圣杯布局
布局要求:
三列布局,中间自适应,两边定宽
中间栏要在浏览器优先渲染
允许任意列的高度最高
用最简单的CSS、最少的HACK语句
解释说明:
1.min-700px是为了当页面缩小到指定的700px的时候,页面内容宽度不再随着浏览器缩小。是为了电脑的正常浏览效果
2.注意到container设置的值0 220px 0 200px,上 右 下 左,所以left 设置widh:200px,right设置220px
3.设置min-height:300px,是让三列看起来没那么的矮
4.浮动的情况下,定义负边距会使div向上移动,margin-left:-100%会使移动到最左则,然后再加上left:-200px,正好使left归位。right原理相同。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> <style type="text/css"> *{ margin: 0; padding: 0; } body{ min-width: 700px; } .header,.footer{ float: left; width: 100%; background: #f60; height: 40px; line-height: 40px; text-align: center; } .container{ padding: 0 220px 0 200px; } .left,.middle,.right{ position: relative; float: left; min-height: 300px; } .middle{ width: 100%; background: #1a5acd; } .left{ width: 200px; background: #f00; margin-left: -100%; left: -200px; } .right{ width: 220px; background: #0f0; margin-left: -220px; right:-220px; } </style> </head> <body> <div class="header"> <h4>头部</h4> </div> <div class="container"> <div class="middle"> <h4>middle</h4> <p>这是页面中间内容</p> </div> <div class="left"> <h4>left</h4> <p>这是页面左侧内容</p> </div> <div class="right"> <h4>right</h4> <p>这是页面右面的内容</p> </div> </div> <div class="footer"> <h4>尾部</h4> </div> </body> </html>

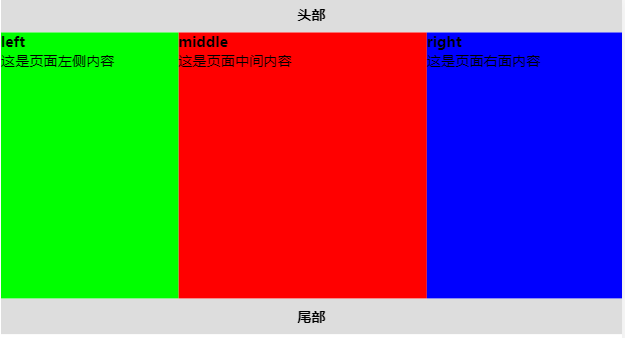
双飞翼布局:
经过淘宝工程师针对圣杯布局改良后得出双飞翼布局
去掉相对布局,只需要浮动和负边距
解释说明:双飞翼布局得到的效果试图与圣杯布局一样,只不过是写法不太一样,主要是没有用container包括中间三部分,相对定位也没用到
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <style type="text/css"> *{ margin:0; padding:0; } body{ min-width:700px; } .header,.footer{ width: 100%; float: left; height: 40px; background: #ddd; text-align: center; line-height: 40px; } .left,.right,.middle{ float: left; min-height: 300px; } .middle{ width: 100%; min-height:300px; } .middle-inner{ margin-left: 200px; margin-right: 220px; background: red; min-height:300px; } .left{ width: 200px; background: #0F0; margin-left: -100%; } .right{ width: 220px; background: blue; margin-left: -220px; } </style> </head> <body> <div class="header"> <h4>头部</h4> </div> <div class="middle"> <div class="middle-inner"> <h4>middle</h4> <p>这是页面中间内容</p> </div> </div> <div class="left"> <h4>left</h4> <p>这是页面左侧内容</p> </div> <div class="right"> <h4>right</h4> <p>这是页面右面内容</p> </div> <div class="footer"> <h4>尾部</h4> </div> </body> </html>