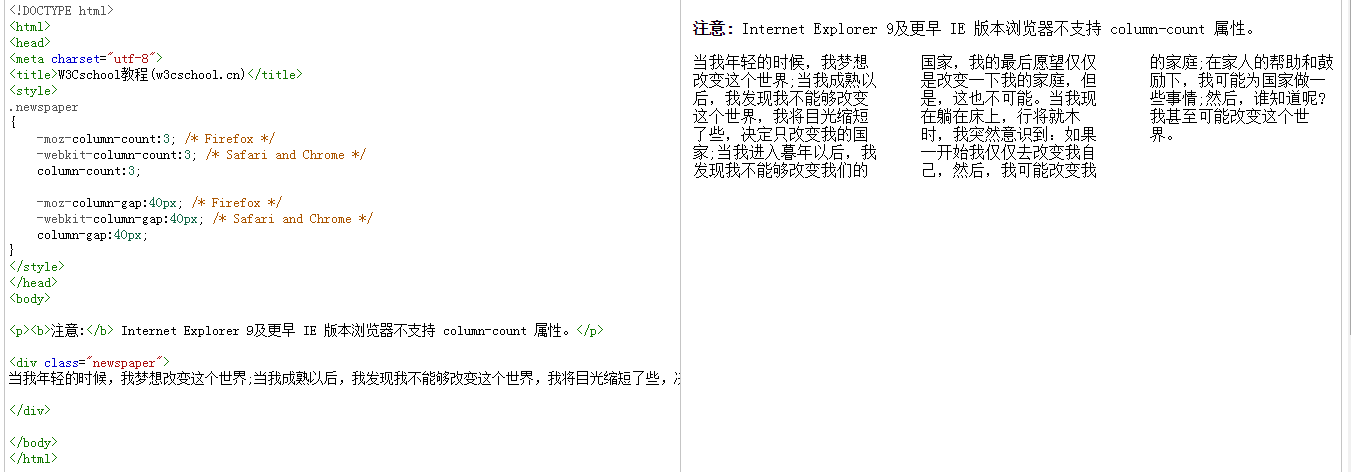
CSS3创建多列
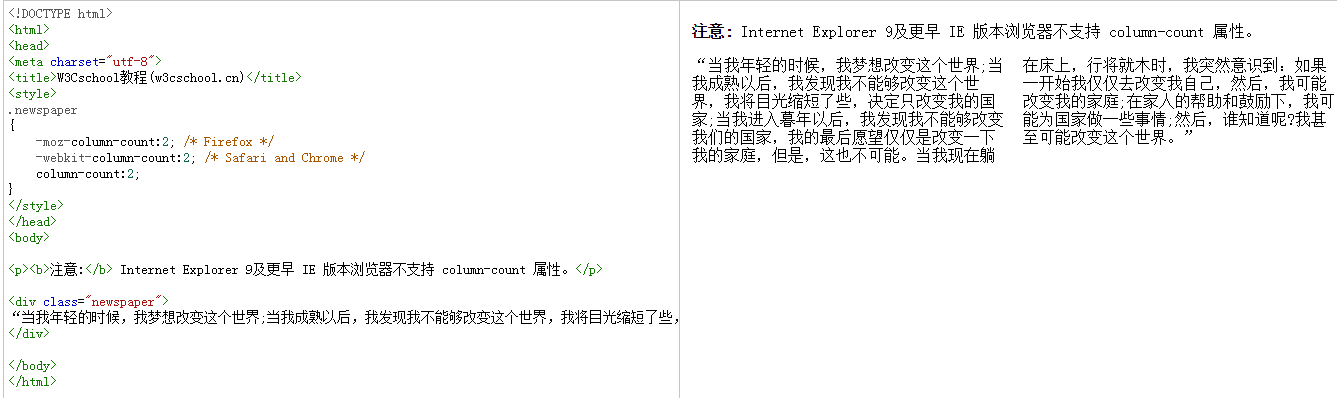
column-count属性指定元素的列数应分为:

-
column=3

column=2

CSS3的指定列之间的差距
- column-gap属性指定的列之间的差距:



CSS3列规则
- column-rule属性设置列之间的宽度,样式和颜色。


CSS3 用户界面
-
CSS3 用户界面
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
在本章中,您将了解以下的用户界面属性:
-
resize
-
box-sizing
-
outline-offset

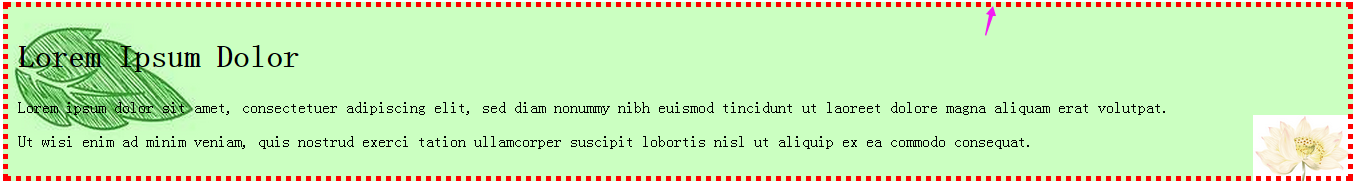
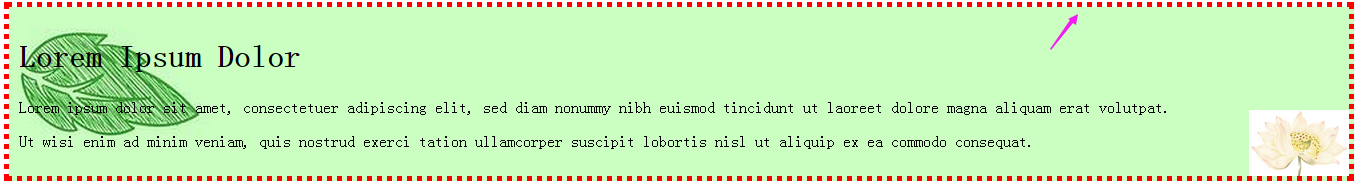
CSS3 调整尺寸(Resizing)
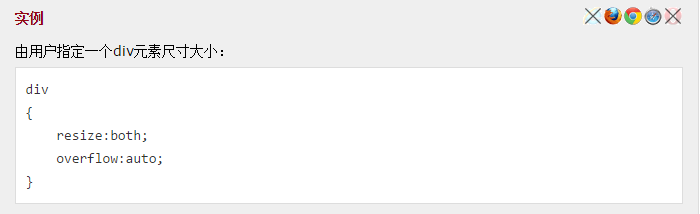
CSS3中,resize属性指定一个元素是否应该由用户去调整大小。
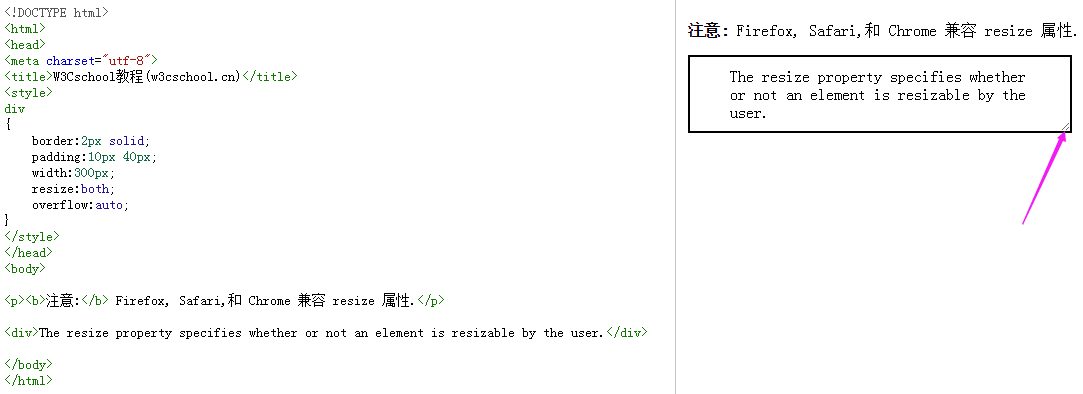
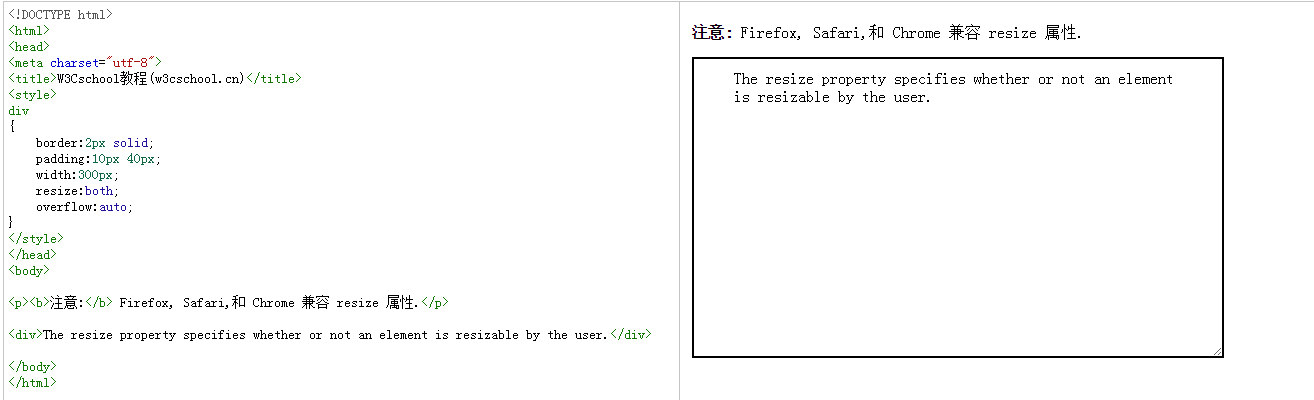
这个 div 元素由用户调整大小。 (在 Firefox 4+, Chrome, 和 Safari中)CSS代码如下:

- 默认情况下:

鼠标点击上面紫色箭头指向的地方,可以在页面中随意拖动,拖大或者拖小方框:

-
CSS3 方框大小调整(Box Sizing)
- 解说:
盒子模型:
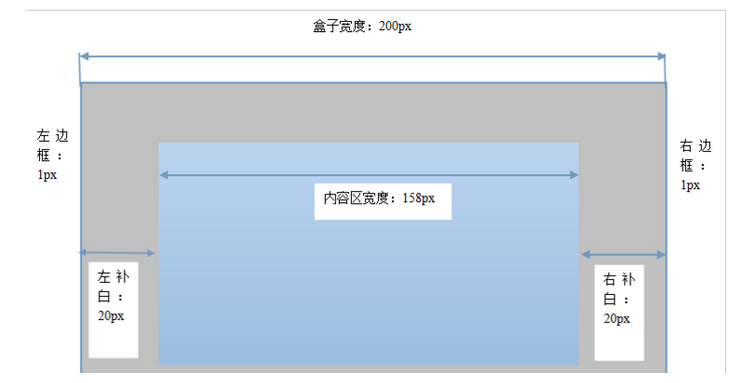
关于CSS重要的一个概念就是CSS盒子模型。它控制着页面这些元素的高度和宽度。盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候。真正盒子的宽度(在页面呈现出来的宽度)和高度,需要加上一些其它的属性,例如:padding+border+width= 盒子的宽度padding+border+height= 盒子的高度
- 这看起来并不是那么直观,那么我们看一个图:

-
这意味着,如果我们设置一个宽度为
200px,而实际呈现的盒子的宽度可能会大于200px(除非没有左右边框和左右补白)。这可能看起来比较怪,CSS设置的宽度仅仅是内容区的宽度,而非盒子的宽度。同样,高度类似。 -
这导致的直接结果是当我们希望页面呈现的盒子的宽度是200px的时候,我们需要减去它的左右边框和左右补白,然后设置为对应的CSS宽度。例如上图,我们设置希望盒子宽度为
200px,则需要先减去左右补白各20px,左右边框各1px,然后设置对应的CSS宽度158px。
- 幸运的是,我们有更好的方法达到我们想要的目的。
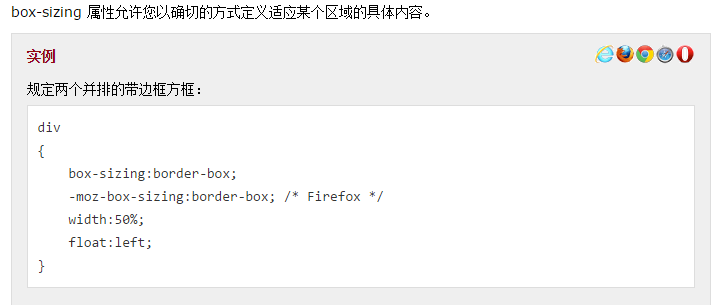
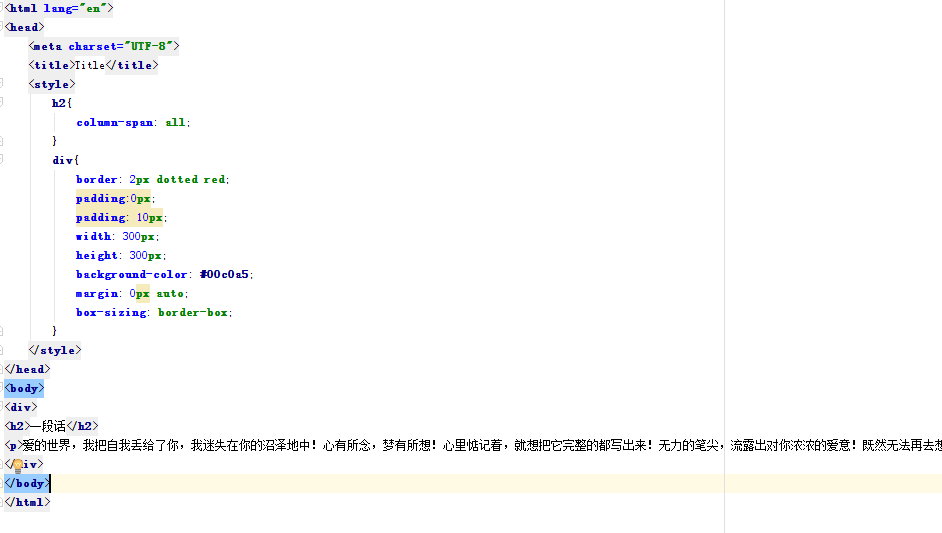
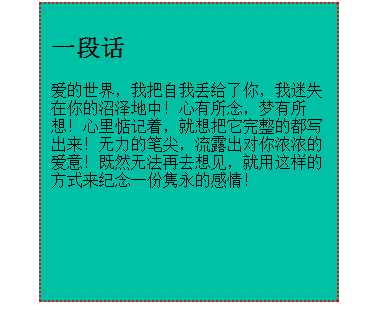
- box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容



这里的content的width和height各300px,border:0;padding:0px; 盒子的宽度为:300px;盒子的高度为:300px

-

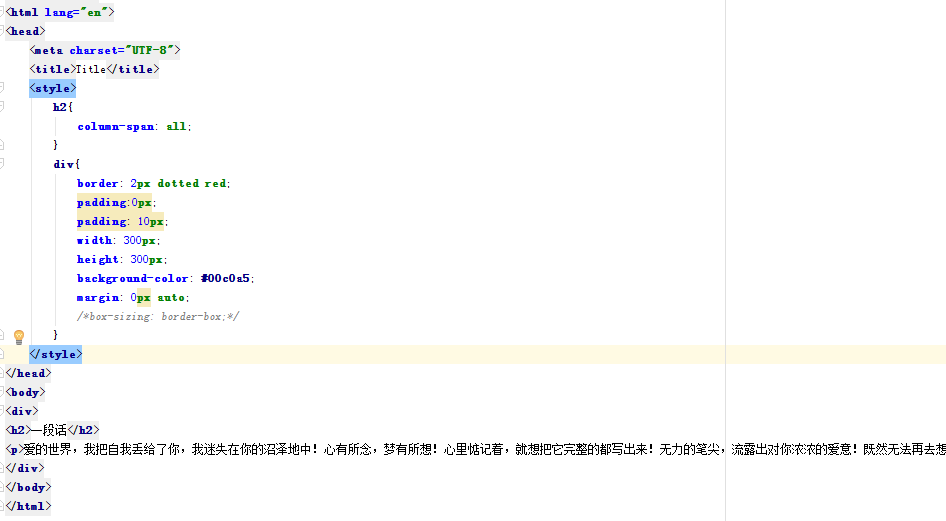
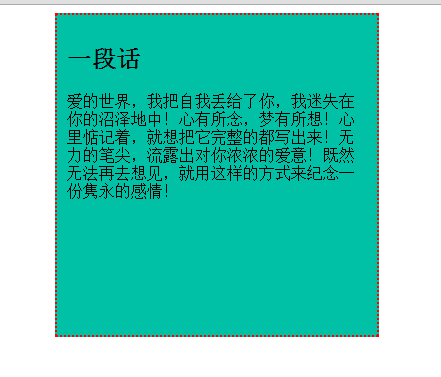
这里的content的width和height各300px,border:2px;padding:10px;盒子的宽度为:300px+2*2+10*2=324px;盒子的高度为:300px+2*2+10*2=324px


这里css中的width为盒子的宽度,height为盒子的高度,所以,盒子的宽度为:300px;盒子的高度为:300px。
-
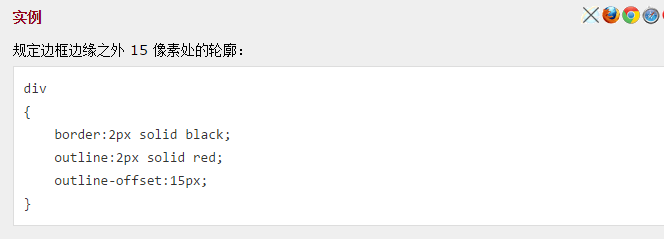
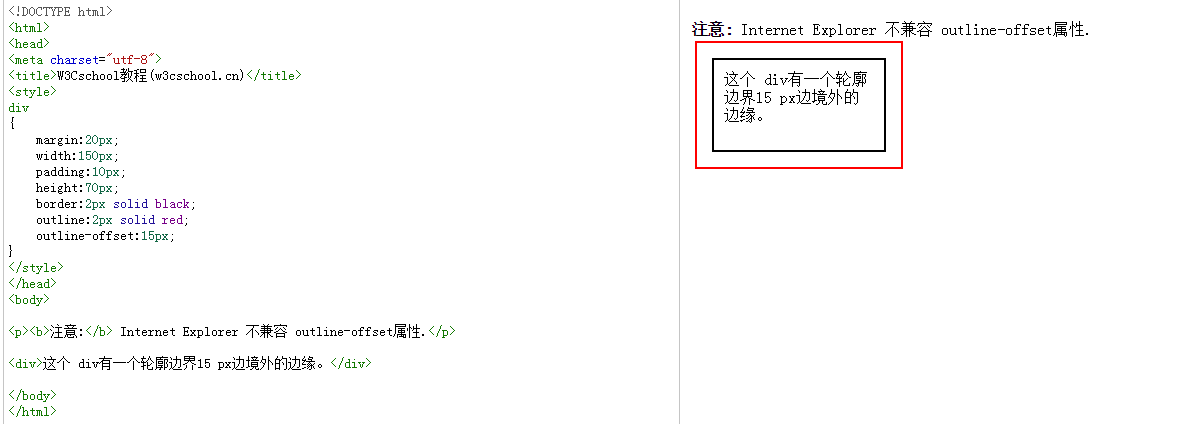
CSS3 外形修饰(outline-offset )
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
-
轮廓不占用空间
-
轮廓可能是非矩形
这个 div 在边框之外 15 像素处有一个轮廓。The CSS code is as follows:


CSS 图片
-
- 本章节将为大家介绍如何使用 CSS 来布局图片
-
圆角图片


缩略图
我们使用
border属性来创建缩略图。


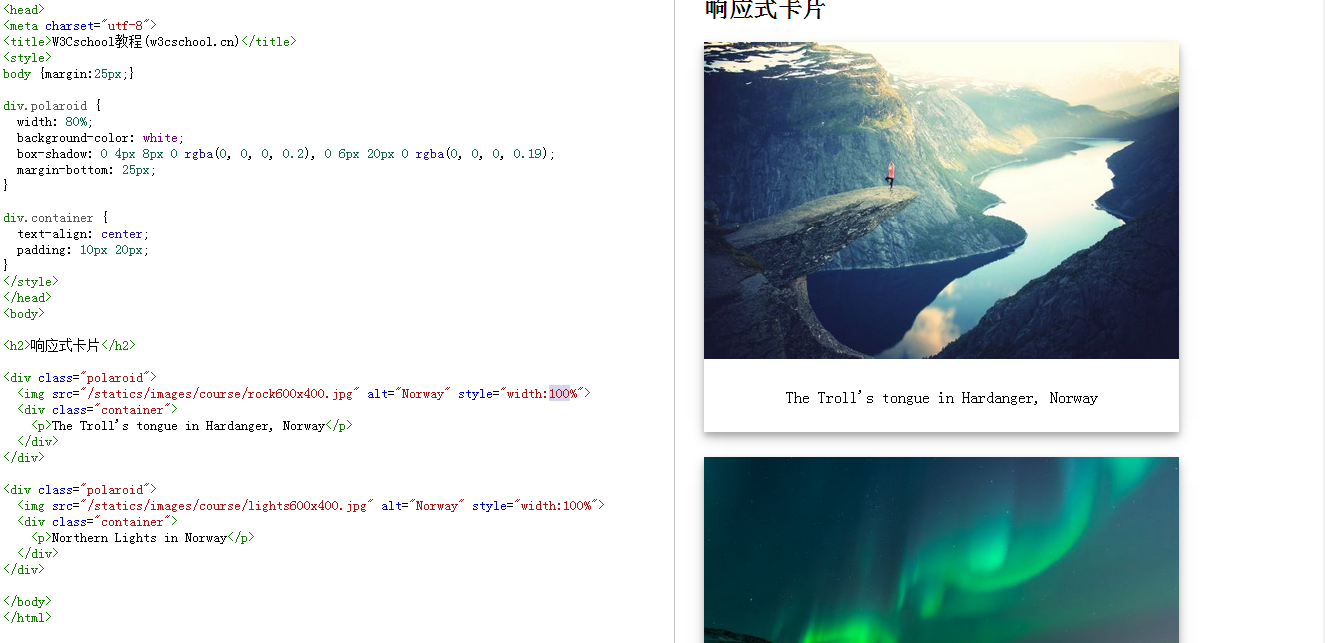
响应式图片
响应式图片会自动适配各种尺寸的屏幕。
实例中,你可以通过重置浏览器大小查看效果:
- 如果你需要自由缩放图片,且图片放大的尺寸不大于其原始的最大值,则可使用以下代码


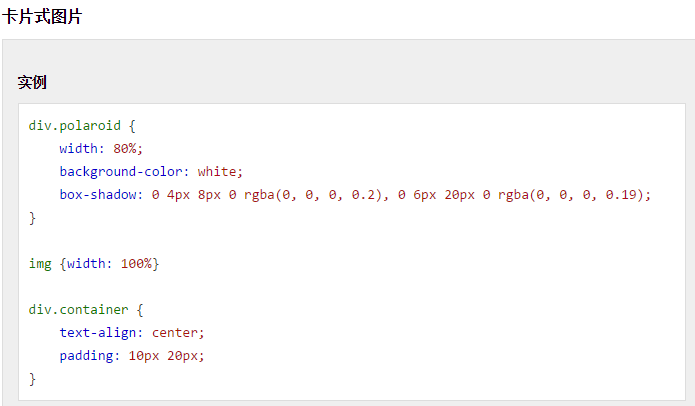
图片文本
如何定位图片文本:



CSS3 filter(滤镜) 属性
-
CSS 分页实例
- 介绍如何通过使用 CSS 来创建分页的实例。
-
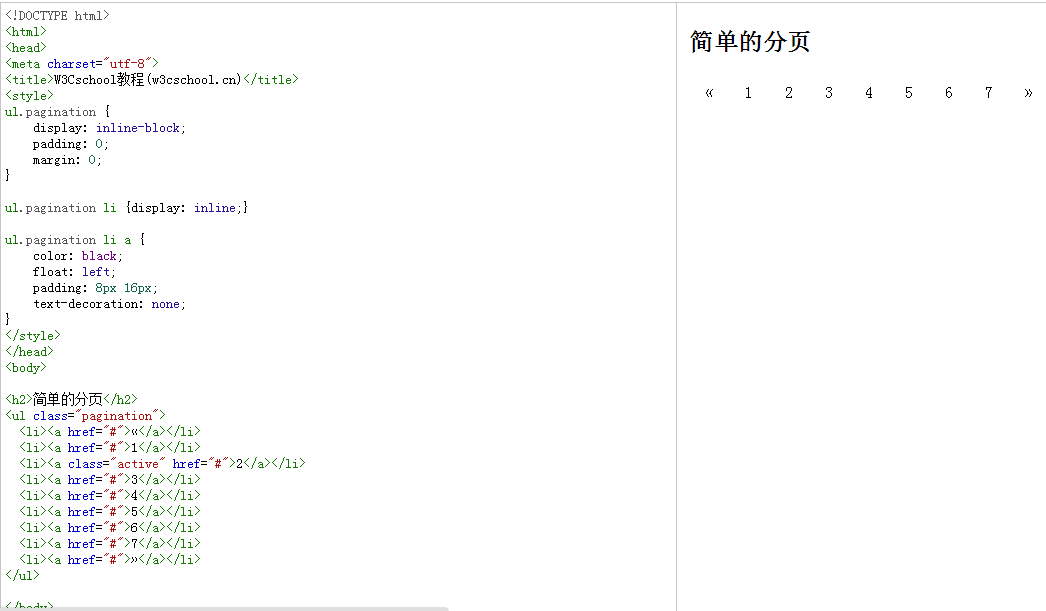
简单分页
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
以下实例演示了如何使用 HTML 和 CSS 来创建分页:

-
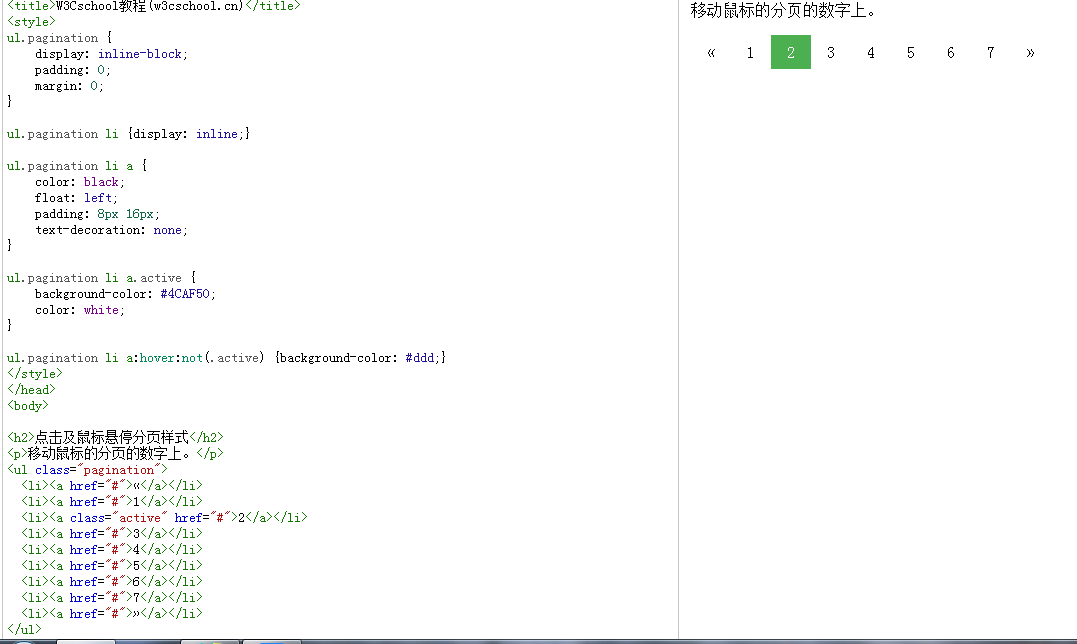
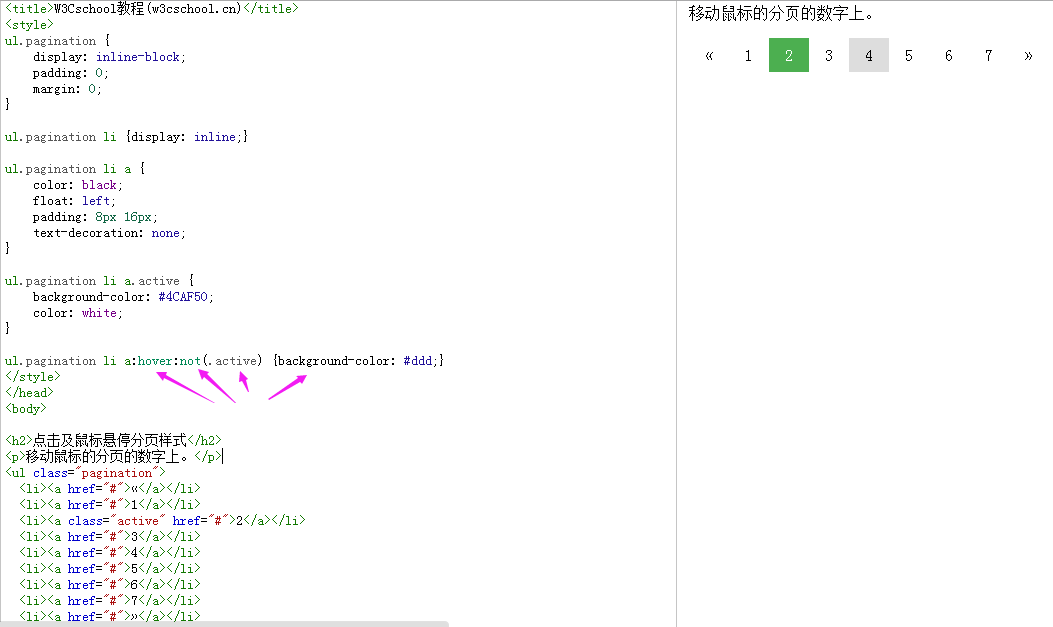
点击及鼠标悬停分页样式(注意hover的用法)
- 1.鼠标不在分页数字上

- 2.鼠标移动到分页数字上

(八)CSS3 弹性盒子(Flex Box)
-
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
-

CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
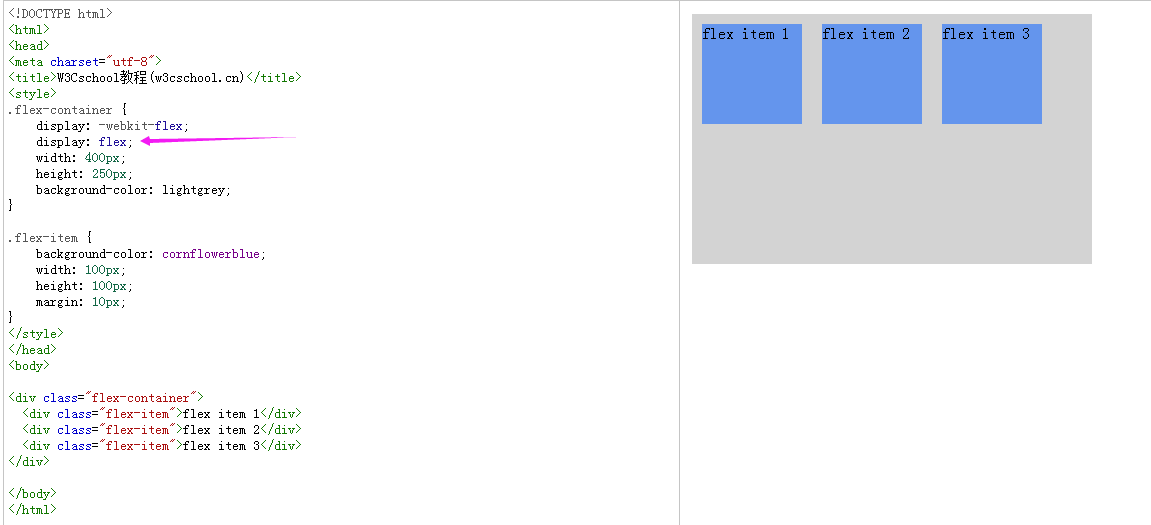
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:

flex-direction
flex-direction顺序指定了弹性子元素在父容器中的位置。-
语法
flex-direction: row | row-reverse | column | column-reverseflex-direction的值有:- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
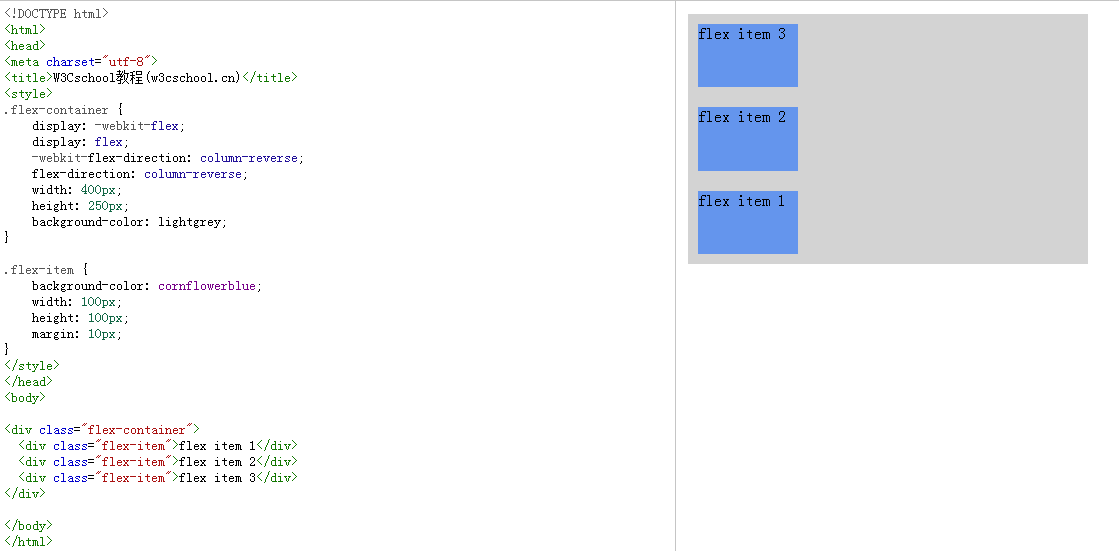
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
flex-direction:column的应用: - 对比:没有flex属性的情况:

- 我们给display:flex;后,就出现以下效果:

以下实例演示了
column-reverse的使用: