JavaScript 错误 - throw、try 和 catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
JavaScript 错误
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误:
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
JavaScript try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
{
//在这里运行代码
}
catch(err)
{
//在这里处理错误
}
实例
在下面的例子中,我们故意在 try 块的代码中写了一个错字。
catch 块会捕捉到 try 块中的错误,并执行代码来处理它。
实例
<html>
<head>
<script>
var txt="";
function message()
{
try
{
adddlert("Welcome guest!");
}
catch(err)
{
txt="本页有一个错误。 ";
txt+="错误描述:" + err.message + " ";
txt+="点击确定继续。 ";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="查看消息" onclick="message()">
</body>
</html>
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
实例
本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
<body>
<p>请输入5到10之间的一个数:</p>
<form>
<input type="text" id="txt"/>
<input type="button" onclick="myfunction()" value="请确认"/>
</form>
<p id="demo"></p>
<script>
function myfunction(){
try {
var x = document.getElementById("txt").value;
if (x == '') {
throw "empty";
}
if (x > 10) {
throw "too high";
}
if (x < 5) {
throw "too low";
}
}
catch(err) {
var y=document.getElementById("demo");
y.innerHTML="Erro:"+err+".";
}
}
</script>
</body>
显示结果:1.界面:

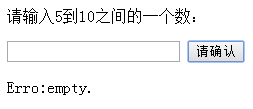
2.当没有输入任何数而点击确认按钮,就会显示:empty

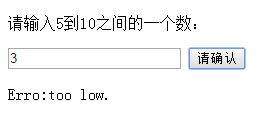
3.当输入小于5的数点击按钮,显示:too low

4.当输入大于10的数,点击按钮,显示too high
总结:try执行代码;catch是捕捉try代码里面的错误,并通过某种方式将错误显示出来;那么,throw就是在try中自定义错误,并且也是通过catch是捕捉try代码里面的throw定义的错误,并通过某种方式将错误显示出来