1. vertical-align属性实现效果:
vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。
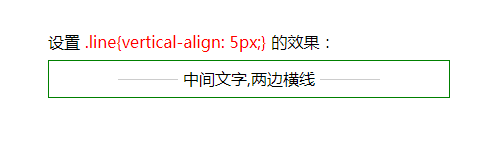
<div class="header"> <span class="line"></span> <span class="text">中间文字,两边横线</span> <span class="line"></span> </div> <style> .header { width:400px; height:36px; line-height:36px; border:1px solid green; text-align:center; } .line { display:inline-block; width:100px; border-top:1px solid #cccccc; vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了 } </style>


2. css伪类实现效果:
<div class="header">
<div>中间文字,两边横线</div>
</div>
<style> .header { width:400px; height:36px; line-height: 36px; text-align:center; border:1px solid green; position:relative; } .header div:before,.header div:after { position:absolute; background:#ccc; content:""; height:1px; top:50%; width:100px; } .header div:before{left:10px;} .header div:after{right:10px;} </style>