一、python画图
import matplotlib.pyplot as plt #引入库
fig=plt.figure(num=None, figsize=None, dpi=None, facecolor=None, edgecolor=None, frameon=True)#定义一个图像- figure说明
- num:图像编号或名称,数字为编号 ,字符串为名称
- figsize:指定figure的宽和高,单位为英寸;
- dpi参数指定绘图对象的分辨率,即每英寸多少个像素,缺省值为80 1英寸等于2.5cm,A4纸是 21*30cm的纸张
- facecolor:背景颜色
- edgecolor:边框颜色
- frameon:是否显示边框
import matplotlib.pyplot as plt #引入库
fig=plt.figure(num=None, figsize=None, dpi=None, facecolor=None, edgecolor=None, frameon=True)#定义一个图像
ax=fig.add_subplot(111)#定义图表所在的:行、列、位置.(111)为1行1列第1个图
ax.scatter(xcord1, ycord1, s=30, c='red', marker='s')
ax.scatter(xcord2, ycord2, s=30, c='green')
x = arange(-3.0, 3.0, 0.1)
y = (-weights[0]-weights[1]*x)/weights[2]
ax.plot(x, y)
plt.xlabel('X1'); plt.ylabel('X2');#定义x,坐标轴名称
plt.show()- scatter函数说明
-
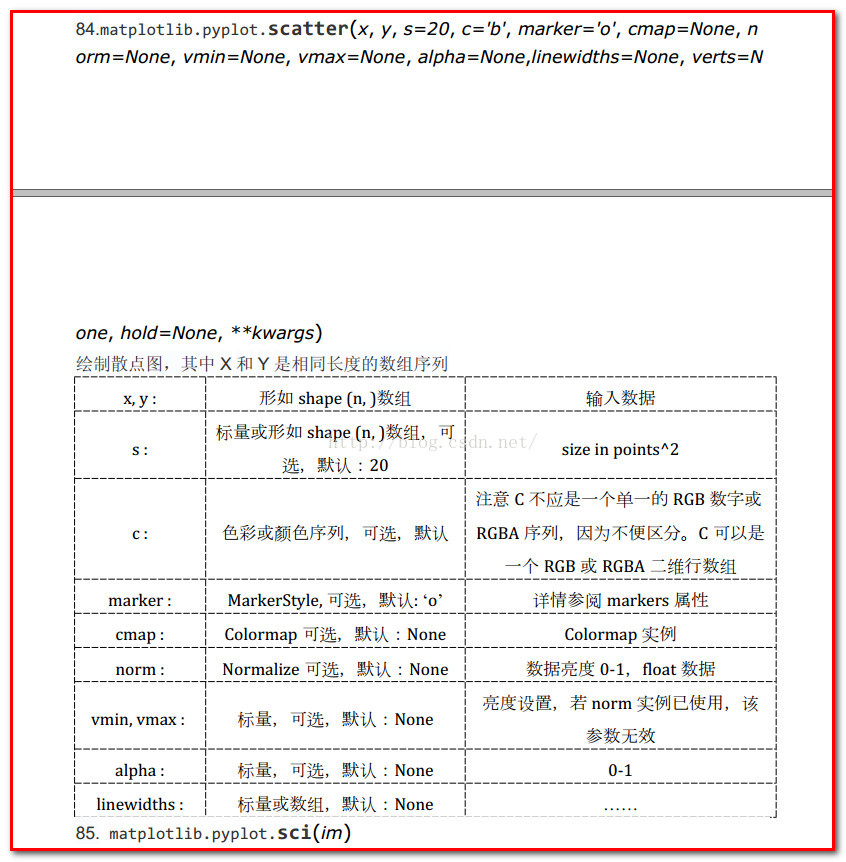
scatter(x,y,s=20,c='b',marker='o',cmap=None,norm=None,vmin=None,vmax=None,alpha=None,linewidths=None,verts=None,hold=None)
-
- marker补充
- 用来定义坐标点的形状
- 另外定义颜色的参数
- 用来定义坐标点的形状
============= ===============================
character color
============= ===============================
``'b'`` blue 蓝
``'g'`` green 绿
``'r'`` red 红
``'c'`` cyan 蓝绿
``'m'`` magenta 洋红
``'y'`` yellow 黄
``'k'`` black 黑
``'w'`` white 白
二,协方差与相关性系数的含义
1.不用研究协方差怎么计算来的,除非要编代码
,只需知道:
(1)两个变量协方差值为正,两者正相关;
(2)为负,负相关;
(3)为0,不相关。
但是协方差值只能用于判断两者是否相关,但不能度量,即值为1和值为1000,得出的结论是一样的,都是正相关,无其他信息。
2.所以就有了相关性系数,它负责度量两个变量的相关性,相关性系数的变化范围为(-1,1):
(1)Corr(X,Y)=1,两个随机变量完全正相关,即满足Y=aX+b,a>0
考虑Corr(X,X),两个随机变量相同,肯定满足线性关系,此时,Cov(X,X)=Var(X),容易得到Corr(X,X)=1
(2)Corr(X,Y)=-1,两个随机变量完全负相关,即满足Y=-aX+b,a>0
(3) -1<| Corr(X,Y)|<1,两个随机变量具有一定程度的线性关系,值越大的相关性越强。