一、MVC 和 MVVM 的区别
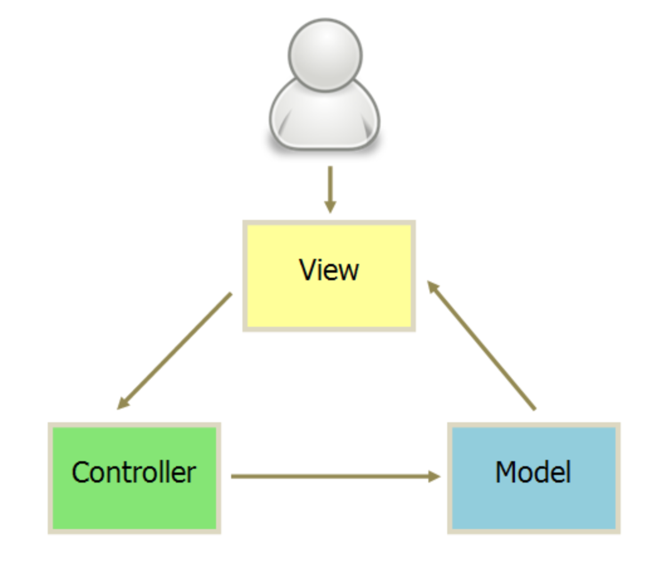
MVC:
-
Model(模型)应用程序中用于处理应用程序数据逻辑的部分(通常模型对象负责在数据库中存取数据)。
-
View(视图)显示数据(通常视图是依据模型数据创建的)。
-
Controller(控制器)应用程序中处理用户交互的部分(通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据)
在该模型中最核心部分是Controller,很大一部分是对DOM进行操作。即MVC是面向DOM进行开发

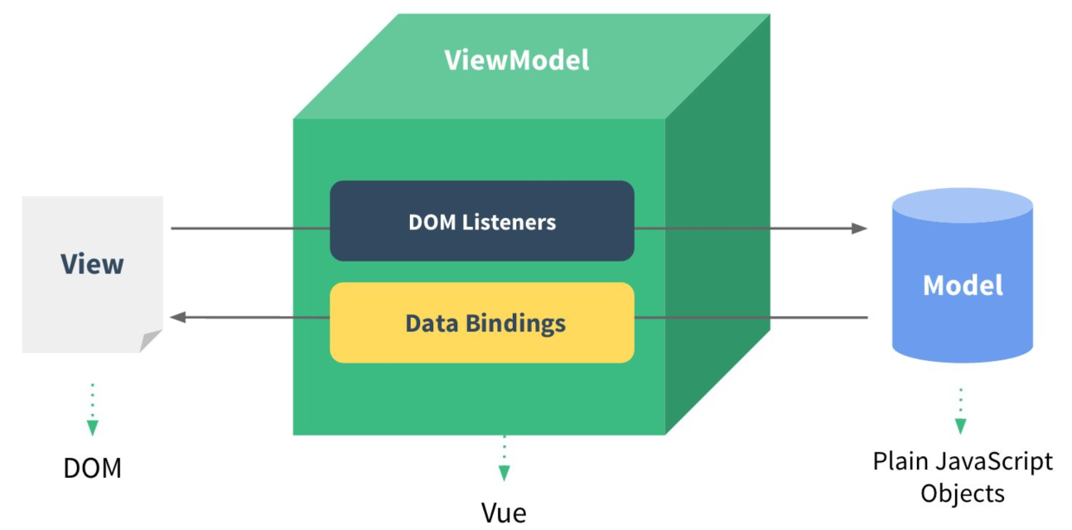
MVVM:
- M:Model 数据/模块,
- V:View 视图,
- VM:ViewModel 二者连接器(vue)
View通过DOM事件监控来操作改变Model,Model通过动态数据绑定来改变视图View
MVVM只需要关注M层的变化即可,数据改变后View会跟着改变。即MVVM是面向数据进行开发

二、什么是组件化
把页面中的某一部分单独拿出来进行封装,有两个特点:组件的封装,组件的复用
合理的拆分组建将大型项目拆分成一个个组件,易于维护
三、Vue中的组件化
- 局部组件:
//局部组件 var TodoItem = { props:['content','index'], template:'<li @click="handleClick">{{content}}</li>', methods:{ handleClick:function(){ this.$emit('delete',this.index); } } } var app = new Vue({ el:'#app', components:{ TodoItem:TodoItem }, data:{ list:[], inputValue:'' }, methods:{ handleBtnClick:function(){ this.list.push(this.inputValue); this.inputValue = ''; }, handleItemDelete:function(index){ this.list.splice(index,1); } } });
- 全局组件
//全局组件 Vue.component('TodoItem',{ props:['content'], template:'<li>{{content}}</li>' });
- 组件调用
<div id="app"> <input type="text" v-model='inputValue'/> <button v-on:click='handleBtnClick'>提交</button> <ul> <todo-item v-bind:content='item' v-bind:index='index' v-for='(item,index) in list' @delete='handleItemDelete'> </todo-item> </ul> </div>
四、Vue中父子组件相互传值
- 父组件向子组件传递值:
组件中使用v-bind:item="item"
子组件中通过 props:["item"]接收参数
- 子组件向父组件传递值:
//通过监听事件 this.$emit('delete',this.index);
五、用到的命令
v-bind:item="item" ==> :item="item" v-on:click="handleBtnClick" ==> @click="handleBtnClick" v-for="item in list" v-for="(item,index) in list"
jQuery数组方法:splice()
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |