UITableView的每一行都是一个UITableViewCell,通过dataSource的tableView:cellForRowAtIndexPath:方法来初始化每一行
UITableViewCell是UIView的子类,内部有个默认的子视图:contentView。contentView是UITableViewCell所显示内容的父视图,并负责显示一些辅助指示视图。辅助指示视图的作用是显示一个表示动作的图标,可以通过设置UITableViewCell的accessoryType来显示,默认是UITableViewCellAccessoryNone(不显示辅助指示视图),其他值如下:
- UITableViewCellAccessoryDisclosureIndicator
- UITableViewCellAccessoryDetailDisclosureButton
- UITableViewCellAccessoryCheckmark
UITableViewCell的contentView
- contentView下默认有3个子视图,其中的2个是UILabel(通过UITableViewCell的textLabel和detailTextLabel属性访问),第3个是UIImageView(通过UITableViewCell的imageView属性访问)
- UITableViewCell还有一个UITableViewCellStyle属性,用于决定使用contentView的哪些子视图,以及这些子视图在contentView中的位置:
- UITableViewCellStyleDefault
- UITableViewCellStyleSubtitle
- UITableViewCellStyleValue1
- UITableViewCellStyleValue2
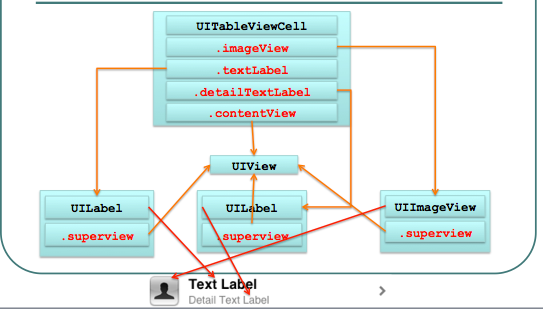
UITableViewCell结构

UITableViewCell对象的重用原理
- iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的内存。要解决该问题,需要重用UITableViewCell对象
- 重用原理:当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象
- 还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类继承UITableViewCell),而且每一行用的不一定是同一种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不同类型的UITableViewCell,对象池中也会有很多不同类型的UITableViewCell,那么UITableView在重用UITableViewCell时可能会得到错误类型的UITableViewCell
- 解决方案:UITableViewCell有个NSString *reuseIdentifier属性,可以在初始化UITableViewCell的时候传入一个特定的字符串标识来设置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传入这个字符串标识来初始化一个UITableViewCell对象
重用UITableViewCell对象
1 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 2 static NSString *identifier = @"UITableViewCell"; 3 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier]; 4 if (cell == nil) { 5 cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier] autorelease]; 6 } 7 cell.textLabel.text = [NSString stringWithFormat:@"Text %i", indexPath.row]; 8 return cell; 9 }
UITableViewCell的常用属性
//设置背景
backgroundView
//设置被选中时的背景视图
selectedBackgroundView
selectionStyle属性可设置UITableViewCell被选中时的背景颜色:
- UITableViewCellSelectionStyleNone 没有颜色
- UITableViewCellSelectionStyleBlue 蓝色(默认)
- UITableViewCellSelectionStyleGray 灰色
UITableView的编辑模式
1 #pragma mark 编辑提交方法 2 - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath 3 { 4 //NSLog(@"commitingStyle"); 5 if(editingStyle == UITableViewCellEditingStyleDelete){ 6 //删除操作 7 //1.从数组中删除数据 8 [self.myData removeObjectAtIndex:indexPath.row]; 9 //2.刷新表格数据,以动画方式 10 //[self.tableView reloadData]; 11 [self.tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationLeft]; 12 }else{ 13 //1.把数据添加到数组中 14 NSString *name = [NSString stringWithFormat:@"添加新数据"]; 15 Project *p = [Project projectWithName:name]; 16 [self.myData insertObject:p atIndex:indexPath.row +1]; 17 //2.刷新表格数据,以动画方式 18 //[self.tableView reloadData]; 19 NSIndexPath *path = [NSIndexPath indexPathForRow:indexPath.row +1 inSection:0]; 20 [self.tableView insertRowsAtIndexPaths:@[path] withRowAnimation:UITableViewRowAnimationTop]; 21 } 22 23 } 24 #pragma mark - 拖动排序 25 - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath 26 { 27 NSLog(@"from %d to %d",sourceIndexPath.row,destinationIndexPath.row); 28 //1.取出要移动的数据 29 Project *p = self.myData[sourceIndexPath.row]; 30 //2.删除sourceIndexPath数据 31 [self.myData removeObjectAtIndex:sourceIndexPath.row]; 32 //3.添加到destinationIndexPath数据 33 [self.myData insertObject:p atIndex:destinationIndexPath.row]; 34 35 } 36 37 - (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath 38 { 39 //NSLog(@"editingStyle...."); 40 return tableView.tag; 41 } 42 43 #pragma mark - 删除和添加方法 44 #pragma mark 删除方法 45 -(IBAction)removeRow 46 { 47 //删除时,设置tableView.tag = UITableViewCellEditingStyleDelete 48 self.tableView.tag = UITableViewCellEditingStyleDelete; 49 50 BOOL edit = self.tableView.editing; 51 [self.tableView setEditing:!edit]; 52 //NSLog(@"yyh123..."); 53 } 54 55 56 #pragma mark 添加方法 57 - (void)addRow 58 { 59 //添加时,self.tableView.tag = UITableViewCellEditingStyleInsert 60 self.tableView.tag = UITableViewCellEditingStyleInsert; 61 BOOL edit = self.tableView.editing; 62 [self.tableView setEditing:!edit]; 63 }